販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
現役UIデザイナーがファストファッションのアプリデザインを徹底調査。バランスの取れたUIとは?
ModuleApps2.0 を実務で担当するUIデザインチームがその知見をもとに各業界のアプリデザインレビューを行い、共通点やデザイン傾向をまとめました。今回はファストファッションに焦点を当てたアプリデザインです。
対象はUNIQLO、H&M、ZARA、しまむら、GAP について掲載します。残りは資料をダウンロードしてお楽しみください。

 会員証
(1)単語の途中で改行をすると読みづらくなる。行間も適切に取ることで短い文でも、長い文でも読みやすさを確保できる。ここのアイコンも。他のアイコンとテイストを合わせてあり統一感がある。
会員証
(1)単語の途中で改行をすると読みづらくなる。行間も適切に取ることで短い文でも、長い文でも読みやすさを確保できる。ここのアイコンも。他のアイコンとテイストを合わせてあり統一感がある。

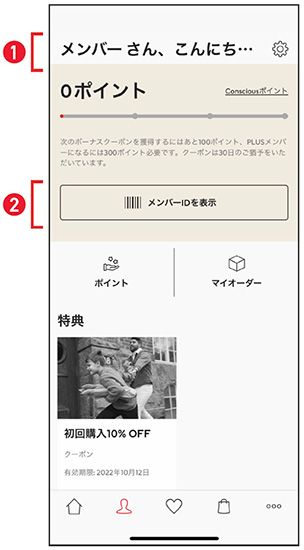
 マイページ
(1)微妙に文字が入りきっていないのが気になってしまう。大きめに文字サイズが設定してあるので少し小さくする余地はあると思う。
(2)バーコードを表示させるのにワンタップ操作が増える。
マイページ
(1)微妙に文字が入りきっていないのが気になってしまう。大きめに文字サイズが設定してあるので少し小さくする余地はあると思う。
(2)バーコードを表示させるのにワンタップ操作が増える。

 マイページ
(1)画面左にスペースがありバランスがかたよっている。明確な意味がない・意味を考えさせられる配置はアプリを使う上でのノイズになる。
マイページ
(1)画面左にスペースがありバランスがかたよっている。明確な意味がない・意味を考えさせられる配置はアプリを使う上でのノイズになる。

 商品詳細
(1)詳細ページも商品名や値段などの重要な情報がファーストビューで見えない。
(2)同じ意味のアイコンがある時はデザインを合わせると違和感をなくせる。ただ、似ているけど違う内容の場合は混同するのを防ぐため完全に違うデザインにする必要がある。
商品詳細
(1)詳細ページも商品名や値段などの重要な情報がファーストビューで見えない。
(2)同じ意味のアイコンがある時はデザインを合わせると違和感をなくせる。ただ、似ているけど違う内容の場合は混同するのを防ぐため完全に違うデザインにする必要がある。

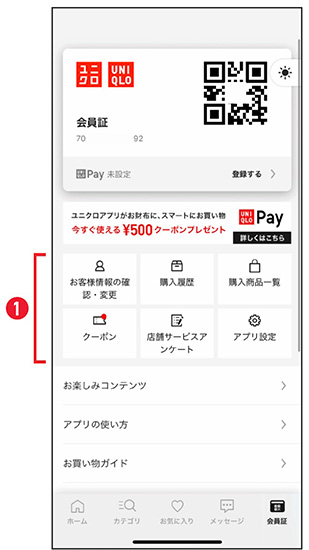
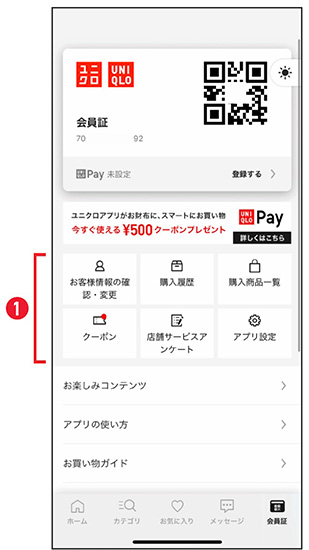
 会員証
(1)タップできることを表す右矢印が薄いグレーでデザインされている。色をつけると悪目立ちするので、画面の邪魔にならない程度の要素の強さになっている。些細だが非常に重要。
会員証
(1)タップできることを表す右矢印が薄いグレーでデザインされている。色をつけると悪目立ちするので、画面の邪魔にならない程度の要素の強さになっている。些細だが非常に重要。

 アプリデザインレビュー(ファストファッション編)
【目次】
アプリデザインレビュー(ファストファッション編)
【目次】


目次
開く
UNIQLO
ホーム (1)画面全体にひとつの広告を表示させている特殊な構成。綺麗な画像を大きい画面で表示できる。全身のコーディネートも見せられるので購買意欲を高められる。 会員証
(1)単語の途中で改行をすると読みづらくなる。行間も適切に取ることで短い文でも、長い文でも読みやすさを確保できる。ここのアイコンも。他のアイコンとテイストを合わせてあり統一感がある。
会員証
(1)単語の途中で改行をすると読みづらくなる。行間も適切に取ることで短い文でも、長い文でも読みやすさを確保できる。ここのアイコンも。他のアイコンとテイストを合わせてあり統一感がある。

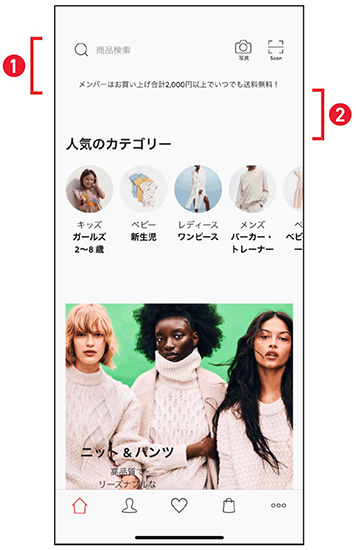
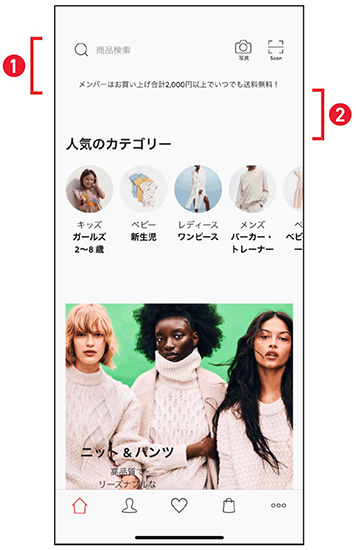
H&M
ホーム (1)ヘッダーを無くしてあり、開放感や広がりを感じさせるデザイン。新しい雰囲気を出すこともできる。 (2)適切な広さの余白を取ることが必要。詰めすぎると画面に圧迫感が出るが、開けすぎてもデッドスペースとなる。 マイページ
(1)微妙に文字が入りきっていないのが気になってしまう。大きめに文字サイズが設定してあるので少し小さくする余地はあると思う。
(2)バーコードを表示させるのにワンタップ操作が増える。
マイページ
(1)微妙に文字が入りきっていないのが気になってしまう。大きめに文字サイズが設定してあるので少し小さくする余地はあると思う。
(2)バーコードを表示させるのにワンタップ操作が増える。

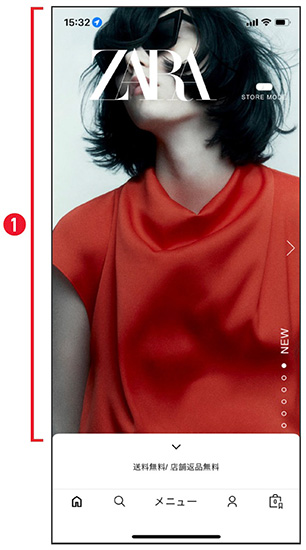
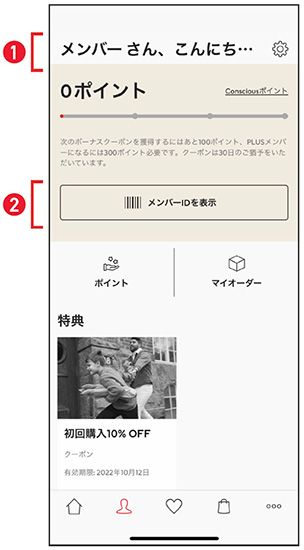
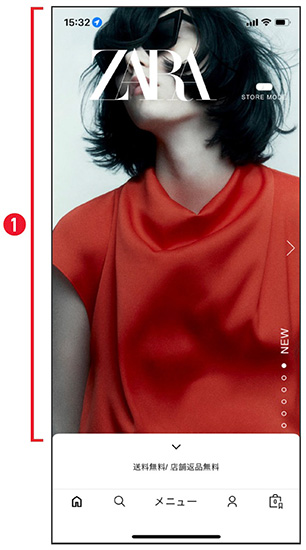
ZARA
ホーム (1)ブランドイメージに即した画像や動画をホームに置いて雰囲気を作っている。ホームはアプリの中で1番見られる機会が多いので、最も力を入れてデザインする必要がある。 マイページ
(1)画面左にスペースがありバランスがかたよっている。明確な意味がない・意味を考えさせられる配置はアプリを使う上でのノイズになる。
マイページ
(1)画面左にスペースがありバランスがかたよっている。明確な意味がない・意味を考えさせられる配置はアプリを使う上でのノイズになる。

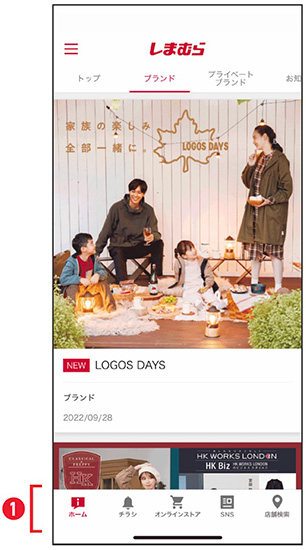
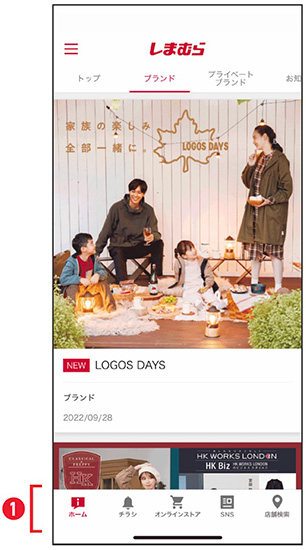
しまむら
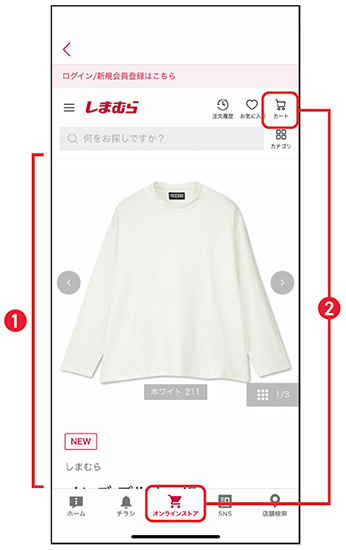
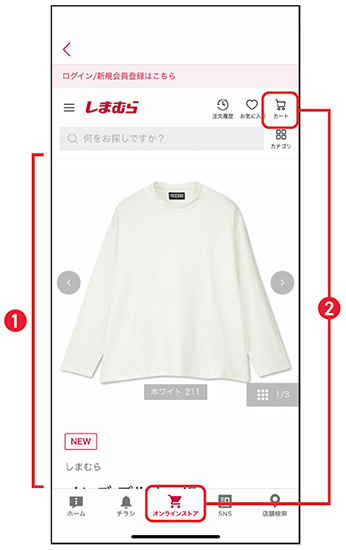
ホーム (1)ボタンの内容とアイコンのデザインがマッチしていないと違和感や混乱を招く。アイコンはボタンを押した後どうなるか、どういうページに行くのか分かる関連したデザインにする。 商品詳細
(1)詳細ページも商品名や値段などの重要な情報がファーストビューで見えない。
(2)同じ意味のアイコンがある時はデザインを合わせると違和感をなくせる。ただ、似ているけど違う内容の場合は混同するのを防ぐため完全に違うデザインにする必要がある。
商品詳細
(1)詳細ページも商品名や値段などの重要な情報がファーストビューで見えない。
(2)同じ意味のアイコンがある時はデザインを合わせると違和感をなくせる。ただ、似ているけど違う内容の場合は混同するのを防ぐため完全に違うデザインにする必要がある。

GAP
ホーム (1)タブバー下部の背景色が黒だと各スマートフォンの画面サイズに対応させてないように見える。また、タブバーのように小さいアイコンは線や要素を減らして、できるだけ簡素にすると見やすくなる。 会員証
(1)タップできることを表す右矢印が薄いグレーでデザインされている。色をつけると悪目立ちするので、画面の邪魔にならない程度の要素の強さになっている。些細だが非常に重要。
会員証
(1)タップできることを表す右矢印が薄いグレーでデザインされている。色をつけると悪目立ちするので、画面の邪魔にならない程度の要素の強さになっている。些細だが非常に重要。

アプリデザインレビュー
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。 アプリデザインレビュー(ファストファッション編)
【目次】
アプリデザインレビュー(ファストファッション編)
【目次】
- はじめに
- 企業別 アプリアクティブユーザー数
- UNIQLO(ホーム、商品詳細、商品詳細2、お気に入り一覧、会員証)
- H&M(ホーム、商品検索、商品詳細、お気に入り一覧、マイページ)
- ZARA(ホーム、商品検索、商品詳細、お気に入り一覧、マイページ)
- しまむら(ホーム、商品検索、商品詳細、SNS投稿一覧、店舗検索)
- GAP(ホーム、商品一覧、店舗検索、会員証、会員証2)
- 総評










