販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
現役UIデザイナーが商業施設のアプリデザインを徹底調査。興味をわかせるアプリUIとは?
ModuleApps2.0 を実務で担当するUIデザインチームがその知見をもとに各業界のアプリデザインレビューを行い、共通点やデザイン傾向をまとめました。今回は商業施設に焦点を当てたアプリデザインです。
対象はLOFT、東急ハンズ、PARCO、ヒルズ について掲載します。残りは資料をダウンロードしてお楽しみください。

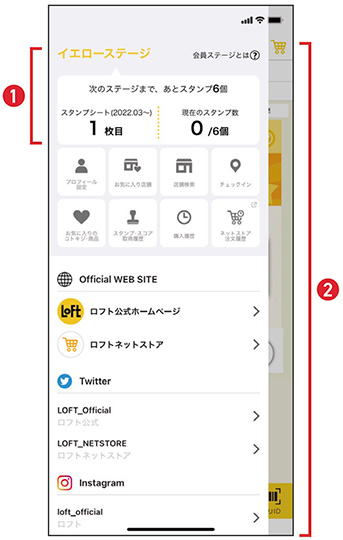
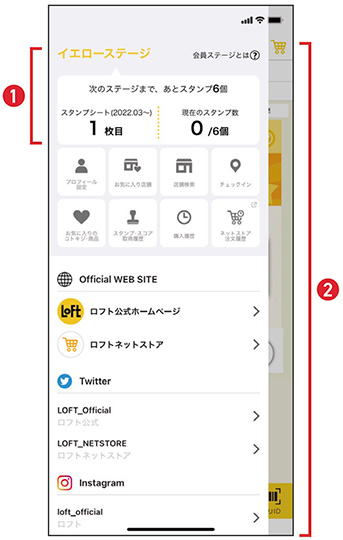
 メニュー
(1)現在のステージの視認性が良くないが、吹き出しのデザインで注目度を上げている。次のステージやスタンプの文字が目立ち達成意欲が湧く。
(2)マイメニューのようなレイアウトで見やすく使いやすい。
メニュー
(1)現在のステージの視認性が良くないが、吹き出しのデザインで注目度を上げている。次のステージやスタンプの文字が目立ち達成意欲が湧く。
(2)マイメニューのようなレイアウトで見やすく使いやすい。

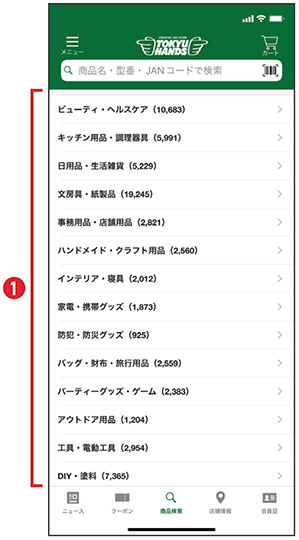
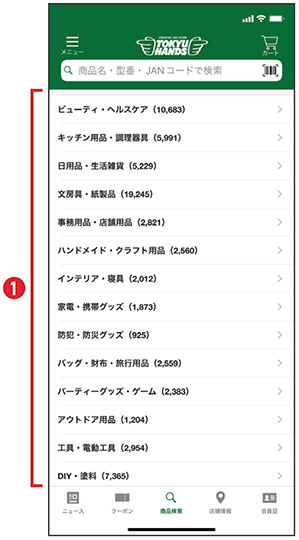
 商品検索
(1)カテゴリ分けがわかりやすく、右カッコ内の数字、がタップした際のコンテンツの規模感を表していてイメージしやすい。
商品検索
(1)カテゴリ分けがわかりやすく、右カッコ内の数字、がタップした際のコンテンツの規模感を表していてイメージしやすい。

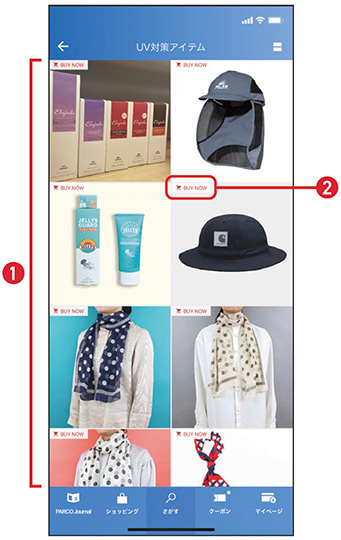
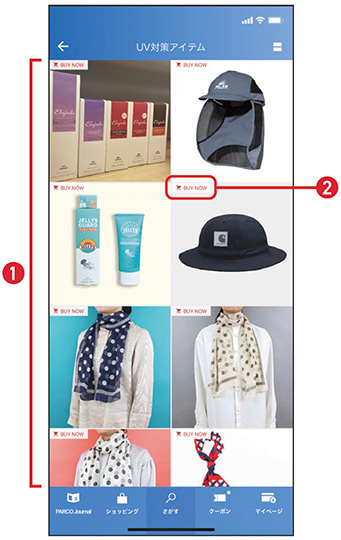
 ショッピング
(1)クオリティーの高い大きめの写真がずらりと並んでおり「もっと見たい」というワクワク感と、購買意欲を掻き立てる。
(2)「BUY NOW」の表示も控えめで値段の表示などがないので圧迫感がない。
ショッピング
(1)クオリティーの高い大きめの写真がずらりと並んでおり「もっと見たい」というワクワク感と、購買意欲を掻き立てる。
(2)「BUY NOW」の表示も控えめで値段の表示などがないので圧迫感がない。

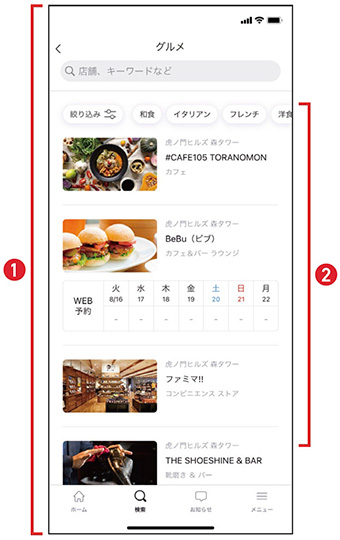
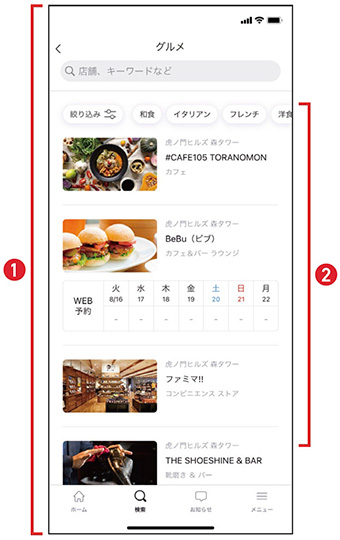
 検索|グルメ
(1)スッキリと見やすく、使いやすいレイアウトに写真が映え、意欲を掻き立てる。
(2)WEB予約の状況がこの画面で見えるのはとても便利。
検索|グルメ
(1)スッキリと見やすく、使いやすいレイアウトに写真が映え、意欲を掻き立てる。
(2)WEB予約の状況がこの画面で見えるのはとても便利。

 アプリデザインレビュー(商業施設編)
【目次】
アプリデザインレビュー(商業施設編)
【目次】


目次
開く
LOFT
ホーム (1)季節や企画もののコンテンツと、商品が大きく表示がされており見やすく、ユーザーの興味を引く。 (2)ファーストビュ ーからスクロ ールする際に「さがす」ボタンが目に入り、商品を検索するのに便利。 メニュー
(1)現在のステージの視認性が良くないが、吹き出しのデザインで注目度を上げている。次のステージやスタンプの文字が目立ち達成意欲が湧く。
(2)マイメニューのようなレイアウトで見やすく使いやすい。
メニュー
(1)現在のステージの視認性が良くないが、吹き出しのデザインで注目度を上げている。次のステージやスタンプの文字が目立ち達成意欲が湧く。
(2)マイメニューのようなレイアウトで見やすく使いやすい。

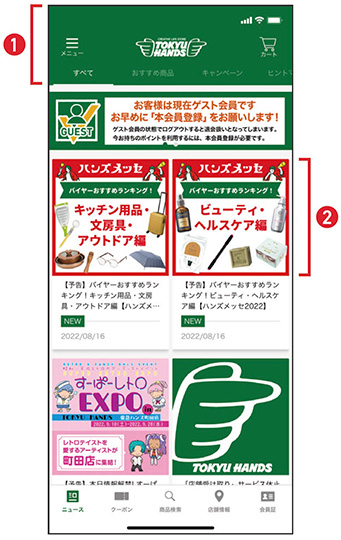
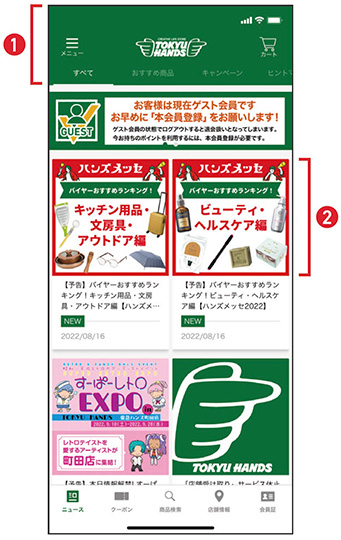
東急ハンズ
ホーム (1)コーポレートカラーと白抜きのデザインがブランドイメージとマッチしており、視認性も良い。 (2)バナーに商品画像があると、わかりやすく興味を引く。 商品検索
(1)カテゴリ分けがわかりやすく、右カッコ内の数字、がタップした際のコンテンツの規模感を表していてイメージしやすい。
商品検索
(1)カテゴリ分けがわかりやすく、右カッコ内の数字、がタップした際のコンテンツの規模感を表していてイメージしやすい。

PARCO
ホーム (1)視認性の良い青いグラデーション背景が涼しげで、記事を落ち着いた雰囲気で閲覧できる。 ショッピング
(1)クオリティーの高い大きめの写真がずらりと並んでおり「もっと見たい」というワクワク感と、購買意欲を掻き立てる。
(2)「BUY NOW」の表示も控えめで値段の表示などがないので圧迫感がない。
ショッピング
(1)クオリティーの高い大きめの写真がずらりと並んでおり「もっと見たい」というワクワク感と、購買意欲を掻き立てる。
(2)「BUY NOW」の表示も控えめで値段の表示などがないので圧迫感がない。

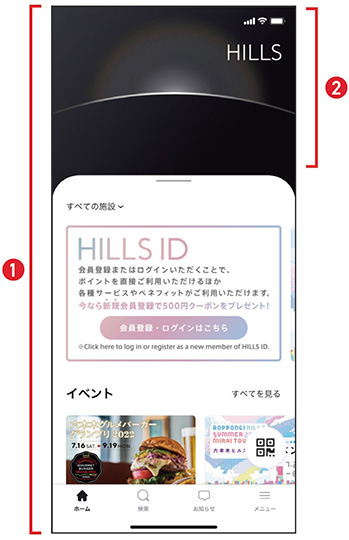
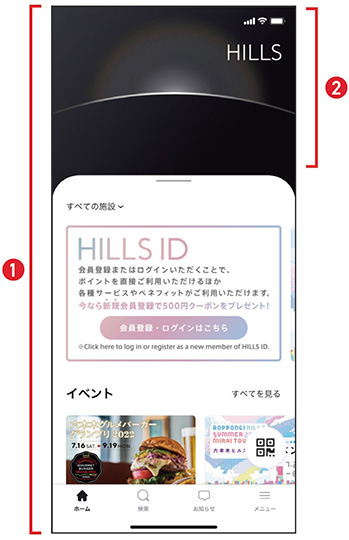
ヒルズ
ホーム (1)スッキリとしていて、黒の背景と光輪のイメージが高級感を演出している。 (2)上部の空間は、ファーストビューでイベントがきちんと表示されるよう調整すると良い。 検索|グルメ
(1)スッキリと見やすく、使いやすいレイアウトに写真が映え、意欲を掻き立てる。
(2)WEB予約の状況がこの画面で見えるのはとても便利。
検索|グルメ
(1)スッキリと見やすく、使いやすいレイアウトに写真が映え、意欲を掻き立てる。
(2)WEB予約の状況がこの画面で見えるのはとても便利。

アプリデザインレビュー
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。 アプリデザインレビュー(商業施設編)
【目次】
アプリデザインレビュー(商業施設編)
【目次】
- はじめに
- 企業別 アプリアクティブユーザー数
- LOFT(ホーム、メニュー、ネットストア、スタンプ・クーポン、アプリID)
- 東急ハンズ(ホーム、商品検索、何をお探しですか?、店舗情報、お気に入り登録一覧)
- PARCO(ホーム、WALKING COIN、ショッピング、さがす、マイページ)
- ヒルズ(ホーム、会員登録・ログイン、検索、検索|グルメ、お知らせ)
- 総評



