販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
現役UIデザイナーがインテリアのアプリデザインを徹底調査。使いやすいアプリ体験とは?
ModuleApps2.0 を実務で担当するUIデザインチームがその知見をもとに各業界のアプリデザインレビューを行い、共通点やデザイン傾向をまとめました。今回はインテリアに焦点を当てたアプリデザインです。
対象はニトリ、IKEA、Francfranc、LOWYA、unicoについて掲載します。残りは資料をダウンロードしてお楽しみください。

 会員証
(1)バーコードやポイント数などの特に重要な情報は大きく、失効予定ポイントや注意文言などの優先度が低いものは小さく表示させる事で情報を整理し見やすくしています。
会員証
(1)バーコードやポイント数などの特に重要な情報は大きく、失効予定ポイントや注意文言などの優先度が低いものは小さく表示させる事で情報を整理し見やすくしています。
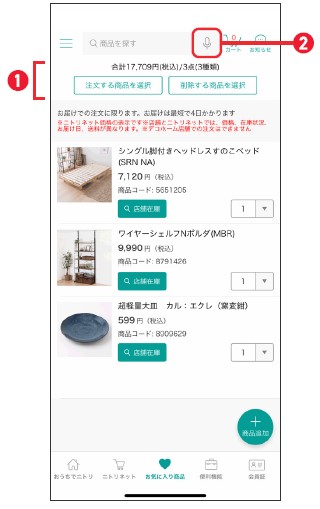
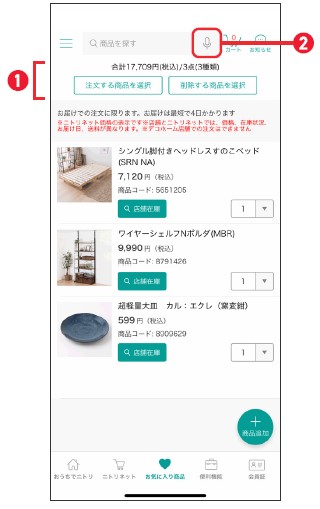
 お気に入り商品
(1)お気に入り一覧から注文したい商品とお気に入り解除する商品をそれぞれ一括で選択でき操作が楽です。
(2)他アプリと異なり音声認識で商品検索をする事が可能。様々な層のユーザーに使いやすいです。
お気に入り商品
(1)お気に入り一覧から注文したい商品とお気に入り解除する商品をそれぞれ一括で選択でき操作が楽です。
(2)他アプリと異なり音声認識で商品検索をする事が可能。様々な層のユーザーに使いやすいです。
 商品在庫検索
(1)選択した店舗に在庫があるかどうかを調べる在庫検索機能はよくありますが、これは複数の店舗の在庫が同時に表示されており、近くの店舗に在庫が無くても他の店舗の候補をすぐに見つけることができるので便利です。
商品在庫検索
(1)選択した店舗に在庫があるかどうかを調べる在庫検索機能はよくありますが、これは複数の店舗の在庫が同時に表示されており、近くの店舗に在庫が無くても他の店舗の候補をすぐに見つけることができるので便利です。
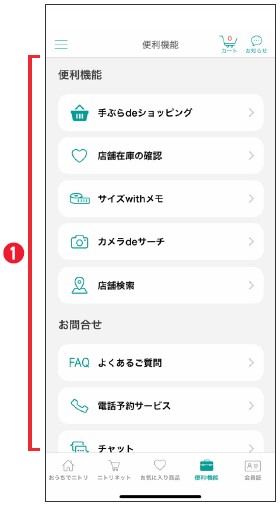
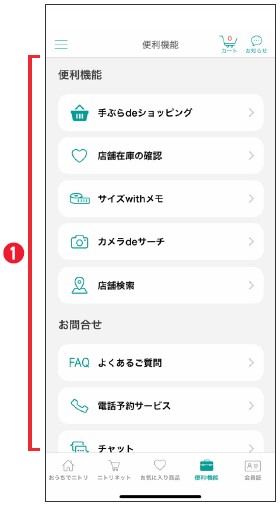
 便利機能
(1)買い物に便利な機能が多く搭載されています。項目が大きくなると煩雑になりやすいけれど、それぞれのボタンも丁度良いサイズでアイコンもあって各項目それぞれが認識しやすく押しやすいです。
便利機能
(1)買い物に便利な機能が多く搭載されています。項目が大きくなると煩雑になりやすいけれど、それぞれのボタンも丁度良いサイズでアイコンもあって各項目それぞれが認識しやすく押しやすいです。

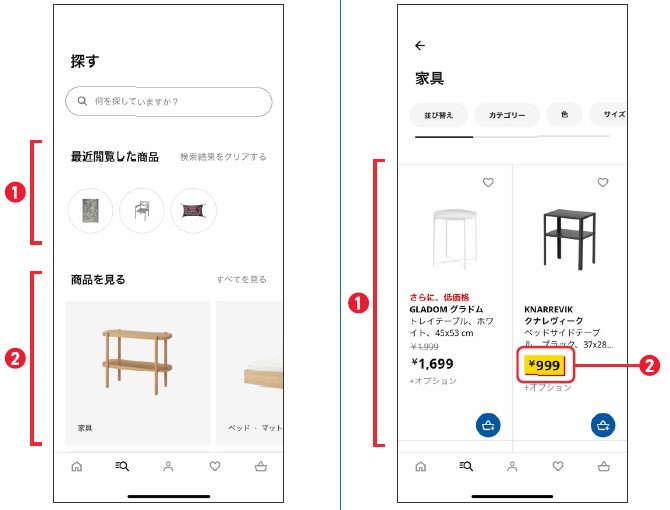
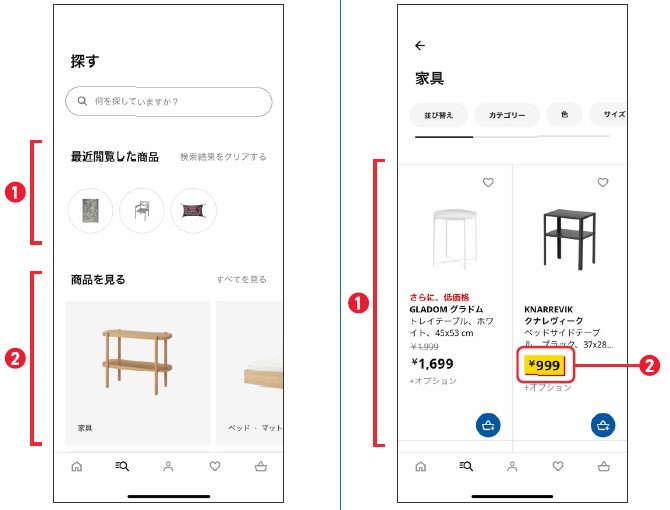
 商品検索
(1)閲覧した商品の画像が目につきやすい位置に表示されているので、履歴を元に次の商品を探す参考にできます。
(2)画像が大きく表示されており項目内容のイメージが一眼で分かりやすい。また、画質が良く洗練された画像を使用しないとイメージダウンになってしまいます。
(2−1)情報の詰めすぎは最も避けるべき事のひとつだが、デッドスペースが多くても間延びした印象や無駄に画面を占有してしまう事になるため注意が必要です。
(2−2)お得な価格にエフェクトを加える事でユーザーの興味を引きやすくしています。
商品検索
(1)閲覧した商品の画像が目につきやすい位置に表示されているので、履歴を元に次の商品を探す参考にできます。
(2)画像が大きく表示されており項目内容のイメージが一眼で分かりやすい。また、画質が良く洗練された画像を使用しないとイメージダウンになってしまいます。
(2−1)情報の詰めすぎは最も避けるべき事のひとつだが、デッドスペースが多くても間延びした印象や無駄に画面を占有してしまう事になるため注意が必要です。
(2−2)お得な価格にエフェクトを加える事でユーザーの興味を引きやすくしています。
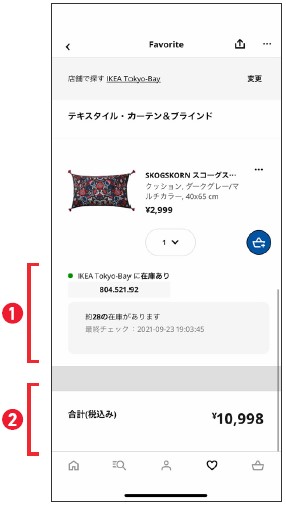
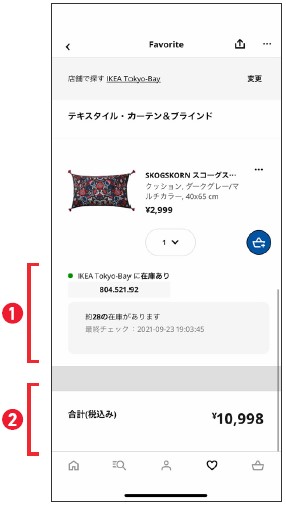
 お気に入りリスト
(1)自分が事前に選択していた店舗の在庫が表示され、最終更新の時間も出るので古い情報かもしれない不安がないと思います。
(2)お気に入りに入れた商品の合計金額が出るので、商品購入を考える時に参考にできる便利です。
お気に入りリスト
(1)自分が事前に選択していた店舗の在庫が表示され、最終更新の時間も出るので古い情報かもしれない不安がないと思います。
(2)お気に入りに入れた商品の合計金額が出るので、商品購入を考える時に参考にできる便利です。
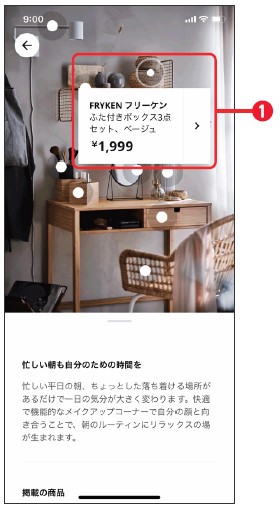
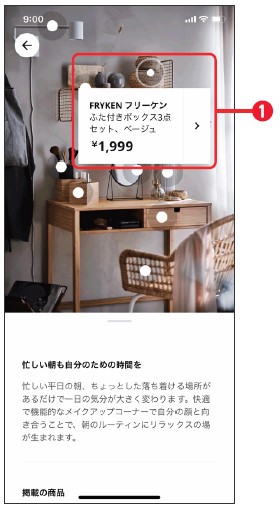
 コーディネート紹介
(1)コーディネート内の選択できるアイテムに目印が付いているため、どの商品がIKEAにあるのか確認しやすく、そこからの商品情報への遷移も容易です。
コーディネート紹介
(1)コーディネート内の選択できるアイテムに目印が付いているため、どの商品がIKEAにあるのか確認しやすく、そこからの商品情報への遷移も容易です。

 アプリデザインレビュー(インテリア編)
【目次】
アプリデザインレビュー(インテリア編)
【目次】


Contents
show
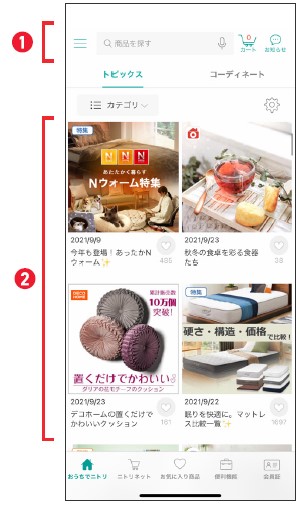
ニトリアプリ
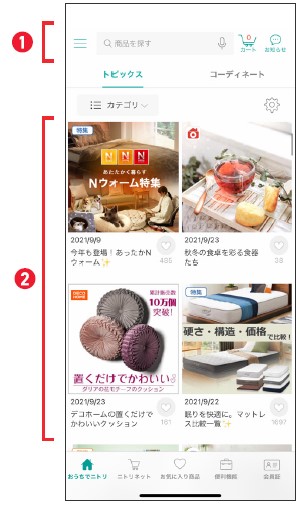
ホーム画面 (1)ホーム画面から画面遷移を挟まずに商品検索を行えます。アイコンの色も主張しすぎずトーンもあっています。 (2)商品関連コンテンツが表示されており、購買意欲を高める事ができます。 会員証
(1)バーコードやポイント数などの特に重要な情報は大きく、失効予定ポイントや注意文言などの優先度が低いものは小さく表示させる事で情報を整理し見やすくしています。
会員証
(1)バーコードやポイント数などの特に重要な情報は大きく、失効予定ポイントや注意文言などの優先度が低いものは小さく表示させる事で情報を整理し見やすくしています。
 お気に入り商品
(1)お気に入り一覧から注文したい商品とお気に入り解除する商品をそれぞれ一括で選択でき操作が楽です。
(2)他アプリと異なり音声認識で商品検索をする事が可能。様々な層のユーザーに使いやすいです。
お気に入り商品
(1)お気に入り一覧から注文したい商品とお気に入り解除する商品をそれぞれ一括で選択でき操作が楽です。
(2)他アプリと異なり音声認識で商品検索をする事が可能。様々な層のユーザーに使いやすいです。
 商品在庫検索
(1)選択した店舗に在庫があるかどうかを調べる在庫検索機能はよくありますが、これは複数の店舗の在庫が同時に表示されており、近くの店舗に在庫が無くても他の店舗の候補をすぐに見つけることができるので便利です。
商品在庫検索
(1)選択した店舗に在庫があるかどうかを調べる在庫検索機能はよくありますが、これは複数の店舗の在庫が同時に表示されており、近くの店舗に在庫が無くても他の店舗の候補をすぐに見つけることができるので便利です。
 便利機能
(1)買い物に便利な機能が多く搭載されています。項目が大きくなると煩雑になりやすいけれど、それぞれのボタンも丁度良いサイズでアイコンもあって各項目それぞれが認識しやすく押しやすいです。
便利機能
(1)買い物に便利な機能が多く搭載されています。項目が大きくなると煩雑になりやすいけれど、それぞれのボタンも丁度良いサイズでアイコンもあって各項目それぞれが認識しやすく押しやすいです。

IKEAアプリ
ホーム画面 (1)他のアプリと比較してヘッダーとメインコンテンツの境がなく、広がりのあるデザイン性の高い画面になっています。 (2)タブバーに各項目名を書かずにアイコンだけを置くと説明不足になるリスクがありますが、そこをクリアすればおしゃれな雰囲気を演出できます。 商品検索
(1)閲覧した商品の画像が目につきやすい位置に表示されているので、履歴を元に次の商品を探す参考にできます。
(2)画像が大きく表示されており項目内容のイメージが一眼で分かりやすい。また、画質が良く洗練された画像を使用しないとイメージダウンになってしまいます。
(2−1)情報の詰めすぎは最も避けるべき事のひとつだが、デッドスペースが多くても間延びした印象や無駄に画面を占有してしまう事になるため注意が必要です。
(2−2)お得な価格にエフェクトを加える事でユーザーの興味を引きやすくしています。
商品検索
(1)閲覧した商品の画像が目につきやすい位置に表示されているので、履歴を元に次の商品を探す参考にできます。
(2)画像が大きく表示されており項目内容のイメージが一眼で分かりやすい。また、画質が良く洗練された画像を使用しないとイメージダウンになってしまいます。
(2−1)情報の詰めすぎは最も避けるべき事のひとつだが、デッドスペースが多くても間延びした印象や無駄に画面を占有してしまう事になるため注意が必要です。
(2−2)お得な価格にエフェクトを加える事でユーザーの興味を引きやすくしています。
 お気に入りリスト
(1)自分が事前に選択していた店舗の在庫が表示され、最終更新の時間も出るので古い情報かもしれない不安がないと思います。
(2)お気に入りに入れた商品の合計金額が出るので、商品購入を考える時に参考にできる便利です。
お気に入りリスト
(1)自分が事前に選択していた店舗の在庫が表示され、最終更新の時間も出るので古い情報かもしれない不安がないと思います。
(2)お気に入りに入れた商品の合計金額が出るので、商品購入を考える時に参考にできる便利です。
 コーディネート紹介
(1)コーディネート内の選択できるアイテムに目印が付いているため、どの商品がIKEAにあるのか確認しやすく、そこからの商品情報への遷移も容易です。
コーディネート紹介
(1)コーディネート内の選択できるアイテムに目印が付いているため、どの商品がIKEAにあるのか確認しやすく、そこからの商品情報への遷移も容易です。

アプリデザインレビュー(インテリア編)
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。 アプリデザインレビュー(インテリア編)
【目次】
アプリデザインレビュー(インテリア編)
【目次】
- はじめに
- 企業別 アプリアクティブユーザー数
- ニトリ
- IKEA
- Francfranc
- LOWYA
- unico


