販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
現役UIデザイナーがホームセンターのアプリデザインを徹底調査。購入検討に役立つデザインとは?
ModuleApps を実務で担当するUIデザインチームがその知見をもとに各業界のアプリデザインレビューを行い、共通点やデザイン傾向をまとめました。今回はホームセンターに焦点を当てたアプリデザインです。

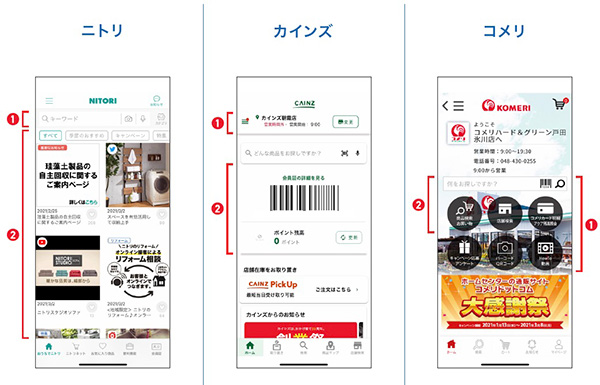
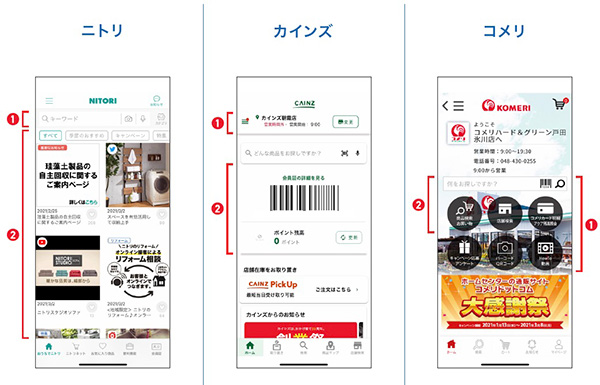
 ニトリのホーム画面は、アプリを起動するとファーストビューに検索欄が設置されており、すぐに目的の商品が検索できるようになっています。またお知らせ欄は、InstagramやYouTubeのように写真を大きく掲載し、自分の合うお知らせが見つけやすい構成になっています。
カインズのホーム画面は、ファーストビューにお気に入り登録された店舗の営業情報が確認できるようになっています。その下には会員バーコードを設置。レジですぐに会員バーコードを提示できるようになっており、残高も記載してあるので、現在の状況がすぐに確認できます。
コメリのホーム画面は、店舗検索や、コメリカード明細表示など、様々な機能がボタン1つで遷移できるように設定されています。ただ、検索バーの下にボタンが設置して機能が重複しています。どちらかに絞るとさらによいと感じました。
ニトリのホーム画面は、アプリを起動するとファーストビューに検索欄が設置されており、すぐに目的の商品が検索できるようになっています。またお知らせ欄は、InstagramやYouTubeのように写真を大きく掲載し、自分の合うお知らせが見つけやすい構成になっています。
カインズのホーム画面は、ファーストビューにお気に入り登録された店舗の営業情報が確認できるようになっています。その下には会員バーコードを設置。レジですぐに会員バーコードを提示できるようになっており、残高も記載してあるので、現在の状況がすぐに確認できます。
コメリのホーム画面は、店舗検索や、コメリカード明細表示など、様々な機能がボタン1つで遷移できるように設定されています。ただ、検索バーの下にボタンが設置して機能が重複しています。どちらかに絞るとさらによいと感じました。
 コーナンのホーム画面は、他のアプリと比較してバナーが大きく目立つようになっています。またホームに配置する機能が絞られていてスッキリとした印象です。ただ、文字やアイコンをもう少し大きくするとぐんと見栄えが良くなります。
ナフコのホーム画面は、ファーストビューに会員バーコード、ポイント残高、電子マネー残高が大きく配置されており、会員証メインで利用できる構成となっています。
コーナンのホーム画面は、他のアプリと比較してバナーが大きく目立つようになっています。またホームに配置する機能が絞られていてスッキリとした印象です。ただ、文字やアイコンをもう少し大きくするとぐんと見栄えが良くなります。
ナフコのホーム画面は、ファーストビューに会員バーコード、ポイント残高、電子マネー残高が大きく配置されており、会員証メインで利用できる構成となっています。
 アプリデザインレビュー(ホームセンター編)
【目次】
アプリデザインレビュー(ホームセンター編)
【目次】


Contents
show
ホーム画面の傾向
 ニトリのホーム画面は、アプリを起動するとファーストビューに検索欄が設置されており、すぐに目的の商品が検索できるようになっています。またお知らせ欄は、InstagramやYouTubeのように写真を大きく掲載し、自分の合うお知らせが見つけやすい構成になっています。
カインズのホーム画面は、ファーストビューにお気に入り登録された店舗の営業情報が確認できるようになっています。その下には会員バーコードを設置。レジですぐに会員バーコードを提示できるようになっており、残高も記載してあるので、現在の状況がすぐに確認できます。
コメリのホーム画面は、店舗検索や、コメリカード明細表示など、様々な機能がボタン1つで遷移できるように設定されています。ただ、検索バーの下にボタンが設置して機能が重複しています。どちらかに絞るとさらによいと感じました。
ニトリのホーム画面は、アプリを起動するとファーストビューに検索欄が設置されており、すぐに目的の商品が検索できるようになっています。またお知らせ欄は、InstagramやYouTubeのように写真を大きく掲載し、自分の合うお知らせが見つけやすい構成になっています。
カインズのホーム画面は、ファーストビューにお気に入り登録された店舗の営業情報が確認できるようになっています。その下には会員バーコードを設置。レジですぐに会員バーコードを提示できるようになっており、残高も記載してあるので、現在の状況がすぐに確認できます。
コメリのホーム画面は、店舗検索や、コメリカード明細表示など、様々な機能がボタン1つで遷移できるように設定されています。ただ、検索バーの下にボタンが設置して機能が重複しています。どちらかに絞るとさらによいと感じました。
 コーナンのホーム画面は、他のアプリと比較してバナーが大きく目立つようになっています。またホームに配置する機能が絞られていてスッキリとした印象です。ただ、文字やアイコンをもう少し大きくするとぐんと見栄えが良くなります。
ナフコのホーム画面は、ファーストビューに会員バーコード、ポイント残高、電子マネー残高が大きく配置されており、会員証メインで利用できる構成となっています。
コーナンのホーム画面は、他のアプリと比較してバナーが大きく目立つようになっています。またホームに配置する機能が絞られていてスッキリとした印象です。ただ、文字やアイコンをもう少し大きくするとぐんと見栄えが良くなります。
ナフコのホーム画面は、ファーストビューに会員バーコード、ポイント残高、電子マネー残高が大きく配置されており、会員証メインで利用できる構成となっています。
アプリデザインレビュー(ホームセンター編)
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。 アプリデザインレビュー(ホームセンター編)
【目次】
アプリデザインレビュー(ホームセンター編)
【目次】
- はじめに
- 企業別 アプリアクティブユーザー数
- ホーム画面
- 店舗検索画面
- チラシ画面(1)
- チラシ画面(2)
- Pick Up


