販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
現役UIデザイナーがセレクトショップのアプリデザインを徹底調査。ストレスのないアプリ体験とは?
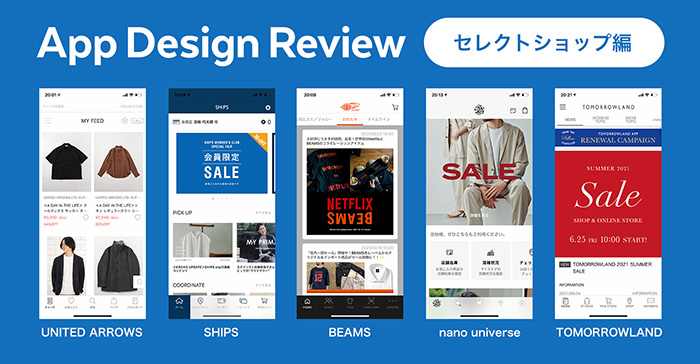
ModuleApps を実務で担当するUIデザインチームがその知見をもとに各業界のアプリデザインレビューを行い、共通点やデザイン傾向をまとめました。今回はセレクトショップに焦点を当てたアプリデザインです。
対象はUNITED ARROWS、SHIPS、BEAMS、nano universe、TOMORROWLANDの5社です。今回はUNITED ARROWS、SHIPSについて掲載します。残りは資料をダウンロードしてお楽しみください。

 SHIPS
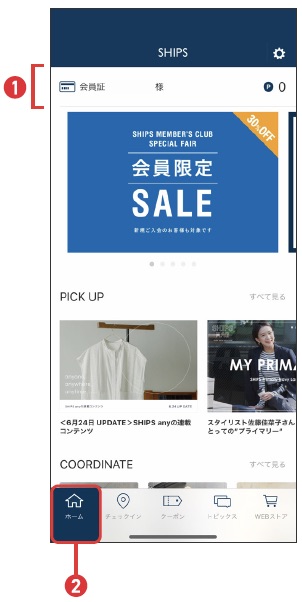
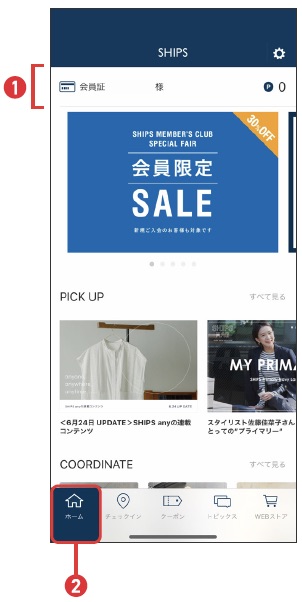
(1)ホーム画面でポイント数を確認でき、会員証にもすぐアクセスできます。店舗で会員証を使う時に便利です。
(2)選択したアイコンの背景色が変わるので、自分が今どこのページを開いているのかひとめ見て分かりやすいです。
SHIPS
(1)ホーム画面でポイント数を確認でき、会員証にもすぐアクセスできます。店舗で会員証を使う時に便利です。
(2)選択したアイコンの背景色が変わるので、自分が今どこのページを開いているのかひとめ見て分かりやすいです。

 SHIPS
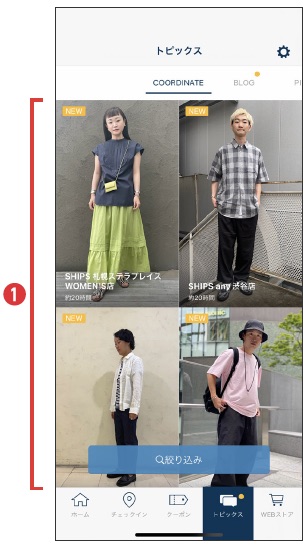
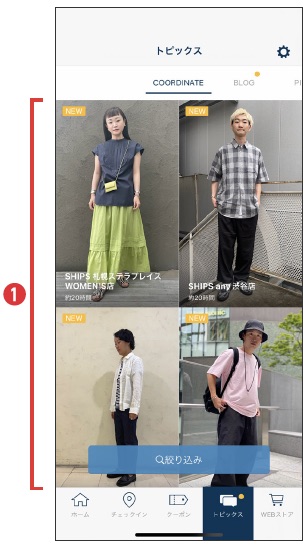
(1)SHIPSの店舗スタッフによるコーディネ ートを見て、自分が服を選ぶ時や着る時の参考にできます。 また、自分の普段の好みとは違った新しい組み合わせや気になる商品を発見できるので、購買意欲の向上につながっています。
SHIPS
(1)SHIPSの店舗スタッフによるコーディネ ートを見て、自分が服を選ぶ時や着る時の参考にできます。 また、自分の普段の好みとは違った新しい組み合わせや気になる商品を発見できるので、購買意欲の向上につながっています。

 SHIPS
(1)会員登録することでポイントを貯めたり確認したりすることが可能になるため、会員登録を促すことができます。また、ポイント還元率は購入金額に応じて上がるのでお得感が感じられます。
SHIPS
(1)会員登録することでポイントを貯めたり確認したりすることが可能になるため、会員登録を促すことができます。また、ポイント還元率は購入金額に応じて上がるのでお得感が感じられます。

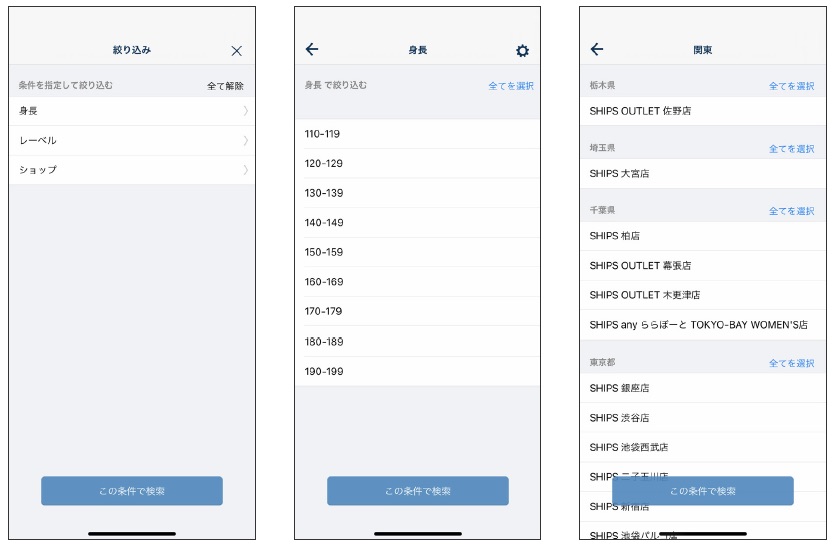
 SHIPS
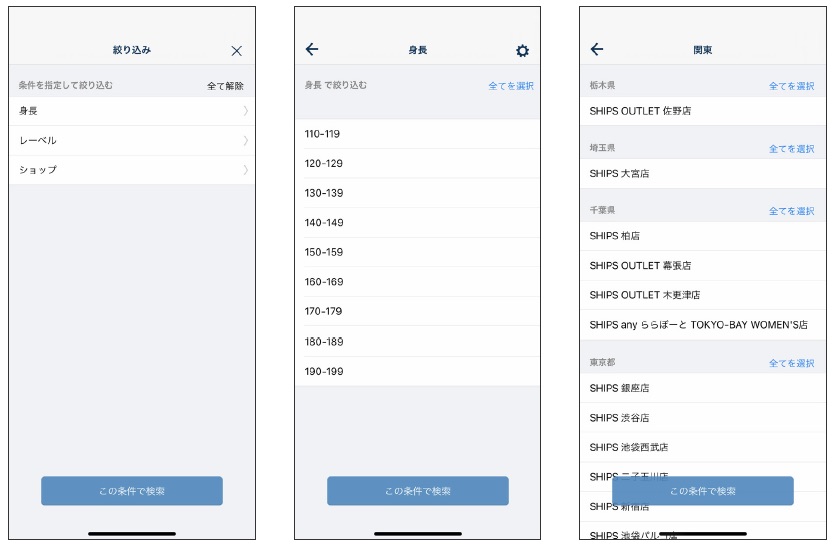
雑誌などを見ると自分とは身長の違う人が服を着ていて自分に合うかどうか分からない事がよくありますが、SHIPSアプリでは子供から高身長の人まで揃っており、自分の身長に合ったコーディネートを検索して参考にする事ができるところが魅力です。
また、ユーザーがいつも行く店舗は違う所のコーディネートを探したり、好みのコーディネートを組んでいる店舗スタ ッフを探してその店舗に行ったりと新しい顧客の獲得にも繋がります。
SHIPS
雑誌などを見ると自分とは身長の違う人が服を着ていて自分に合うかどうか分からない事がよくありますが、SHIPSアプリでは子供から高身長の人まで揃っており、自分の身長に合ったコーディネートを検索して参考にする事ができるところが魅力です。
また、ユーザーがいつも行く店舗は違う所のコーディネートを探したり、好みのコーディネートを組んでいる店舗スタ ッフを探してその店舗に行ったりと新しい顧客の獲得にも繋がります。

 アプリデザインレビュー(セレクトショップ編)
【目次】
アプリデザインレビュー(セレクトショップ編)
【目次】
 .
.

Contents
show
ホーム画面の傾向
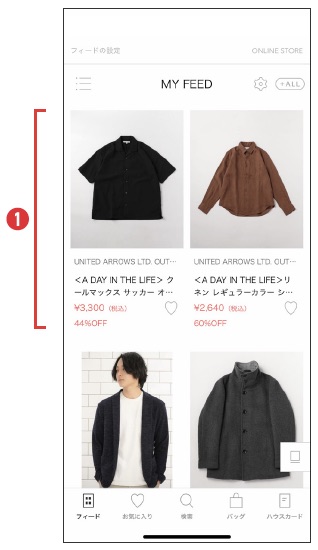
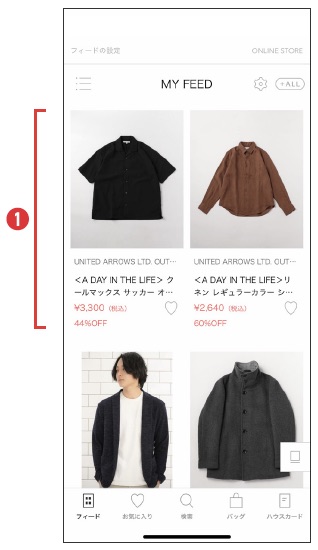
UNITED ARROWS (1)商品画像と情報をメインで大きく表示しており、ファッションアプリならではのデザインになっています。写真の雰囲気も統一されており、シンプルながらも洗練された印象を受けます。 SHIPS
(1)ホーム画面でポイント数を確認でき、会員証にもすぐアクセスできます。店舗で会員証を使う時に便利です。
(2)選択したアイコンの背景色が変わるので、自分が今どこのページを開いているのかひとめ見て分かりやすいです。
SHIPS
(1)ホーム画面でポイント数を確認でき、会員証にもすぐアクセスできます。店舗で会員証を使う時に便利です。
(2)選択したアイコンの背景色が変わるので、自分が今どこのページを開いているのかひとめ見て分かりやすいです。

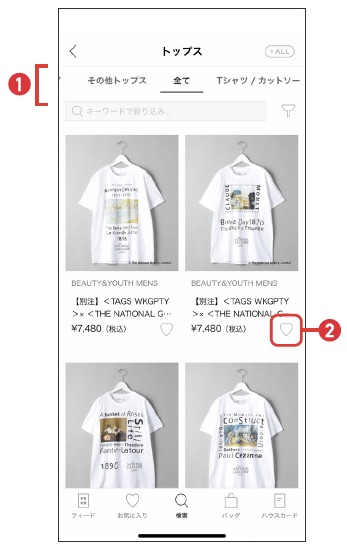
商品一覧・コーディネート画面の傾向
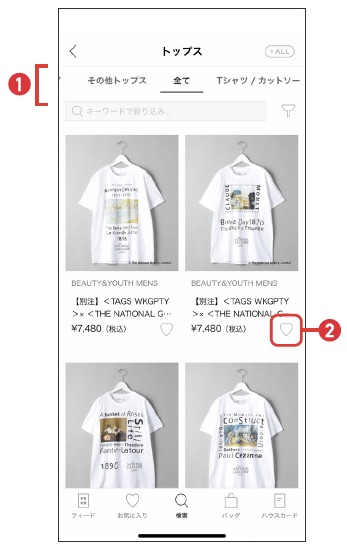
UNITED ARROWS (1)ナビゲーションバーは、細かいカテゴリーの指定・切り替えを画面遷移せずに行えるため、欲しい商品を探す時、非常に楽です。 (2)お気に入りボタンは、商品詳細を開かなくてもお気に入り登録ができるので、気になる商品をとりあえずお気に入りしておき、後からじっくり比較して購入検討することができ便利です。 SHIPS
(1)SHIPSの店舗スタッフによるコーディネ ートを見て、自分が服を選ぶ時や着る時の参考にできます。 また、自分の普段の好みとは違った新しい組み合わせや気になる商品を発見できるので、購買意欲の向上につながっています。
SHIPS
(1)SHIPSの店舗スタッフによるコーディネ ートを見て、自分が服を選ぶ時や着る時の参考にできます。 また、自分の普段の好みとは違った新しい組み合わせや気になる商品を発見できるので、購買意欲の向上につながっています。

会員証画面の傾向
UNITED ARROWS (1)大きくポイントと会員バーコードが表示されており、アプリユーザーもバーコードを読み取る店員にもそれぞれに必要な情報が目につきやすく分かりやすいです。 (2)メニュータブで切り替えて素早く情報の更新や確認ができます。 SHIPS
(1)会員登録することでポイントを貯めたり確認したりすることが可能になるため、会員登録を促すことができます。また、ポイント還元率は購入金額に応じて上がるのでお得感が感じられます。
SHIPS
(1)会員登録することでポイントを貯めたり確認したりすることが可能になるため、会員登録を促すことができます。また、ポイント還元率は購入金額に応じて上がるのでお得感が感じられます。

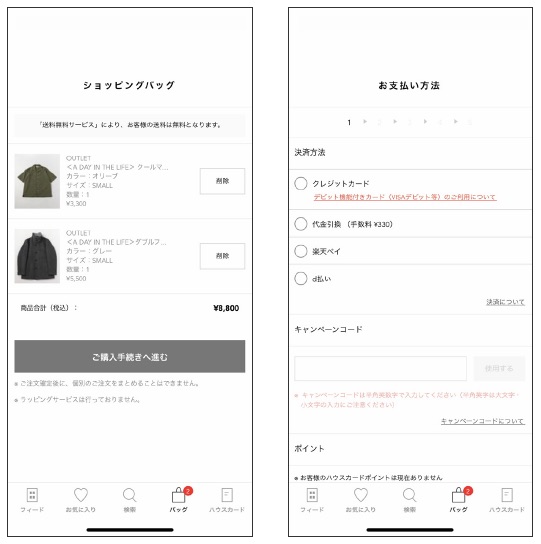
PICK UP
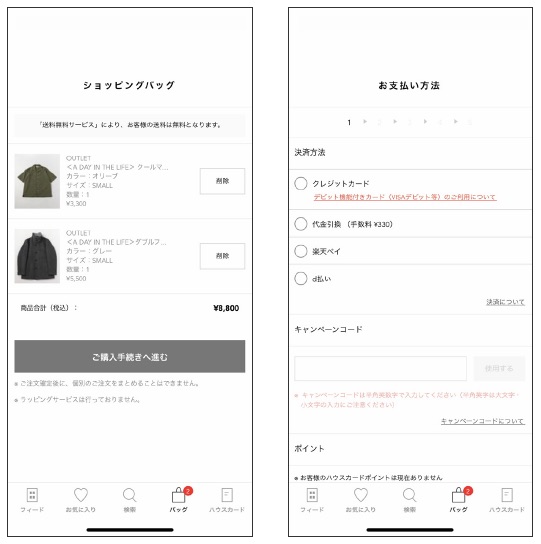
UNITED ARROWS UNITED ARROWS のアプリは他のアプリと比較してアプリ内で注文・決済まで完結しています。 外部サイトに飛んだりウェブサイトをアプリ内で表示させていたりせずに、アプリで使うのに適切なUIで商品の確認から支払い方法確認や配送先・日時、注文完了までストレス無く行う事ができます。 また、上の方に注文完了まで必要なステップ数と今どのステップにいるのか常に表示されているので、あとどれくらいの情報を入力しないといけないのか不安になることもありません。 SHIPS
雑誌などを見ると自分とは身長の違う人が服を着ていて自分に合うかどうか分からない事がよくありますが、SHIPSアプリでは子供から高身長の人まで揃っており、自分の身長に合ったコーディネートを検索して参考にする事ができるところが魅力です。
また、ユーザーがいつも行く店舗は違う所のコーディネートを探したり、好みのコーディネートを組んでいる店舗スタ ッフを探してその店舗に行ったりと新しい顧客の獲得にも繋がります。
SHIPS
雑誌などを見ると自分とは身長の違う人が服を着ていて自分に合うかどうか分からない事がよくありますが、SHIPSアプリでは子供から高身長の人まで揃っており、自分の身長に合ったコーディネートを検索して参考にする事ができるところが魅力です。
また、ユーザーがいつも行く店舗は違う所のコーディネートを探したり、好みのコーディネートを組んでいる店舗スタ ッフを探してその店舗に行ったりと新しい顧客の獲得にも繋がります。

アプリデザインレビュー(セレクトショップ編)
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。 アプリデザインレビュー(セレクトショップ編)
【目次】
アプリデザインレビュー(セレクトショップ編)
【目次】
- はじめに
- 企業別 アプリアクティブユーザー数
- ホーム画面
- 商品一覧・コーディネート画面
- Pick Up(1)
- Pick Up(2)
 .
.

