販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
スマホ最適化はどのような効果をもたらすのか?
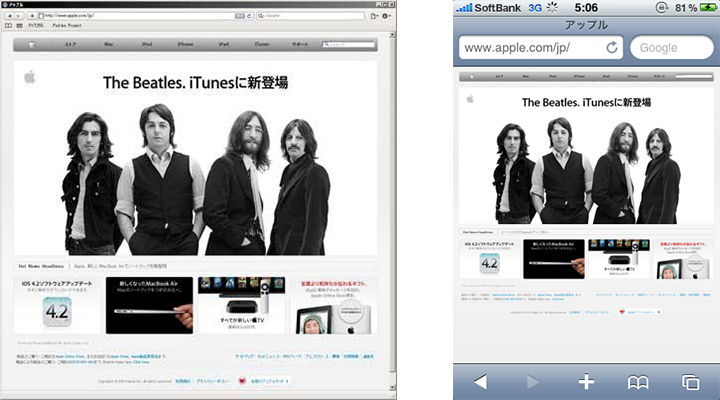
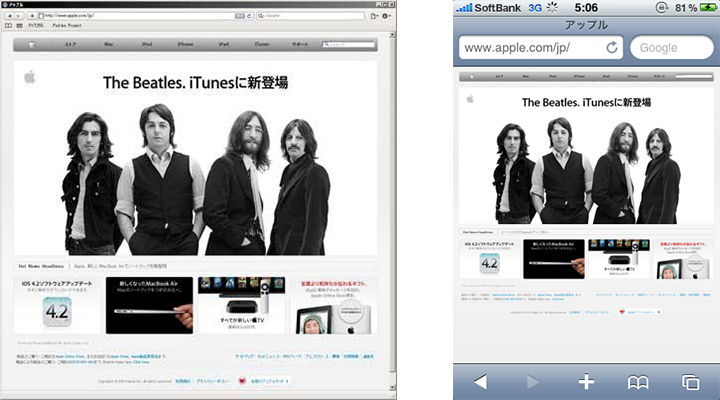
Appleは公式サイトをスマートフォンで見られるよう最適化されました。今までの公式サイトはPCサイトをそのまま表示するタイプで見づらい部分がありましたが、今後はスマホからもより便利で見やすいものになると考えられます。

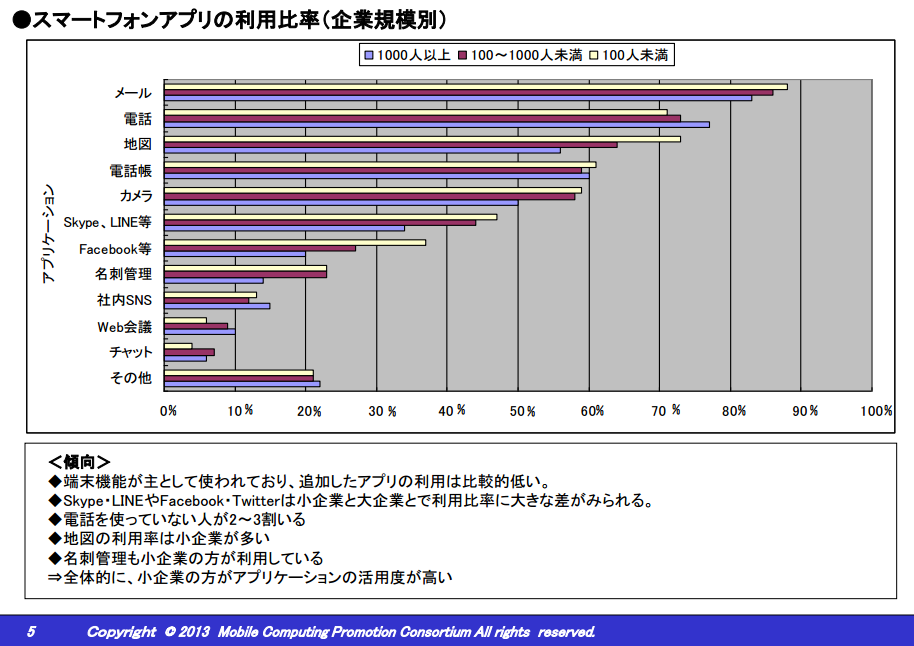
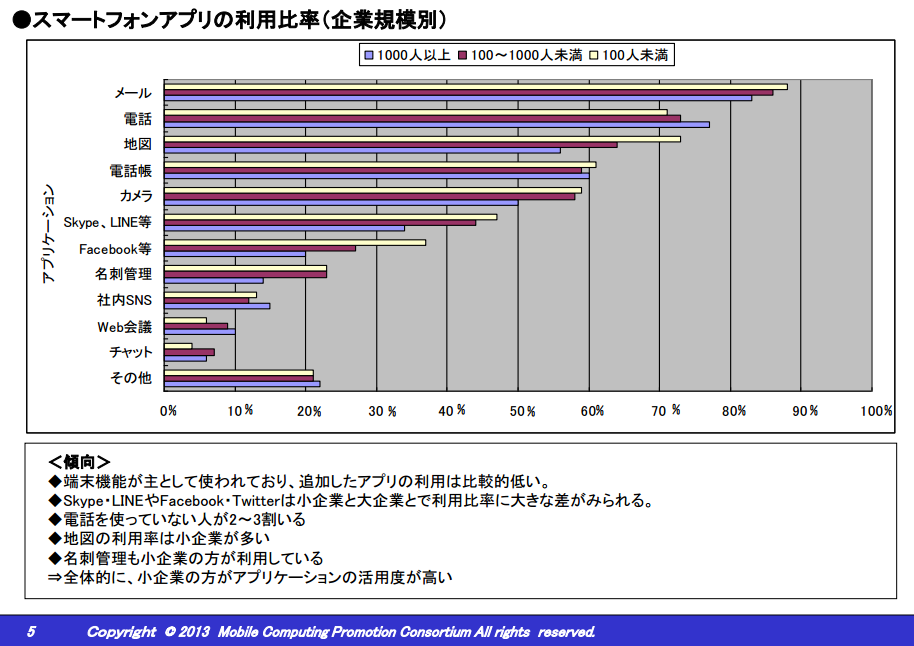
 また、MCPCの調査によると、企業の社員が業務においてスマホからウェブを使用する機会は少ないことが判明しており、レスポンシブWebデザインはBtoCに特化した機能となっているのが現状のようです。
また、MCPCの調査によると、企業の社員が業務においてスマホからウェブを使用する機会は少ないことが判明しており、レスポンシブWebデザインはBtoCに特化した機能となっているのが現状のようです。
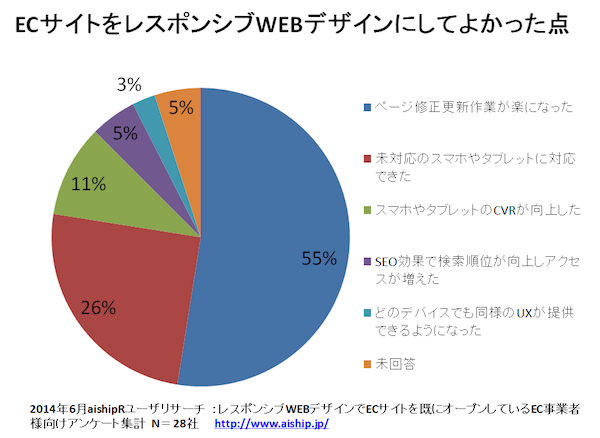
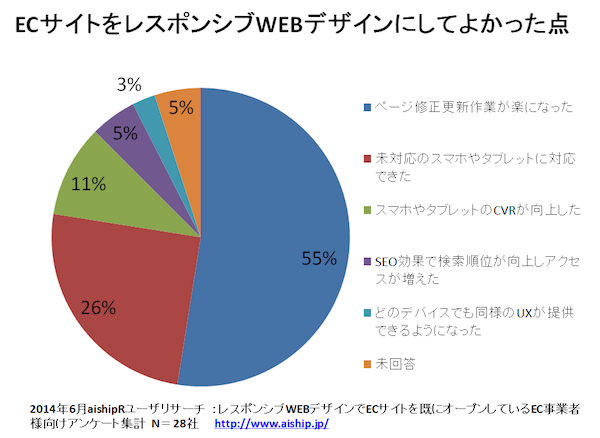
 とはいえ、レスポンシブWebデザインには多くのメリットがあることも明確になっています。モバイルファーストマーケティングラボの調査によると、レスポンシブWebデザインにしてよかった点は「ページ更新作業が楽になること」や、その結果として「コンバージョン率(購入率)が向上したこと」にあるとのことです。
とはいえ、レスポンシブWebデザインには多くのメリットがあることも明確になっています。モバイルファーストマーケティングラボの調査によると、レスポンシブWebデザインにしてよかった点は「ページ更新作業が楽になること」や、その結果として「コンバージョン率(購入率)が向上したこと」にあるとのことです。
 今回のAppleのスマホ最適化からも分かるように、今後はこれらのメリットを生かしたスマホ最適化がより広がっていくのではないでしょうか。
参考情報
Appleの公式サイトが(今さら)スマートフォンに対応していた件
http://www.aiship.jp/knowhow/archives/17852
世界主要企業サイトのレスポンシブデザインが150%増加
http://at21.jp/web/topic/topic07.html
導入してわかったレスポンシブECサイトの課題とメリット
http://www.aiship.jp/knowhow/archives/17327
考察:Appleはスマホサイトを作らない。
http://www.pxt.jp/ja/diary/article/257/
スマートフォンの仕事での利用に関する調査結果
http://www.mcpc-jp.org/press/pdf/20130327_SP_Investigation.pdf
Apple、スマホ向けに公式サイトデザインを最適化
http://news.mynavi.jp/news/12/156/
今回のAppleのスマホ最適化からも分かるように、今後はこれらのメリットを生かしたスマホ最適化がより広がっていくのではないでしょうか。
参考情報
Appleの公式サイトが(今さら)スマートフォンに対応していた件
http://www.aiship.jp/knowhow/archives/17852
世界主要企業サイトのレスポンシブデザインが150%増加
http://at21.jp/web/topic/topic07.html
導入してわかったレスポンシブECサイトの課題とメリット
http://www.aiship.jp/knowhow/archives/17327
考察:Appleはスマホサイトを作らない。
http://www.pxt.jp/ja/diary/article/257/
スマートフォンの仕事での利用に関する調査結果
http://www.mcpc-jp.org/press/pdf/20130327_SP_Investigation.pdf
Apple、スマホ向けに公式サイトデザインを最適化
http://news.mynavi.jp/news/12/156/
目次
開く
Appleはレスポンシブデザインを採用していなかった
pxtによると、今までのApple公式サイトではviewportをわざわざ1024ピクセルに固定していたようです。画面いっぱいに大きな画像が表示されるデザインは、スマホ画面のサイズに縮小されても十分にインパクトがあるため、あえてこのような設定をしていたと考えられます。
(出典:http://www.pxt.jp/)
また、詳細な情報については、画面下部に配置されたサムネイルをダブルタップすると100%で拡大するよう最適化を行っているようです。Appleが推奨している「iOSヒューマンインターフェイスガイドライン」にもスマホ最適化(もしくはレスポンシブWebデザイン)について書かれておらず、本来のポリシーは闇のままでした。
Apple Watchの登場がレスポンシブデザイン採用のきっかけ?
Googleはウェアラブル端末の登場でマテリアルデザインといったマルチデバイス戦略を打ち出しており、Appleも今回のApple Watch登場を機に、レスポンシブWebデザインに移行したものだと推測できます。 また、スマホ出荷台数の伸び率の大きい新興国ではパソコンを利用せず、スマホからインターネットにアクセスするユーザーがほとんどであるため、スマホ画面からでも見やすいサイトを用意することはとても重要なのです。今回のApple公式サイトのスマホ最適化には、そのような側面もあるのではないかと考えられています。スマホ最適化でコンバージョン率向上も
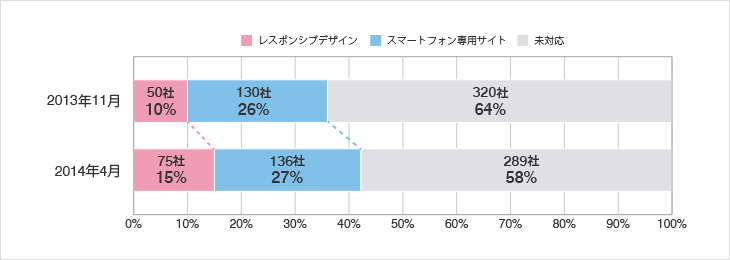
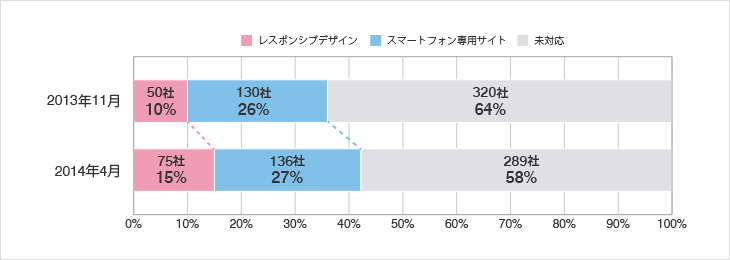
アトラス21の調査によると企業のマルチデバイス対応率は42%と決して高くはないのが現実です。 また、MCPCの調査によると、企業の社員が業務においてスマホからウェブを使用する機会は少ないことが判明しており、レスポンシブWebデザインはBtoCに特化した機能となっているのが現状のようです。
また、MCPCの調査によると、企業の社員が業務においてスマホからウェブを使用する機会は少ないことが判明しており、レスポンシブWebデザインはBtoCに特化した機能となっているのが現状のようです。
 とはいえ、レスポンシブWebデザインには多くのメリットがあることも明確になっています。モバイルファーストマーケティングラボの調査によると、レスポンシブWebデザインにしてよかった点は「ページ更新作業が楽になること」や、その結果として「コンバージョン率(購入率)が向上したこと」にあるとのことです。
とはいえ、レスポンシブWebデザインには多くのメリットがあることも明確になっています。モバイルファーストマーケティングラボの調査によると、レスポンシブWebデザインにしてよかった点は「ページ更新作業が楽になること」や、その結果として「コンバージョン率(購入率)が向上したこと」にあるとのことです。
 今回のAppleのスマホ最適化からも分かるように、今後はこれらのメリットを生かしたスマホ最適化がより広がっていくのではないでしょうか。
参考情報
Appleの公式サイトが(今さら)スマートフォンに対応していた件
http://www.aiship.jp/knowhow/archives/17852
世界主要企業サイトのレスポンシブデザインが150%増加
http://at21.jp/web/topic/topic07.html
導入してわかったレスポンシブECサイトの課題とメリット
http://www.aiship.jp/knowhow/archives/17327
考察:Appleはスマホサイトを作らない。
http://www.pxt.jp/ja/diary/article/257/
スマートフォンの仕事での利用に関する調査結果
http://www.mcpc-jp.org/press/pdf/20130327_SP_Investigation.pdf
Apple、スマホ向けに公式サイトデザインを最適化
http://news.mynavi.jp/news/12/156/
今回のAppleのスマホ最適化からも分かるように、今後はこれらのメリットを生かしたスマホ最適化がより広がっていくのではないでしょうか。
参考情報
Appleの公式サイトが(今さら)スマートフォンに対応していた件
http://www.aiship.jp/knowhow/archives/17852
世界主要企業サイトのレスポンシブデザインが150%増加
http://at21.jp/web/topic/topic07.html
導入してわかったレスポンシブECサイトの課題とメリット
http://www.aiship.jp/knowhow/archives/17327
考察:Appleはスマホサイトを作らない。
http://www.pxt.jp/ja/diary/article/257/
スマートフォンの仕事での利用に関する調査結果
http://www.mcpc-jp.org/press/pdf/20130327_SP_Investigation.pdf
Apple、スマホ向けに公式サイトデザインを最適化
http://news.mynavi.jp/news/12/156/


