販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
現役UIデザイナーが寿司店のアプリデザインを徹底調査。来店頻度を上げるアプリ体験とは?
ModuleApps2.0 を実務で担当するUIデザインチームがその知見をもとに各業界のアプリデザインレビューを行い、共通点やデザイン傾向をまとめました。今回は寿司店に焦点を当てたアプリデザインです。
対象はスシロー、くら寿司、はま寿司、かっぱ寿司 について掲載します。残りは資料をダウンロードしてお楽しみください。

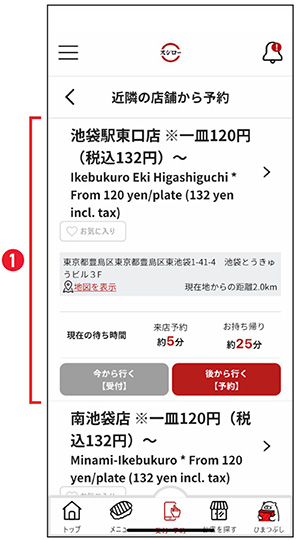
 受付予約
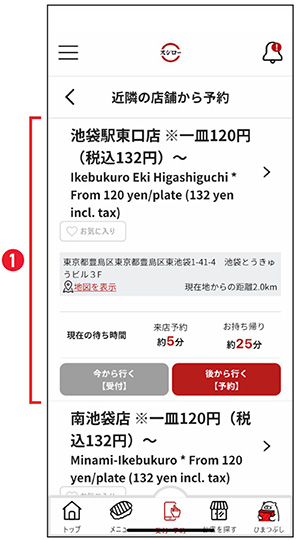
(1)重要な情報や目立たせたい情報も適度な大きさにすると、ユーザーの視線 を集めることができ、読みやすくなる。画面内の情報に優先度を設定しそれにそくした強弱をつけるのも重要。
受付予約
(1)重要な情報や目立たせたい情報も適度な大きさにすると、ユーザーの視線 を集めることができ、読みやすくなる。画面内の情報に優先度を設定しそれにそくした強弱をつけるのも重要。

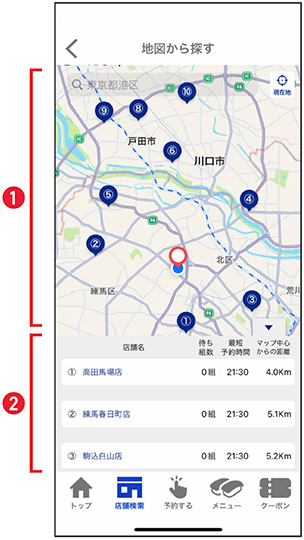
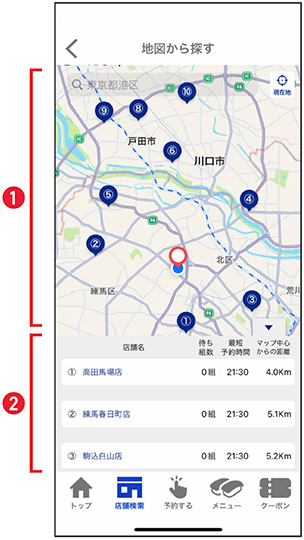
 店舗検索
(1)選択時と非選択時のピンの色が大きく変えてあるので分かりやすい。 さらにマップの色や要素に紛れにくい形と配色なので、ピンが見やすい。
(2)複数店舗の待ち時間や距離が表示されているので便利。
店舗検索
(1)選択時と非選択時のピンの色が大きく変えてあるので分かりやすい。 さらにマップの色や要素に紛れにくい形と配色なので、ピンが見やすい。
(2)複数店舗の待ち時間や距離が表示されているので便利。

 店舗詳細
(1)ボタンなどにイラストをつける時は度々あるが、ボタンの枠を飛び出してイラストを配置する手法は場所などを考える必要はあるが、良いアクセントや遊び心を追加できる。画面の注目して欲しい部分に良い意味でノイズやひっかかりを作ることは重要。
店舗詳細
(1)ボタンなどにイラストをつける時は度々あるが、ボタンの枠を飛び出してイラストを配置する手法は場所などを考える必要はあるが、良いアクセントや遊び心を追加できる。画面の注目して欲しい部分に良い意味でノイズやひっかかりを作ることは重要。

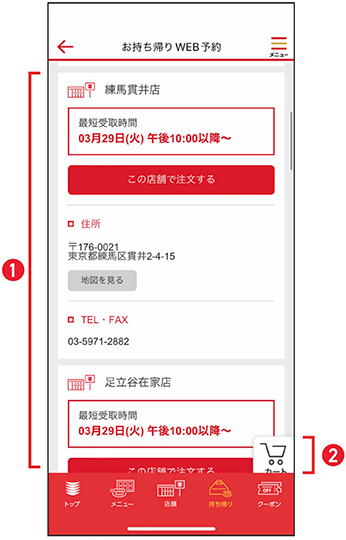
 持ち帰り予約
(1)使う色が抑えられており統一感がある。アクセントとなる色は重要なところに少しだけ使うと効果的に目立たせられる。
(2)フローティングボタンは、押しやすく他のコンテンツと被った時に見やすい位置と色で配置することが大切。
持ち帰り予約
(1)使う色が抑えられており統一感がある。アクセントとなる色は重要なところに少しだけ使うと効果的に目立たせられる。
(2)フローティングボタンは、押しやすく他のコンテンツと被った時に見やすい位置と色で配置することが大切。

 アプリデザインレビュー(寿司店編)
【目次】
アプリデザインレビュー(寿司店編)
【目次】


目次
開く
スシロー
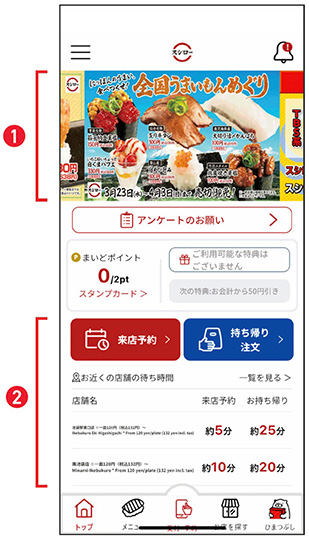
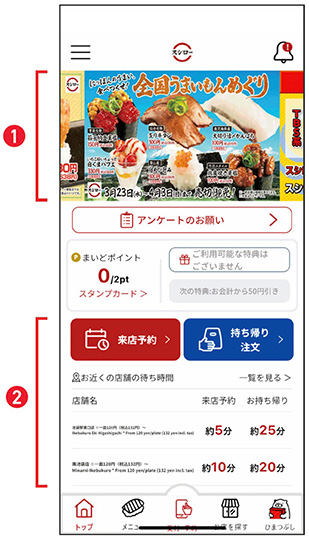
ホーム (1)情報量の多いバナーを配置する時は、バナー同士の間隔を適度に取ると画面の圧が軽減され見やすくなる。 (2)予約や注文、店舗の待ち時間など 実店舗に行くとき欲しい情報がすぐ確認 できる配置になっている。 受付予約
(1)重要な情報や目立たせたい情報も適度な大きさにすると、ユーザーの視線 を集めることができ、読みやすくなる。画面内の情報に優先度を設定しそれにそくした強弱をつけるのも重要。
受付予約
(1)重要な情報や目立たせたい情報も適度な大きさにすると、ユーザーの視線 を集めることができ、読みやすくなる。画面内の情報に優先度を設定しそれにそくした強弱をつけるのも重要。

はま寿司
ホーム (1)バナーの縦のサイズが大きいと1画面で見せられる情報が少なくなり、スクロー ルの回数も多くなる。 (2)アイコンと文字の大きさの関係や、選択時と非選択時のアイコンの色を調整することでタブバーの見やすさは向上する。 店舗検索
(1)選択時と非選択時のピンの色が大きく変えてあるので分かりやすい。 さらにマップの色や要素に紛れにくい形と配色なので、ピンが見やすい。
(2)複数店舗の待ち時間や距離が表示されているので便利。
店舗検索
(1)選択時と非選択時のピンの色が大きく変えてあるので分かりやすい。 さらにマップの色や要素に紛れにくい形と配色なので、ピンが見やすい。
(2)複数店舗の待ち時間や距離が表示されているので便利。

くら寿司
ホーム (1)ヘッダーや背景に派手な色・画像が使用されていると、メインのコンテンツよりも目立ってしまうことがある。ただ、アプリ全体の雰囲気作りには有用な場合もある。 (2)同じグループのものは同じ色で統一した方がまとまりが出る。 店舗詳細
(1)ボタンなどにイラストをつける時は度々あるが、ボタンの枠を飛び出してイラストを配置する手法は場所などを考える必要はあるが、良いアクセントや遊び心を追加できる。画面の注目して欲しい部分に良い意味でノイズやひっかかりを作ることは重要。
店舗詳細
(1)ボタンなどにイラストをつける時は度々あるが、ボタンの枠を飛び出してイラストを配置する手法は場所などを考える必要はあるが、良いアクセントや遊び心を追加できる。画面の注目して欲しい部分に良い意味でノイズやひっかかりを作ることは重要。

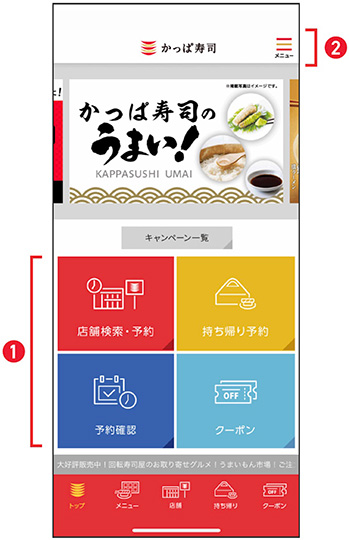
かっぱ寿司
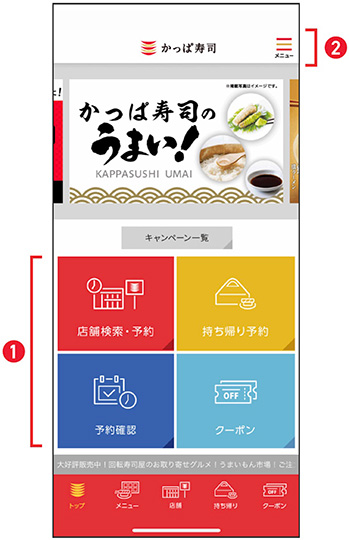
ホーム (1)ボタンが大きく表示されており、高齢者の方でも使いやすくなっている。背景の色と文字・アイコンの色の差が少ないと見づらくなってしまうので、配色には注意が必要。 (2)会社ロゴと構造が似ているため、配色も同じにしていて遊び心が感じられる。 持ち帰り予約
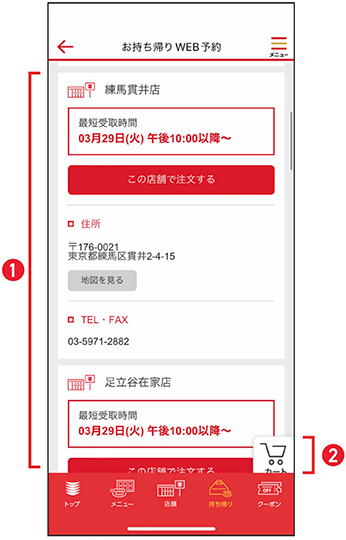
(1)使う色が抑えられており統一感がある。アクセントとなる色は重要なところに少しだけ使うと効果的に目立たせられる。
(2)フローティングボタンは、押しやすく他のコンテンツと被った時に見やすい位置と色で配置することが大切。
持ち帰り予約
(1)使う色が抑えられており統一感がある。アクセントとなる色は重要なところに少しだけ使うと効果的に目立たせられる。
(2)フローティングボタンは、押しやすく他のコンテンツと被った時に見やすい位置と色で配置することが大切。

アプリデザインレビュー(寿司店編)
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。 アプリデザインレビュー(寿司店編)
【目次】
アプリデザインレビュー(寿司店編)
【目次】
- はじめに
- 企業別 アプリアクティブユーザー数
- スシロー(ホーム、マイページ、メニュー、お知らせ、受付予約)
- はま寿司(ホーム、店舗検索、予約、メニュー、クーポン)
- くら寿司(ホーム、店舗検索、店舗詳細、経路検索、サイドメニュー)
- かっぱ寿司(ホーム、マイページ、持ち帰り予約、クーポン、サイドメニュー)
- 総評










