販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
現役UIデザイナーがファストフードのアプリデザインを徹底調査。顧客に喜ばれるクーポンデザインとは?
ModuleApps2.0 を実務で担当するUIデザインチームがその知見をもとに各業界のアプリデザインレビューを行い、共通点やデザイン傾向をまとめました。今回はファストフードに焦点を当てたアプリデザインです。
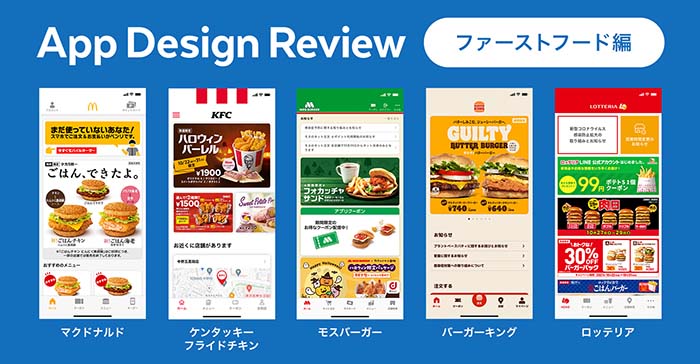
対象はマクドナルド、ケンタッキーフライドチキン、モスバーガー、バーガーキング、ロッテリア、フレッシュネスバーガーについて掲載します。残りは資料をダウンロードしてお楽しみください。
 ケンタッキーフライドチキン
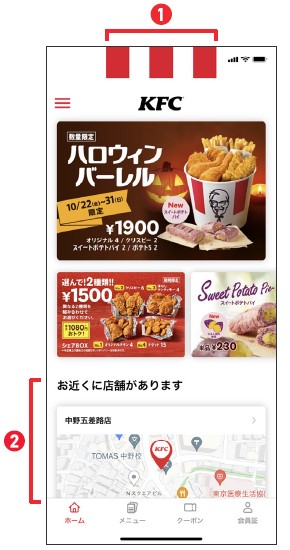
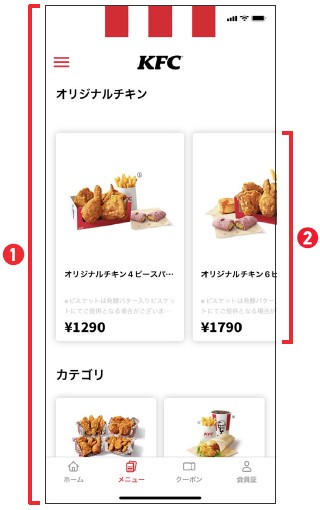
(1)ヘッダーの赤い四角はインパクトがあり、ブランドイメージをシンプルに表現しています。
(2)近くの店舗が表示されることによって、来店意欲や購入意欲を促進します。
ケンタッキーフライドチキン
(1)ヘッダーの赤い四角はインパクトがあり、ブランドイメージをシンプルに表現しています。
(2)近くの店舗が表示されることによって、来店意欲や購入意欲を促進します。

 ケンタッキーフライドチキン
(1)横スワイプで切り替わり操作性が良いです。
(2)割引価格と定価が比較しやすく、お得感を得られる。クーポン表示ボタンが割引価格と商品画像のまとまりに近い方が押しやすいです。
ケンタッキーフライドチキン
(1)横スワイプで切り替わり操作性が良いです。
(2)割引価格と定価が比較しやすく、お得感を得られる。クーポン表示ボタンが割引価格と商品画像のまとまりに近い方が押しやすいです。

 ケンタッキーフライドチキン
(1)ブランドカラーとモノトーンですっきりとシンプルにまとまっていて見やすいです。
(2)白地が多く商品画像の色彩が際立っており購入意欲を促進します。もう少し余白を詰め、カテゴリが見えると購入の際に参考にしやすいです。
ケンタッキーフライドチキン
(1)ブランドカラーとモノトーンですっきりとシンプルにまとまっていて見やすいです。
(2)白地が多く商品画像の色彩が際立っており購入意欲を促進します。もう少し余白を詰め、カテゴリが見えると購入の際に参考にしやすいです。

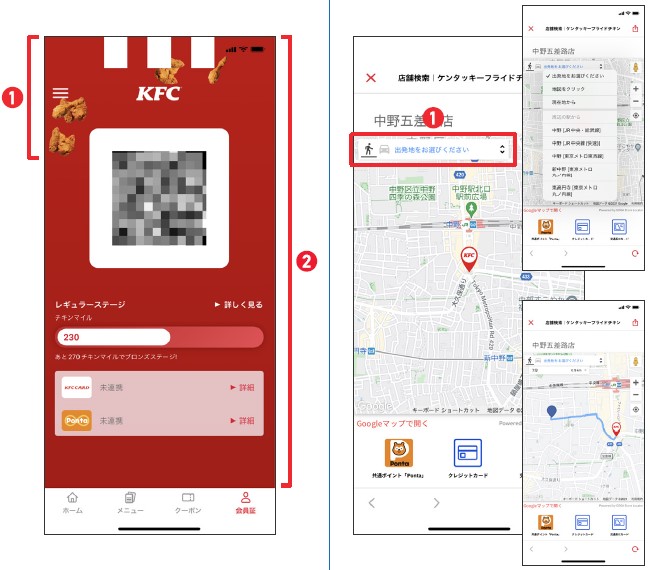
 ケンタッキーフライドチキン
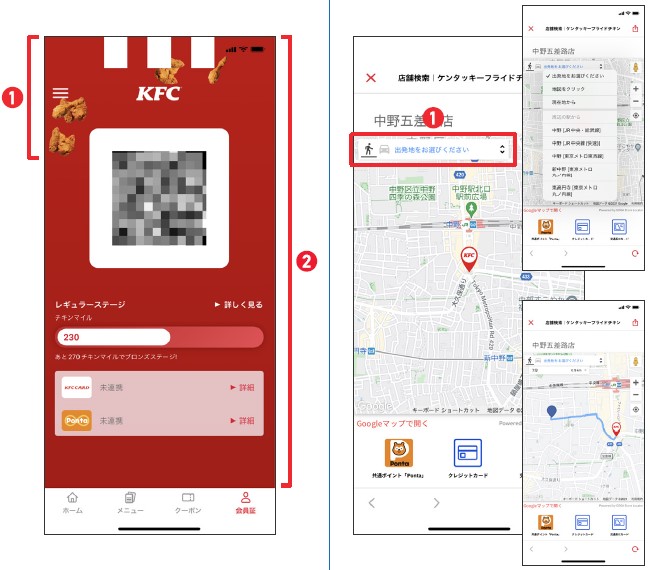
(会員証1)チキンが降ってくる演出は唐突感があるが高揚感を得られます。
(会員証2)赤白を反転し、イメージを崩すことなく会員証の雰囲気を表現しています。QRコードも引き立ち認識しやすいです。
(店舗検索)店舗までの経路案内がスピーディーに行えるのはとても便利。来店ユーザーへの不安軽減はとても重要です。
ケンタッキーフライドチキン
(会員証1)チキンが降ってくる演出は唐突感があるが高揚感を得られます。
(会員証2)赤白を反転し、イメージを崩すことなく会員証の雰囲気を表現しています。QRコードも引き立ち認識しやすいです。
(店舗検索)店舗までの経路案内がスピーディーに行えるのはとても便利。来店ユーザーへの不安軽減はとても重要です。

 アプリデザインレビュー(ファストフード編)
【目次】
アプリデザインレビュー(ファストフード編)
【目次】


Contents
show
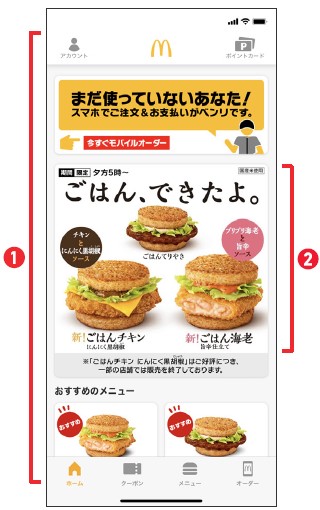
ホーム画面の傾向
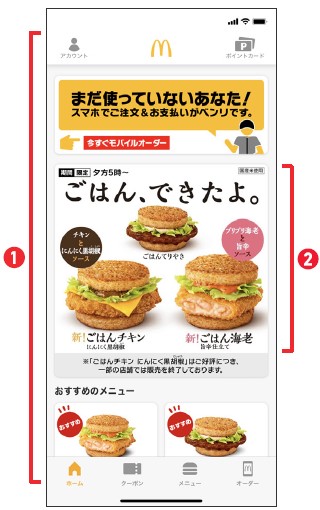
マクドナルド (1)ロゴのキーカラーをアクセントに背景やテキスト・アイコンをモノトーンでまとめ洗練された印象を受けます。 (2)商品画像の色彩が高まり、画像も大きいため購買意欲を高めます。 ケンタッキーフライドチキン
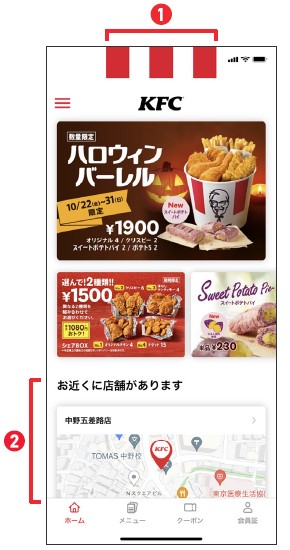
(1)ヘッダーの赤い四角はインパクトがあり、ブランドイメージをシンプルに表現しています。
(2)近くの店舗が表示されることによって、来店意欲や購入意欲を促進します。
ケンタッキーフライドチキン
(1)ヘッダーの赤い四角はインパクトがあり、ブランドイメージをシンプルに表現しています。
(2)近くの店舗が表示されることによって、来店意欲や購入意欲を促進します。

クーポン画面の傾向
マクドナルド (1)商品画像と値段が大きいので、認識しやすく押しやすいです。 (2)クーポンを使用すると切り離される演出はブランドイメージに合っており遊び心を感じます。 ケンタッキーフライドチキン
(1)横スワイプで切り替わり操作性が良いです。
(2)割引価格と定価が比較しやすく、お得感を得られる。クーポン表示ボタンが割引価格と商品画像のまとまりに近い方が押しやすいです。
ケンタッキーフライドチキン
(1)横スワイプで切り替わり操作性が良いです。
(2)割引価格と定価が比較しやすく、お得感を得られる。クーポン表示ボタンが割引価格と商品画像のまとまりに近い方が押しやすいです。

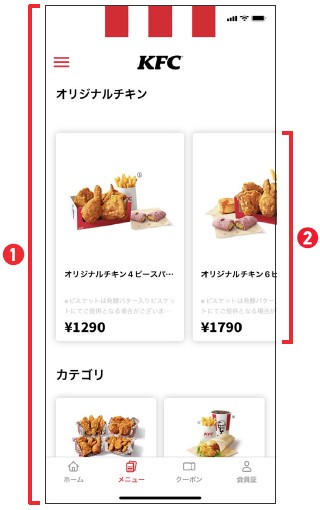
メニュー画面の傾向
マクドナルド (1)他アプリにはなく、シンプルで目に止まりやすく、購買意欲向上に繋げられます。 (2)ここで追加できるのは利便性が高いです。 ケンタッキーフライドチキン
(1)ブランドカラーとモノトーンですっきりとシンプルにまとまっていて見やすいです。
(2)白地が多く商品画像の色彩が際立っており購入意欲を促進します。もう少し余白を詰め、カテゴリが見えると購入の際に参考にしやすいです。
ケンタッキーフライドチキン
(1)ブランドカラーとモノトーンですっきりとシンプルにまとまっていて見やすいです。
(2)白地が多く商品画像の色彩が際立っており購入意欲を促進します。もう少し余白を詰め、カテゴリが見えると購入の際に参考にしやすいです。

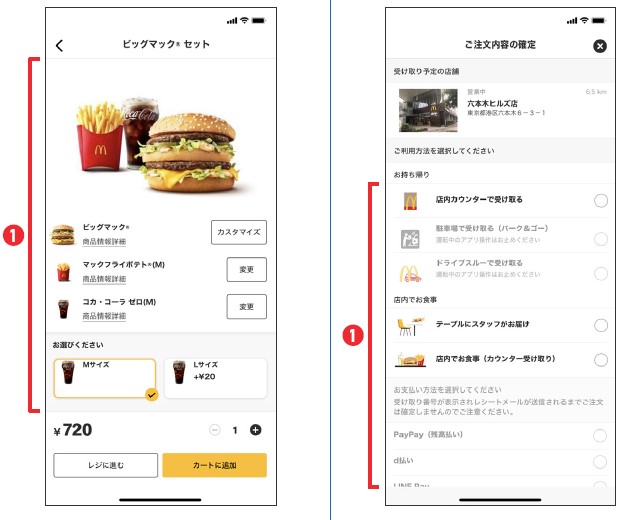
PICK UP
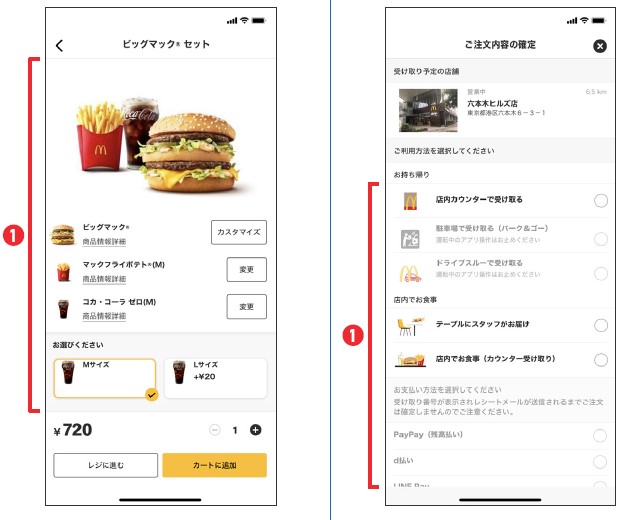
マクドナルド (注文)選択した商品画像と内容の商品画像・テキストのバランスが良く、情報整理がされており、ボタンの視認性・操作性ともに良いです。 (注文確認)選択できる項目は濃く、選択できない項目は薄く「どれを選択しているか?」「どれを選択すべきか?」が分かりやすいです。 ケンタッキーフライドチキン
(会員証1)チキンが降ってくる演出は唐突感があるが高揚感を得られます。
(会員証2)赤白を反転し、イメージを崩すことなく会員証の雰囲気を表現しています。QRコードも引き立ち認識しやすいです。
(店舗検索)店舗までの経路案内がスピーディーに行えるのはとても便利。来店ユーザーへの不安軽減はとても重要です。
ケンタッキーフライドチキン
(会員証1)チキンが降ってくる演出は唐突感があるが高揚感を得られます。
(会員証2)赤白を反転し、イメージを崩すことなく会員証の雰囲気を表現しています。QRコードも引き立ち認識しやすいです。
(店舗検索)店舗までの経路案内がスピーディーに行えるのはとても便利。来店ユーザーへの不安軽減はとても重要です。

アプリデザインレビュー(ファストフード編)
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。 アプリデザインレビュー(ファストフード編)
【目次】
アプリデザインレビュー(ファストフード編)
【目次】
- はじめに
- 企業別 アプリアクティブユーザー数
- マクドナルド
- ケンタッキーフライドチキン
- モスバーガー
- バーガーキング
- ロッテリア


