販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
現役UIデザイナーがカフェ業界のアプリデザインを徹底調査。毎日起動したくなるデザインとは?
ModuleApps を実務で担当するUIデザインチームがその知見をもとに各業界のアプリデザインレビューを行い、共通点やデザイン傾向をまとめました。今回はカフェ業界に焦点を当てたアプリデザインです。

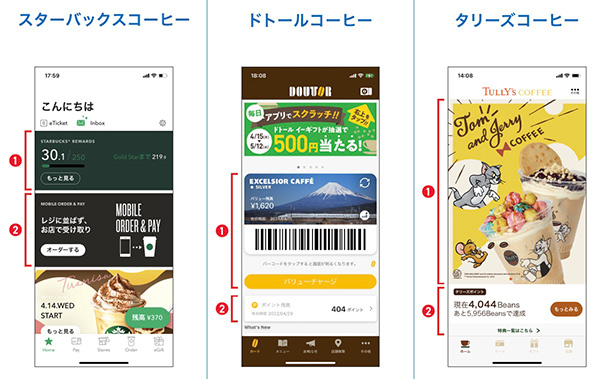
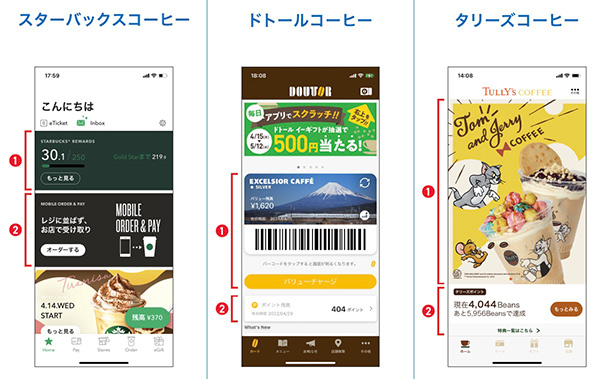
 スターバックスコーヒーのホーム画面は、画面上部で「獲得Star」や「Reward」が確認できるような画面となっており、ランクアップに向け購買意欲を高める構成となっています。利用頻度の高い「モバイルオーダー」は画面中央に配置、親指の届く配置にあって操作がしやすい設計となっています。
ドトールコーヒーのホーム画面は、画面中央に会員バーコードを配置し、レジでスムーズに会計できるよう配慮されています。ランクアップに必要な「ポイント数」もファーストビューで確認できるとさらにユーザビリティが高まるでしょう。
タリーズコーヒーのホーム画面は、おすすめ商品を大きなバナーで掲載、訴求力も高く購買に繋がりやすい設計です。その下にはポイント獲得状況が確認できます。文字情報が抑えられたホーム画面でポイントに目が留まりやすい構成になっています。
スターバックスコーヒーのホーム画面は、画面上部で「獲得Star」や「Reward」が確認できるような画面となっており、ランクアップに向け購買意欲を高める構成となっています。利用頻度の高い「モバイルオーダー」は画面中央に配置、親指の届く配置にあって操作がしやすい設計となっています。
ドトールコーヒーのホーム画面は、画面中央に会員バーコードを配置し、レジでスムーズに会計できるよう配慮されています。ランクアップに必要な「ポイント数」もファーストビューで確認できるとさらにユーザビリティが高まるでしょう。
タリーズコーヒーのホーム画面は、おすすめ商品を大きなバナーで掲載、訴求力も高く購買に繋がりやすい設計です。その下にはポイント獲得状況が確認できます。文字情報が抑えられたホーム画面でポイントに目が留まりやすい構成になっています。
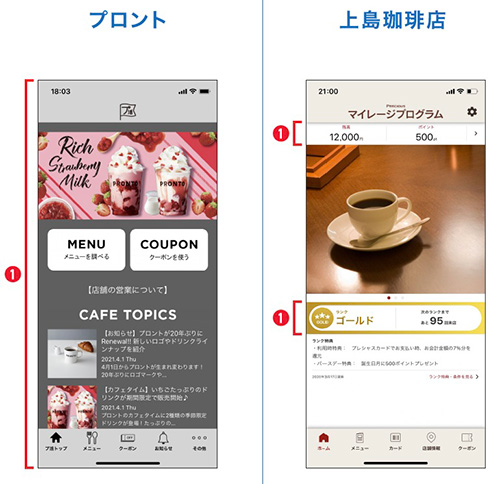
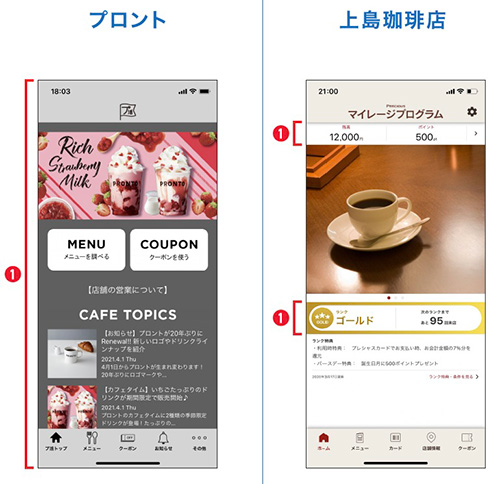
 プロントのホーム画面は、背景にグレーを使っておりシックで落ち着いた印象を与えています。背景色の効果で白いボタンが引き立つ形になっています。
上島珈琲店のホーム画面は、ヘッダで「マイレージプログラム」とうたっているように、画面上でチャージ残高、ポイント数、現在のランク、ランクアップに必要な来店回数が確認できます。
プロントのホーム画面は、背景にグレーを使っておりシックで落ち着いた印象を与えています。背景色の効果で白いボタンが引き立つ形になっています。
上島珈琲店のホーム画面は、ヘッダで「マイレージプログラム」とうたっているように、画面上でチャージ残高、ポイント数、現在のランク、ランクアップに必要な来店回数が確認できます。
 アプリデザインレビュー(カフェ編)
【目次】
アプリデザインレビュー(カフェ編)
【目次】


目次
開く
ホーム画面の傾向
 スターバックスコーヒーのホーム画面は、画面上部で「獲得Star」や「Reward」が確認できるような画面となっており、ランクアップに向け購買意欲を高める構成となっています。利用頻度の高い「モバイルオーダー」は画面中央に配置、親指の届く配置にあって操作がしやすい設計となっています。
ドトールコーヒーのホーム画面は、画面中央に会員バーコードを配置し、レジでスムーズに会計できるよう配慮されています。ランクアップに必要な「ポイント数」もファーストビューで確認できるとさらにユーザビリティが高まるでしょう。
タリーズコーヒーのホーム画面は、おすすめ商品を大きなバナーで掲載、訴求力も高く購買に繋がりやすい設計です。その下にはポイント獲得状況が確認できます。文字情報が抑えられたホーム画面でポイントに目が留まりやすい構成になっています。
スターバックスコーヒーのホーム画面は、画面上部で「獲得Star」や「Reward」が確認できるような画面となっており、ランクアップに向け購買意欲を高める構成となっています。利用頻度の高い「モバイルオーダー」は画面中央に配置、親指の届く配置にあって操作がしやすい設計となっています。
ドトールコーヒーのホーム画面は、画面中央に会員バーコードを配置し、レジでスムーズに会計できるよう配慮されています。ランクアップに必要な「ポイント数」もファーストビューで確認できるとさらにユーザビリティが高まるでしょう。
タリーズコーヒーのホーム画面は、おすすめ商品を大きなバナーで掲載、訴求力も高く購買に繋がりやすい設計です。その下にはポイント獲得状況が確認できます。文字情報が抑えられたホーム画面でポイントに目が留まりやすい構成になっています。
 プロントのホーム画面は、背景にグレーを使っておりシックで落ち着いた印象を与えています。背景色の効果で白いボタンが引き立つ形になっています。
上島珈琲店のホーム画面は、ヘッダで「マイレージプログラム」とうたっているように、画面上でチャージ残高、ポイント数、現在のランク、ランクアップに必要な来店回数が確認できます。
プロントのホーム画面は、背景にグレーを使っておりシックで落ち着いた印象を与えています。背景色の効果で白いボタンが引き立つ形になっています。
上島珈琲店のホーム画面は、ヘッダで「マイレージプログラム」とうたっているように、画面上でチャージ残高、ポイント数、現在のランク、ランクアップに必要な来店回数が確認できます。
アプリデザインレビュー(カフェ編)
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。 アプリデザインレビュー(カフェ編)
【目次】
アプリデザインレビュー(カフェ編)
【目次】
- はじめに
- 企業別 アプリアクティブユーザー数
- ホーム画面
- メニュー画面
- 会員証画面(1)
- 会員証画面(2)
- 会員証画面(3)
- Pick Up










