販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
現役UIデザイナーがテーマパークのアプリデザインを徹底調査。待ち時間画面の使いやすいUIとは?
ModuleApps2.0 を実務で担当するUIデザインチームがその知見をもとに各業界のアプリデザインレビューを行い、共通点やデザイン傾向をまとめました。今回はテーマパークに焦点を当てたアプリデザインです。
対象は東京ディズニーリゾート、ユニバーサル・スタジオ・ジャパン、サンリオピューロランド、富士急ハイランド について掲載します。残りは資料をダウンロードしてお楽しみください。

 インフォメーション
(1)「アトラクション」などの分類の文字は小さく表示されているのに対して、アトラクション名は大きく表示されている。どちらの方がユーザーにとって重要な情報で、目立たせるべきかが考えられている。些細なところだが非常に重要。
インフォメーション
(1)「アトラクション」などの分類の文字は小さく表示されているのに対して、アトラクション名は大きく表示されている。どちらの方がユーザーにとって重要な情報で、目立たせるべきかが考えられている。些細なところだが非常に重要。

 待ち時間一覧
(1)現在の待ち時間ごとにまとめられており、次どこに行くかを決めるのに便利。表示されている情報が、大きく分けてイメージ・施設名・待ち時間だけで、必要最低限に絞られている。不要な情報があると情報を見る時にノイズとなってしまう。
待ち時間一覧
(1)現在の待ち時間ごとにまとめられており、次どこに行くかを決めるのに便利。表示されている情報が、大きく分けてイメージ・施設名・待ち時間だけで、必要最低限に絞られている。不要な情報があると情報を見る時にノイズとなってしまう。

 お知らせ
(1)ファーストビューがひとつのお知らせで埋まる大きさなので、他のお知らせを見るためのスクロール回数は増える。次のお知らせが少し見切れていると、スクロールできるということをさり気なく表現できる。
お知らせ
(1)ファーストビューがひとつのお知らせで埋まる大きさなので、他のお知らせを見るためのスクロール回数は増える。次のお知らせが少し見切れていると、スクロールできるということをさり気なく表現できる。

 待ち時間一覧
(1)アトラクション名とそれ他の情報を全て左揃えで表示させると、視線移動がスムーズになり情報が見やすくなる。テキストのサイズや太さ・色に差をつけたり、テキスト間の余白を十分に取ることも大切である。
待ち時間一覧
(1)アトラクション名とそれ他の情報を全て左揃えで表示させると、視線移動がスムーズになり情報が見やすくなる。テキストのサイズや太さ・色に差をつけたり、テキスト間の余白を十分に取ることも大切である。

 アプリデザインレビュー(テーマパーク編)
【目次】
アプリデザインレビュー(テーマパーク編)
【目次】


目次
開く
東京ディズニーリゾート
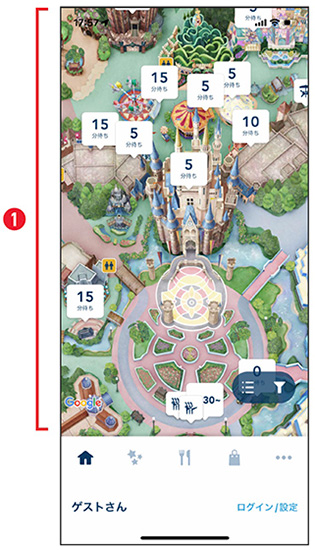
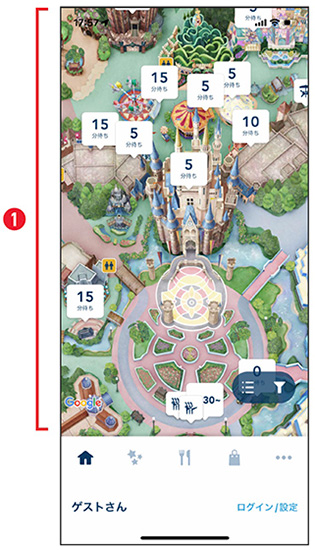
ホーム (1)パーク内で1番使われる想定のマップが大きく表示がされており、見やすく使いやすい。イラストのテイストもディズニー作品の雰囲気にあっており、ブランドのイメージを壊さないマップになっている。 インフォメーション
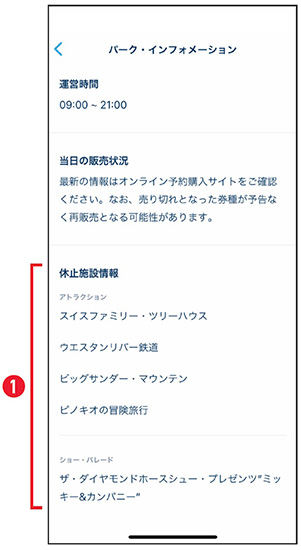
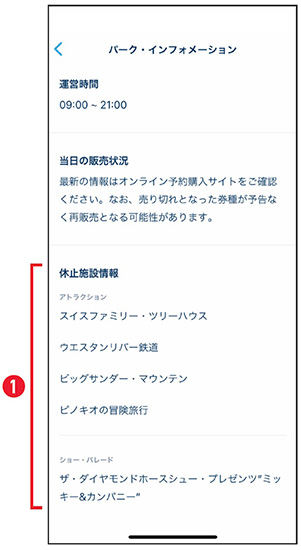
(1)「アトラクション」などの分類の文字は小さく表示されているのに対して、アトラクション名は大きく表示されている。どちらの方がユーザーにとって重要な情報で、目立たせるべきかが考えられている。些細なところだが非常に重要。
インフォメーション
(1)「アトラクション」などの分類の文字は小さく表示されているのに対して、アトラクション名は大きく表示されている。どちらの方がユーザーにとって重要な情報で、目立たせるべきかが考えられている。些細なところだが非常に重要。

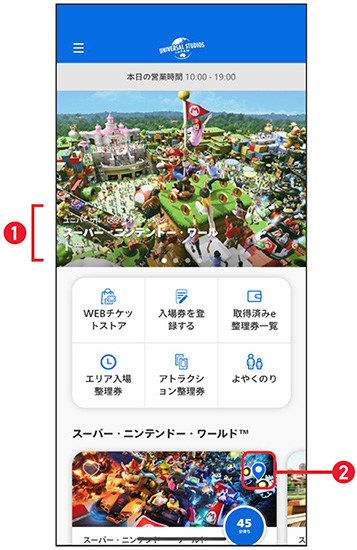
ユニバーサル・スタジオ・ジャパン
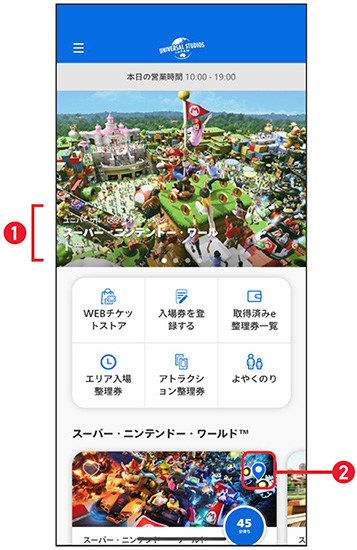
ホーム (1)背景のバナーに文字が溶け込んでいて読みづらさがある。どんなバナーが来ても一定度の読みやすさを確保できるデザインが必要。 (2)このアイコンを押す事で、ワンタップでマップを開いて位置を確認できて便利。 待ち時間一覧
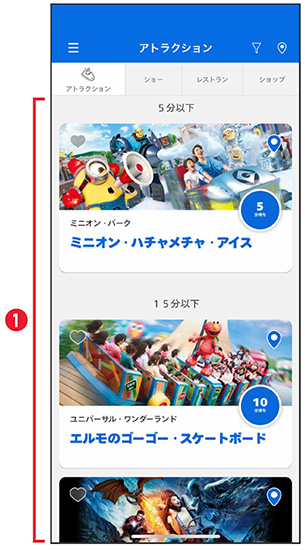
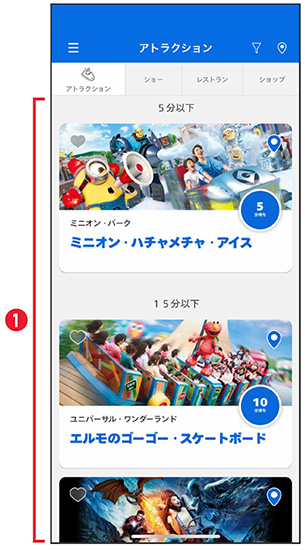
(1)現在の待ち時間ごとにまとめられており、次どこに行くかを決めるのに便利。表示されている情報が、大きく分けてイメージ・施設名・待ち時間だけで、必要最低限に絞られている。不要な情報があると情報を見る時にノイズとなってしまう。
待ち時間一覧
(1)現在の待ち時間ごとにまとめられており、次どこに行くかを決めるのに便利。表示されている情報が、大きく分けてイメージ・施設名・待ち時間だけで、必要最低限に絞られている。不要な情報があると情報を見る時にノイズとなってしまう。

サンリオピューロランド
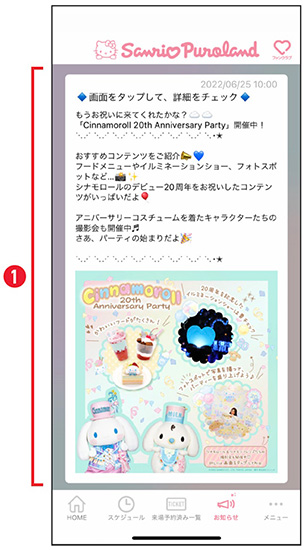
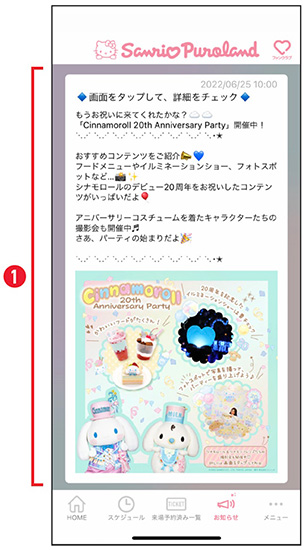
ホーム (1)背景に色がついており、ファンシーな雰囲気を演出している。ヘッダーやタブバーの背景は白なので、画面全体の圧は感じられない。ヘッダーやタブバーに濃い色が使われていると、メインコンテンツよりもそちらが目立ってノイズになることもある。 お知らせ
(1)ファーストビューがひとつのお知らせで埋まる大きさなので、他のお知らせを見るためのスクロール回数は増える。次のお知らせが少し見切れていると、スクロールできるということをさり気なく表現できる。
お知らせ
(1)ファーストビューがひとつのお知らせで埋まる大きさなので、他のお知らせを見るためのスクロール回数は増える。次のお知らせが少し見切れていると、スクロールできるということをさり気なく表現できる。

富士急ハイランド
マップ (1)他のアプリと比較して1番マップの占有面積が広く、小さい端末でもマップを比較的大きく見ることができる。 (2)ボタンが画面下に配置されているため、スマートフォンを片手で操作していても指が届きやすくタップが用意。 待ち時間一覧
(1)アトラクション名とそれ他の情報を全て左揃えで表示させると、視線移動がスムーズになり情報が見やすくなる。テキストのサイズや太さ・色に差をつけたり、テキスト間の余白を十分に取ることも大切である。
待ち時間一覧
(1)アトラクション名とそれ他の情報を全て左揃えで表示させると、視線移動がスムーズになり情報が見やすくなる。テキストのサイズや太さ・色に差をつけたり、テキスト間の余白を十分に取ることも大切である。

アプリデザインレビュー
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。 アプリデザインレビュー(テーマパーク編)
【目次】
アプリデザインレビュー(テーマパーク編)
【目次】
- はじめに
- 企業別 アプリアクティブユーザー数
- 東京ディズニーリゾート(ホーム、マップ、施設詳細、施設一覧、インフォメーション)
- ユニバーサル・スタジオ・ジャパン(ホーム、施設詳細、マップ、マイページ、待ち時間一覧)
- サンリオピューロランド(ホーム、スケジュール一覧、施設詳細、お知らせ、メニュー画面)
- 富士急ハイランド(マップ、マップ2、待ち時間一覧、施設詳細、チケット購入画面)
- 総評









