販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
現役UIデザイナーがコンビニエンスストアのアプリデザインを徹底調査。使いやすいアプリ体験とは?
ModuleApps2.0 を実務で担当するUIデザインチームがその知見をもとに各業界のアプリデザインレビューを行い、共通点やデザイン傾向をまとめました。今回はコンビニエンスストアに焦点を当てたアプリデザインです。
対象はセブン-イレブン、ローソン、ファミリーマート、NewDays について掲載します。残りは資料をダウンロードしてお楽しみください。

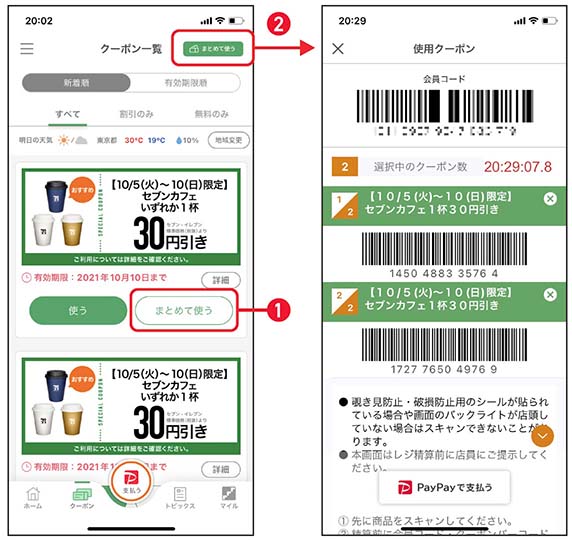
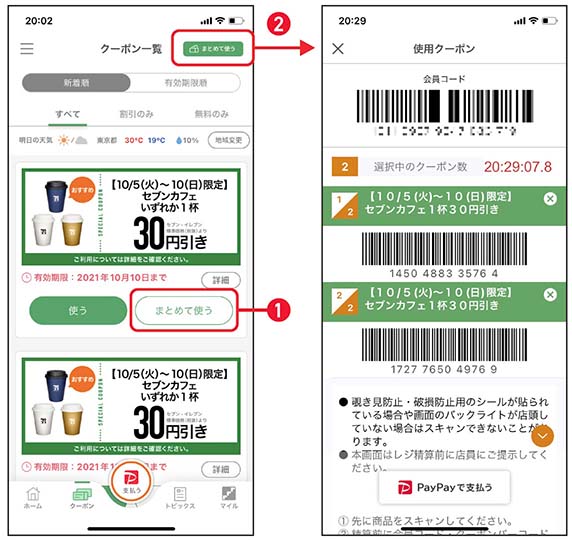
 クーポン画面
使いたいクーポンが複数ある場合、(1)各クーポンに付随している「まとめて使う」ボタンをタップしてから、(2)画面右上にある「まとめて使う」ボタンをタップすると、選択したクーポンのバーコードが会員コードと一緒に表示され、まとめてバーコードを提示&スキャンすることができるので、ユーザーにもレジ担当者にも優しいUIになっています。
クーポン画面
使いたいクーポンが複数ある場合、(1)各クーポンに付随している「まとめて使う」ボタンをタップしてから、(2)画面右上にある「まとめて使う」ボタンをタップすると、選択したクーポンのバーコードが会員コードと一緒に表示され、まとめてバーコードを提示&スキャンすることができるので、ユーザーにもレジ担当者にも優しいUIになっています。

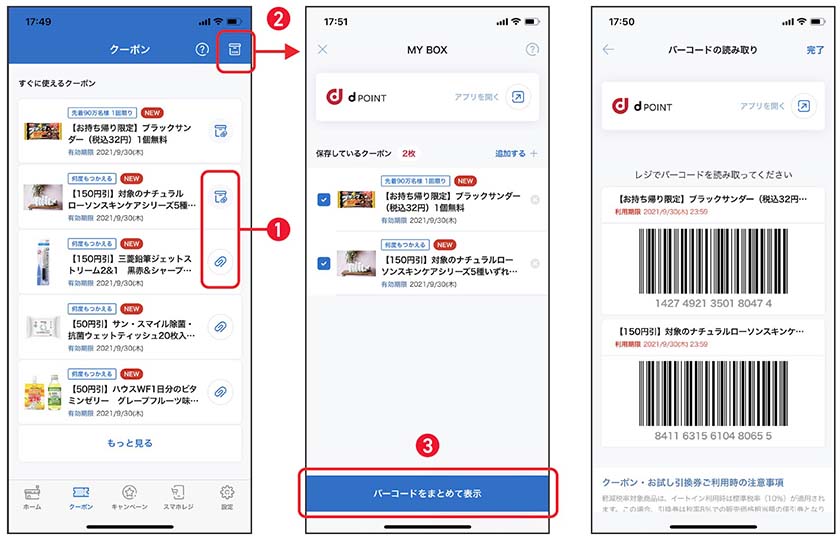
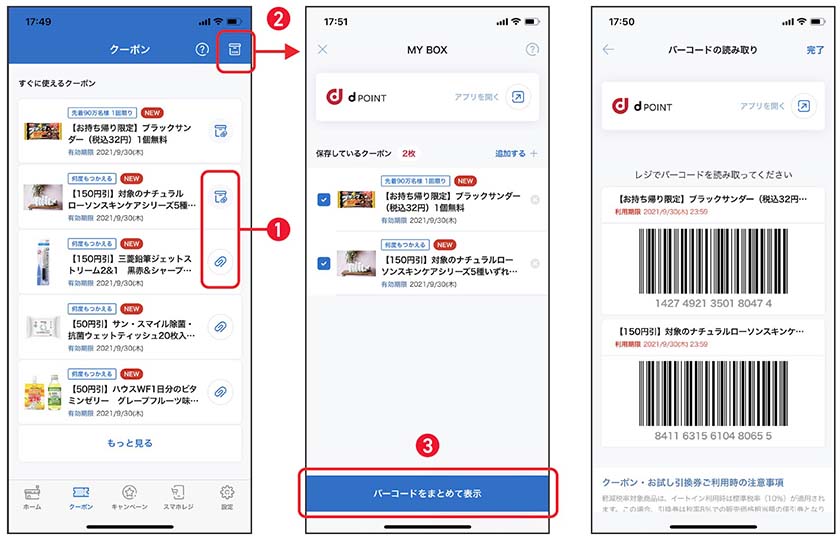
 クーポン画面
(1)クーポンの右側にあるクリップボタンをタップすると、(2)画面右上にあるMY BOXに使いたいクーポンが保存される。(3)MY BOX画面の「バーコードをまとめて表示」ボタンをタップすると、選択したクーポンのバーコードがまとめて表示され、レジ処理をスピーディーに行うことができます。
クーポン画面
(1)クーポンの右側にあるクリップボタンをタップすると、(2)画面右上にあるMY BOXに使いたいクーポンが保存される。(3)MY BOX画面の「バーコードをまとめて表示」ボタンをタップすると、選択したクーポンのバーコードがまとめて表示され、レジ処理をスピーディーに行うことができます。

 アプリデザインレビュー(コンビニエンス編)
【目次】
アプリデザインレビュー(コンビニエンス編)
【目次】


目次
開く
セブン-イレブン
ホーム画面 (1)ホーム画面上部にバーコードを表示することで、会計時に会員コードをレジですぐに提示できるように工夫されています。 クーポン画面
使いたいクーポンが複数ある場合、(1)各クーポンに付随している「まとめて使う」ボタンをタップしてから、(2)画面右上にある「まとめて使う」ボタンをタップすると、選択したクーポンのバーコードが会員コードと一緒に表示され、まとめてバーコードを提示&スキャンすることができるので、ユーザーにもレジ担当者にも優しいUIになっています。
クーポン画面
使いたいクーポンが複数ある場合、(1)各クーポンに付随している「まとめて使う」ボタンをタップしてから、(2)画面右上にある「まとめて使う」ボタンをタップすると、選択したクーポンのバーコードが会員コードと一緒に表示され、まとめてバーコードを提示&スキャンすることができるので、ユーザーにもレジ担当者にも優しいUIになっています。

ローソン
ホーム画面 (1)会計時に貯めるポイントを「Pontaポイント」か「dポイント」かを選べる仕組みになっており、2枚のカード券面を表示することで現在選択しているポイント種別と、貯めるポイントをどちらか選択して切り替えられることを理解できるUIになっています。 クーポン画面
(1)クーポンの右側にあるクリップボタンをタップすると、(2)画面右上にあるMY BOXに使いたいクーポンが保存される。(3)MY BOX画面の「バーコードをまとめて表示」ボタンをタップすると、選択したクーポンのバーコードがまとめて表示され、レジ処理をスピーディーに行うことができます。
クーポン画面
(1)クーポンの右側にあるクリップボタンをタップすると、(2)画面右上にあるMY BOXに使いたいクーポンが保存される。(3)MY BOX画面の「バーコードをまとめて表示」ボタンをタップすると、選択したクーポンのバーコードがまとめて表示され、レジ処理をスピーディーに行うことができます。

アプリデザインレビュー(コンビニエンスストア編)
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。 アプリデザインレビュー(コンビニエンス編)
【目次】
アプリデザインレビュー(コンビニエンス編)
【目次】
- はじめに
- 企業別 アプリアクティブユーザー数
- ホーム画面
- クーポン画面
- Pick UP
- 総評










