販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
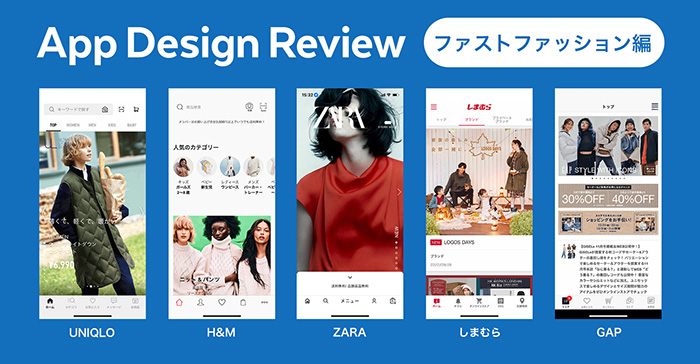
ユニクロ、H&M、ZARA、しまむら、GAP。現役デザイナーがアプリデザインを徹底議論。バランスの取れたUIとは?

ModuleApps2.0 を担当するUIデザイナーが、その知見をもとに各業界アプリの共通点やデザイン傾向を資料にまとめた「アプリデザインレビュー」。そのレビュー内容をもとにUIデザイナーたちが議論した模様をお届けいたします。今回は、ファストファッションアプリについて。皆さまも対象のアプリを開きながら、議論の模様をお楽しみください。
※本記事のコメントは、2022年12月時点の各アプリに対するものです。現在のアプリの内容とは異なる場合がありますのでご了承ください。

スッキリした印象の、ユニクロアプリ

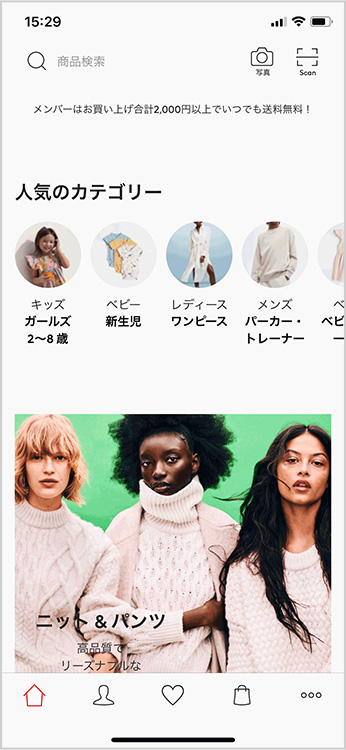
太郎:全体的にシンプルで綺麗にまとまっていると思いました。色も抑えられていて、重要なところだけアクセントカラーを使っているので、散らかったような印象がありません。全体的にユニクロテイストが統一されていてとてもいいと思いました。
橋井:そうですね。「カートに入れる」や「限定価格」など、ユーザーに最も注目して欲しいポイントだけにブランドカラーを彩色していて、それ以外は彩色していません。ユニクロアプリがリリースされた当時のアプリデザインを見ると、ヘッダーやナビゲーションバー、各カテゴリのボタンにもブランドカラーを彩色していて、色の主張が強い印象になっていました。
当時は気にしていなかったけれど、そこから徐々に白ベースのデザインに変わっていってスッキリした印象があります。ブランドカラーを使いすぎると目が泳いでポイントが分かりにくくなりますよね。このような変化が、他のアプリにも影響を与えているのではないかなと思います。
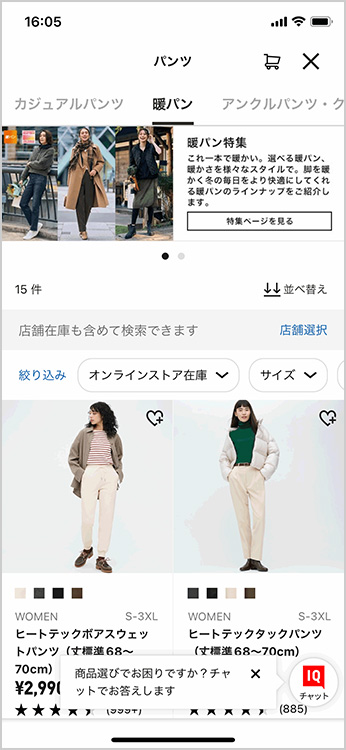
増田:私は、アプリの画面全体を使って商品を見せているのがいいなと思いました。1つの商品を画面全体で見せて、それが縦にも横にもスライドできるのでとてもいいと思いました。

増田:あとAIチャットボタンの脇に「商品選びでお困りですか?」と吹き出しが出現してチャットの利用を促してくれるので、初めて使う方には親切だと思いました。ただし、吹き出しを消してもまた表示されるので、使い慣れている方にはうっとうしがられるなと思いました。

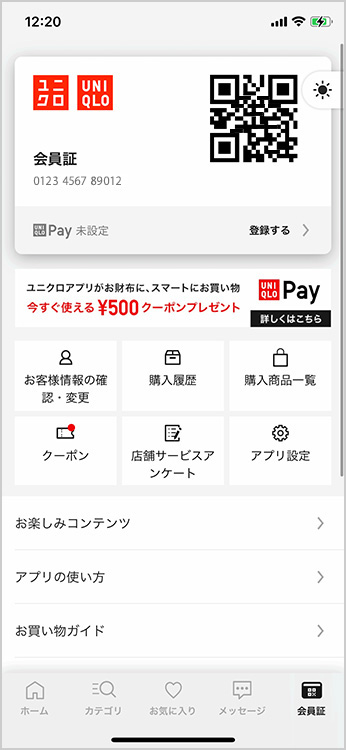
橋井:会員証画面ですが、QRコードが付いたカード券面の下に「お買い物ガイド」や「購入履歴」などの導線をまとめているのがいいなと思いました。トップ画面にはハンバーガーメニューがないのですが、その代わりに会員証画面にハンバーガーメニューに入れるような項目がまとめてあります。
これがハンバーガーメニューと会員証画面と2つ設置してしまうと、その分ユーザーが迷う行動になってしまうので、会員証画面だけにまとめてしまえば、画面の中でQRコードを提示できるし、会員証に関連した購入履歴も確認できるので、見せ方がすごくいいなと思いました。

お洒落さが際立った、H&Mアプリ

太郎:H&M アプリはユニクロと違った意味で、綺麗にまとめられているイメージがありました。ユニクロはベーシックなデザインでどの世代にも受け入れられるようなイメージだけど、H&M はおしゃれさが際立ったイメージがあります。
配色はユニクロよりも少ない感じですが、物足りなさは感じないし、写真でうまくカバーしているイメージです。そういうことで、ブランドをどのように守るかというところはとても大事だなと思いました。
他のアプリでは見かけない独自の構成だと、タブバーにテキストを置いていなかったり、ヘッダーも切り分けていなかったり、とても開放感がありました。
橋井:ホーム画面はユニクロと同様に商品検索のアイコンがあるのですが、H&M はヘッダーにロゴを置いていない。おそらくユーザーはアプリを起動した時点でどんなアプリなのか知っているので、わざわざロゴを置く必要もないし、それならばヘッダーに検索アイコンとかを置いたほうがスペースも有効活用できるので、そのようにしたのでしょう。
画面のハンバーガーメニューから「日本語」や「英語」など言語設定で切り替えができるので、アイコンの下にテキストを置くようなことはせず、割と言語に左右されないようなアイコンだけのデザインにしているので、とてもグローバルな構成だなと思いました。

太郎:トップ画面にロゴをいていない話がありましたが、主にアパレル系のアプリでは置かない特徴があると思います。ロゴを置かないほうが商品画像は目立つし、場合によっては洗練されたイメージに見えるのではないかなと思います。
個人的な意見ですが、ロゴは情報量が多いし、アパレルのアプリって情報量が多いですよね。そういうことで引き算としてロゴをあえて入れなくなったと思います。アプリに限らずバナー制作でも、情報の精査は必要だと思いますね。

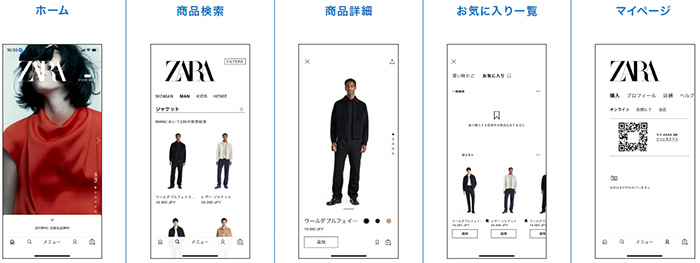
ファッション誌のような、ZARAアプリ

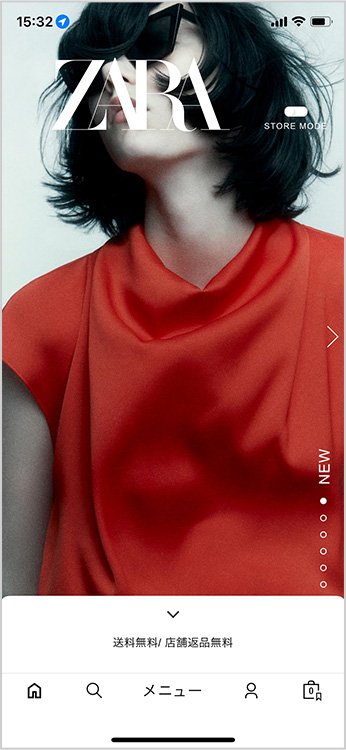
小林:ZARAアプリはファッション誌のようなテイストで作られていて、商品を買い物するときにアクセスするというより、雑誌を眺めるような流し見ができる構成でいいなと思いました。
太郎:気になったところは、ホーム画面の下部にある横棒の部分をタップすると「送料無料/店舗返品無料」と表示されるのですが、その情報が確認できるだけでその後タップしても何も反応がないのはもったいないなと感じました。
小林:それであれば、お買い物の最中にその情報を表示させるとか、会員証画面に掲載するほうが効果はありますね。

橋井:それと良かったのは、商品一覧画面の上部に表示された横長のスクロールバーを右左と移動すると、サムネイルが拡大して2列になったり、または縮小して4列になったりと、それに合わせて商品名や価格も表示されます。例えばたくさんの商品からざっと探したいときは縮小したほうが探しやすいですね。

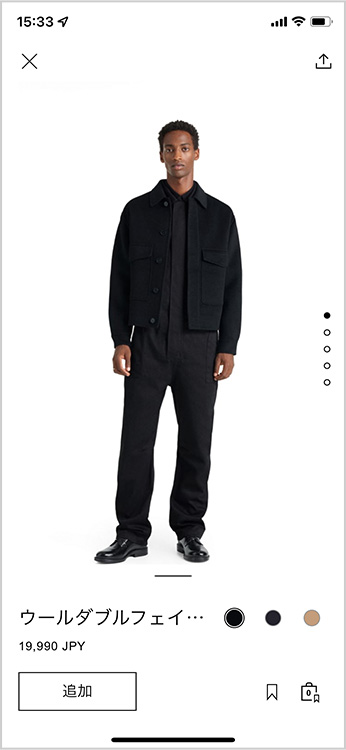
太郎:私も良かったところは、商品詳細画面で、商品と価格の下に、お気に入りボタンやカードに入れるボタンという重要なボタンがまとめて設置されていて、とても使いやすいと感じました。

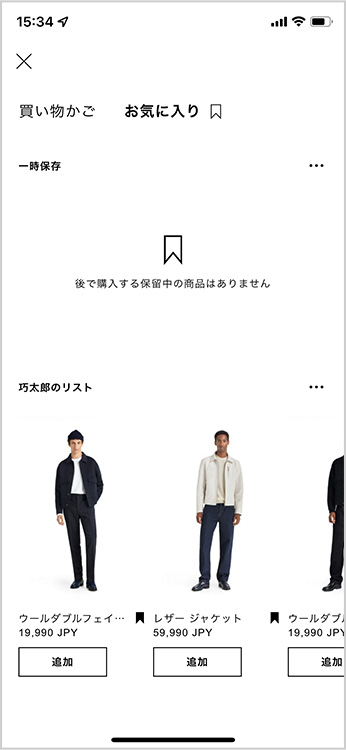
太郎:残念に思ったのは、商品をお気に入りに追加すると、商品一覧画面でお気に入りにした商品は商品名の横にリボンのアイコンが付くのですが、商品一覧画面では商品が横並びで表示されるので、リボンのアイコンは右側の商品についていたのか、左側の商品についていたのか判断しにくいのは改善ポイントですね。

親しみを感じさせる、しまむらアプリ

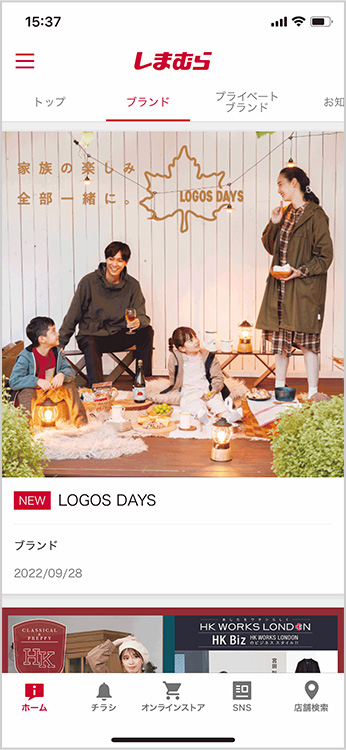
太郎:今までH&MやZARAを見てきて、とても格好よくスタイリッシュなデザインでしたが、しまむらは家族写真が多いし、親しみを感じさせるデザインですね。
気になるところはアプリ上でWebViewという、Webページをそのまま掲載しているところ。アプリの動きやボタンの形、罫線の太さ、デザイン構成がアプリに最適化されたデザインではないから、ギャップがあってちょっと見づらい印象ですね。
小林:他のアプリと比較すると、しまむらは文字の情報量が多い印象ですね。他のアプリでは写真や商品名だけで掲載しているのに、しまむらは文字量が多いので、ユーザーが始めにどこを見ようかといった場面で迷ってしまいます。
橋井:タブバーのアイコンですが、よく見ると「チラシ」のアイコンが鈴になっていたり、「SNS」のアイコンが書籍になっていたりと、一般的に想起させられるようなイメージのアイコンになっていないところに違和感を感じました。そこは適切なアイコンになっていたら使いやすいと思います。今ではアップデートされアイコンが内容に合致したデザインになっています。タップした後の画面イメージに相違なく分かりやすいと思いました。

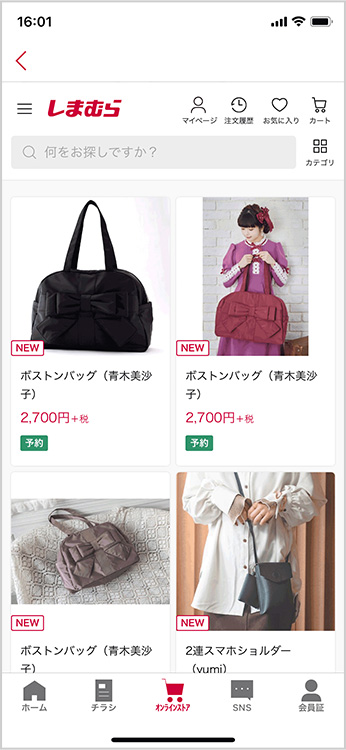
橋井:あと、商品検索画面で「あなたにおすすめのタグ」が表示されていますが、タグがボタン形式になって何行にも積み重ねられているので、その下に掲載されている商品画像がファーストビューから途中で切れて、きちんと確認できない状況になっています。
例えば、おすすめのタグを1行でスクロールして表示する形式や、ボタンを押すと表示される折りたたみメニューやモーダルウィンドウなどの掲載方法をすることで、商品画像もファーストビューに納める方法もあると思います。

橋井:いいところだと思ったのは、商品一覧画面で画面を下にスクロールしていくとヘッダーが順番に折りたたまれて消えていき、商品画像が見やすい状態に設計されているので、そこはいいなと思いました。

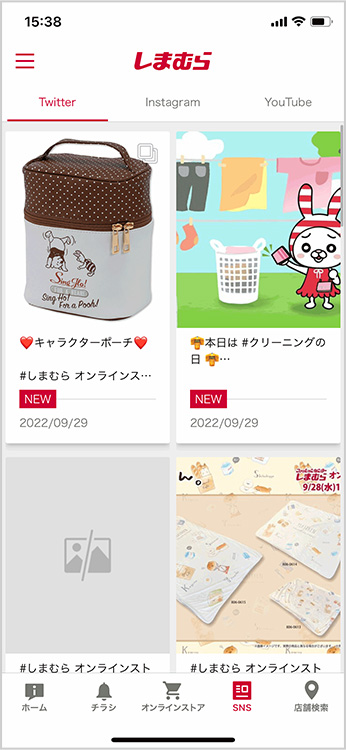
小林:SNS投稿一覧画面で「Twitter」「Instagram」「YouTube」とタブがあるのですが、一般的には各ボタンが設置されていてタップするとアプリに飛ばす場合が多いです。投稿された情報をそのまま掲載しているのは珍しいと思いました。アプリをまたがずに投稿された情報を一括で閲覧できるのはすごくいいですね。


情報発信に重点を置いた、GAPアプリ

太郎:今までのアプリと比較すると、GAPアプリは情報発信を重要視していると思いました。お買い物というより、読み物系のアプリですね。具体的には、商品画像を見せて購買意欲を高めるというより、ユーザーに情報発信をして購買意欲を高めているというふうに思いました。
トップ画面では「20%OFF」とか「30%OFF」が大きく掲載されているのは、ちょっと買ってみようかなと購買意欲を高めてくれるので、いいなと思いました。
あと、画面に表示されたハンバーガーメニューが右上にあるのは、とても押しやすいなと感じました。通常左上にハンバーガーメニューがあるので押しにくいのですが、もちろんユニバーサルデザインの問題もあると思いますが、右利きの人にとって右上にあるのはありがたいと感じました。

小林:商品一覧画面で、サムネイルが中央揃えになっているのが気になるのと、男女と身長でのカテゴリが一覧の中で混在していて探しにくくなっています。うまく情報整理したらもっと読みやすくなると思いました。

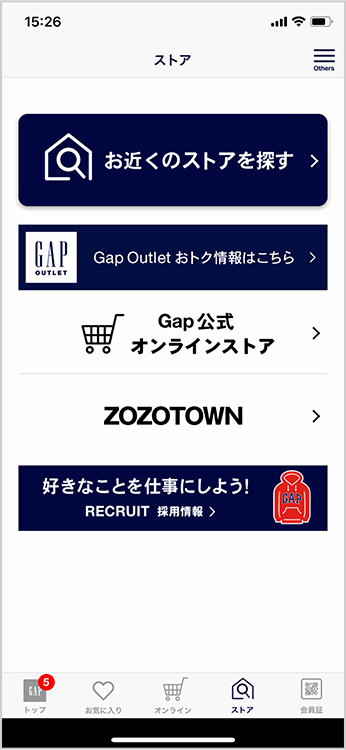
太郎:タブバーの「ストア」ボタンをタップして表示された画面に「お近くのストアを探す」ボタンがありまして、2回ストアボタンをタップすることに困惑しました。名称変更やタップ数を減らすなどして到着時間を短くしていただけると使いやすくなります。

橋井:僕が気になったのは、会員証画面の下のお買物履歴画面に移動すると、画面の明るさがフルになってまぶしくなりました。明るさのオン・オフボタンは欲しいなと思いました。
増田:トップ画面のお知らせ一覧に未読の情報は青丸のアイコンがついているのですが、一度お知らせを確認して、トップ画面に戻ると未読のアイコンが消えているので、それはわかりやすくていいなと思いました。
アプリデザインレビュー
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。

アプリデザインレビュー(ファストファッション編)
【目次】
- はじめに
- 企業別 アプリアクティブユーザー数
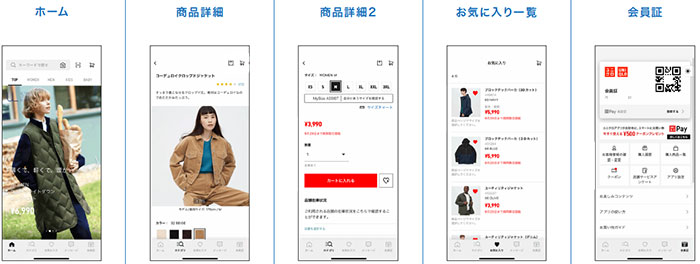
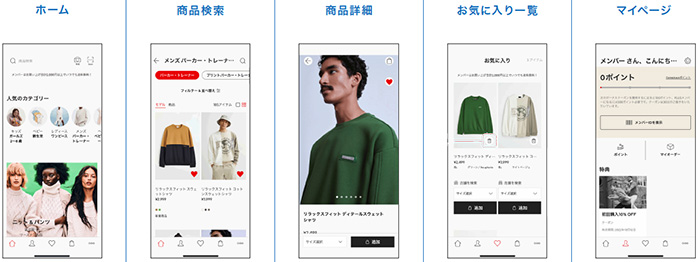
- UNIQLO(ホーム、商品詳細、商品詳細2、お気に入り一覧、会員証)
- H&M(ホーム、商品検索、商品詳細、お気に入り一覧、マイページ)
- ZARA(ホーム、商品検索、商品詳細、お気に入り一覧、マイページ)
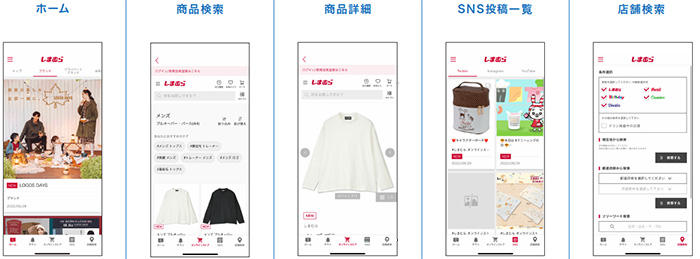
- しまむら(ホーム、商品検索、商品詳細、SNS投稿一覧、店舗検索)
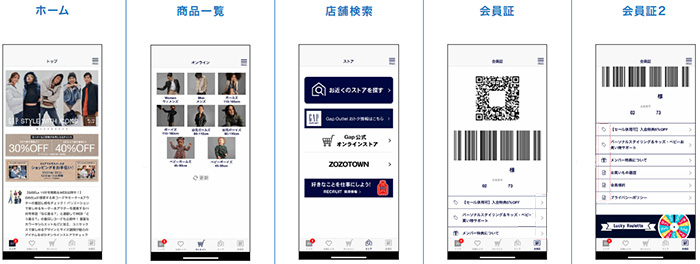
- GAP(ホーム、商品一覧、店舗検索、会員証、会員証2)
- 総評








