販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
HELLO CYCLING、ドコモ・バイクシェア、チャリチャリ、LUUP、PiPPA。現役デザイナーがアプリデザインを徹底議論。ストレスを感じさせないUIとは?

ModuleApps2.0 を担当するUIデザイナーが、その知見をもとに各業界アプリの共通点やデザイン傾向を資料にまとめた「アプリデザインレビュー」。そのレビュー内容をもとにUIデザイナーたちが議論した模様をお届けいたします。今回は、バイクシェアアプリについて。皆さまも対象のアプリを開きながら、議論の模様をお楽しみください。
※本記事のコメントは、2023年4月時点の各アプリに対するものです。現在のアプリの内容とは異なる場合がありますのでご了承ください。
|
橋井(UI Designer) 多摩美術大学グラフィックデザイン学科卒業。広告代理店でグラフィック広告のディレクションとデザインを担当し、2014年からアプリのUIデザイナーとしてDearOneに参画。 |
|
太郎(UI Designer) 学生時代WEB、プロダクト、DTP、マルチメディア、グラフィックデザインなどについて学ぶ。卒業後はクレイモデラーを経験し、その後WEBデザイナーに転向。2019年から、アプリのUIデザイナーとしてDearOneに参画。 |
|
小林(UI Designer) グラフィックデザイン、DTP、広告、WEB、アプリなどさまざまなデザイ業務を経験。2020年から、アプリのUIデザイナーとしてDearOneに参画。 |
|
増田(UI Designer) HAL東京情報処理学科卒業。某アプリ開発会社でWeb、デザインを担当し、2021年からアプリのUIデザイナーとしてDearOneに参画。 |
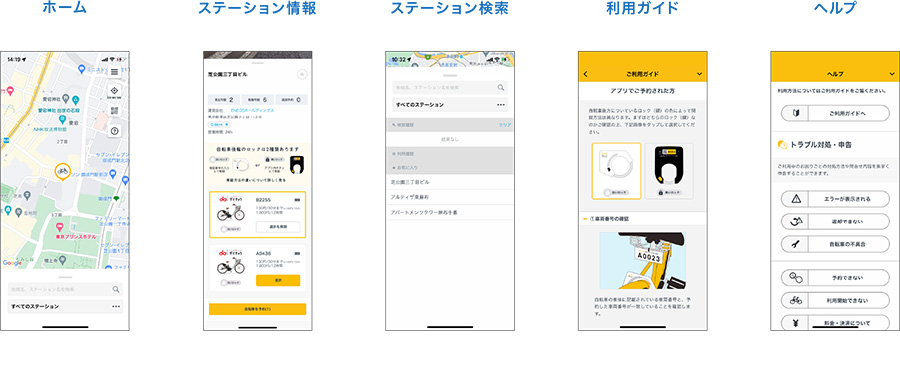
他の分野でも参考にできるUIの、HELLO CYCLINGアプリ

太郎:「HELLO CYCLING」ですが、全体的に綺麗でベースがしっかりしています。総評としては、バイクシェア関連アプリではもちろん、飲食系・アパレルなど他の分野のアプリでも参考にできるUIだと思いました。
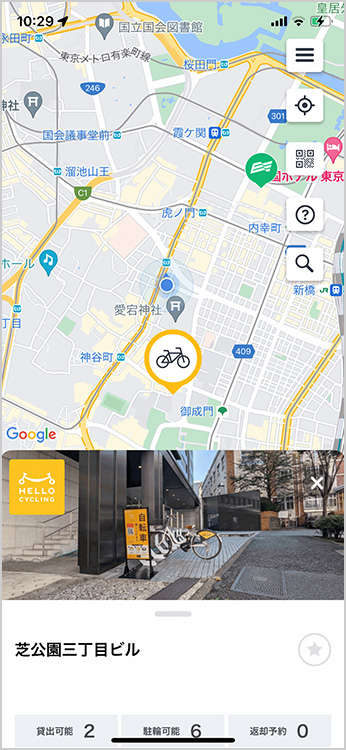
具体的には、地図の真ん中にあるマップピンが大きく、他のピンやお店の名前がたくさんある中でも埋もれない色彩で見やすくて、タップもしやすくなっています。
また他のアプリと比較するとピンが常時表示されているので、ピンを表示させるためのワンタップをなくすことで、ストレスを軽減させているのも評価できます。そしてベースの色使いですが、グレーの使い方がとても綺麗だと感じました。
橋井:ボタンが同じサイズで綺麗に整列・設置され、コンパクトにまとめられた印象です。他のアプリでは、タップしやすいようQRコードを大きく掲載していますが、他のボタンと同じサイズにしている点は独自の見せ方で良いですね。
太郎:ここまでQRコードアイコン丸出しのアイコンじゃなくてもいいとは思いました。その方が、他のアイコンとのテイストが合いそうです。

橋井:そのほか、貸出中の自転車はマップのピンが目立たないグレーで表示されているので、今利用できないことが分かりやすく表現されています。
また、ピンをタップしたとき、画面下部から詳細画面がせり上がって確認できる画面構成は便利だなと思いました。これも途中まで詳細画面が上がって停止して、もっと見たいとき上にスライドすると、情報の続きが確認できます。必要なければ下にスクロールすると元の地図に戻れるというのが、直感的にわかりやすくていいですね。

橋井:それと、地図を広いエリアで表示したとき、ステーションの場所を自転車のピンで見せようとすると、膨大な数なのでわかりにくくなってしまうので、数字で簡略化して表示しているのもいいなと思いました。
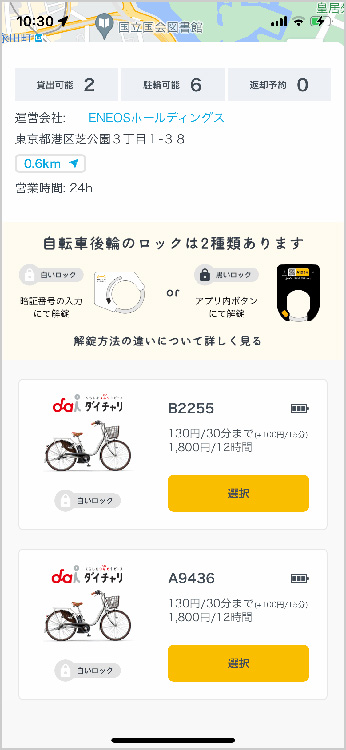
太郎:「ステーション情報」ですが、文字の大きさ・太さの緩急の付け方、背景色もいいですね。彩色にしても濃すぎず、意識しなかったら気づかないほどの薄さで、背景色や強調したい部分を囲む方法、角丸の使い方などとても綺麗にまとまっていると感じました。
色使いに関しては、例えば「貸出可能」「駐輪可能」「利用予約」の背景も単純なグレーではなく、少し青が混ざっています。また、今使える自転車の写真の背景にあるグレーは別な色で、グレーのパターンを見ても、バリエーションがあっていいと思いました。

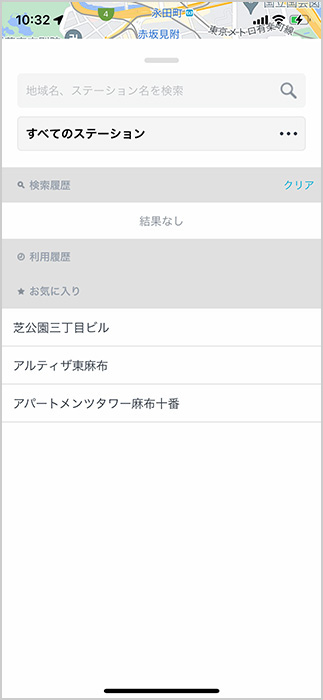
太郎:続いて「ステーション検索」。よく利用するステーションを登録できる「お気に入り機能」や、家や会社の近くなど過去に検索した内容を参照したいときにすぐ出せる、便利な機能が多くあります。
先ほど「グレーの使い方がいい」という話をしましたが、「検索履歴」「利用履歴」「お気に入り」と書いてある部分の背景のグレーに対し、文字のコントラストは弱く溶け込んでしまっている気がします。少し背景色が濃すぎるので、背景と文字との調整は必要かなと思いました。

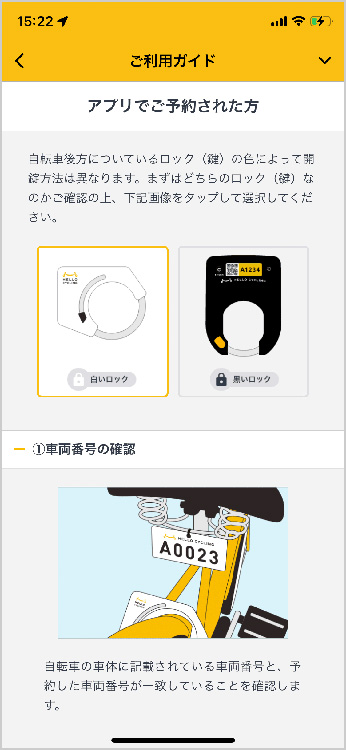
太郎:次に「利用ガイド」ですが、これはホーム画面右上のクエスチョンマークからこちらへ移動できるようになっています。ここでもグレーの話になるのですが、ここのグレーはちょっと重い印象を受けました。グレーがすごく濃いわけではないのですが、使っている面積が広く、そこに使うには濃すぎる印象なのでもっと薄くてもいいと感じました。
橋井:私もここではグレーが気になります。白とグレーのエリアを逆にした方がよく、帯状の部分をグレーにし、文字が書いてある部分を白にした方が図も引き立ちますからね。水色とグレーが横に並ぶとぼんやりしてしまって、せっかくの可愛いイラストが沈んでしまっているのがもったいないです。
増田:タイトル帯の上下の線の色が異なっているのも、統一したらいいですね。

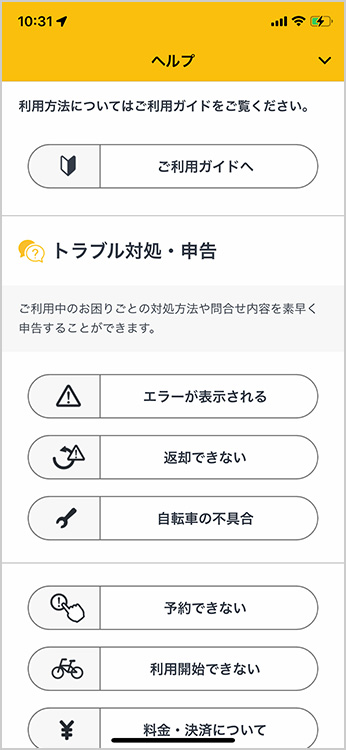
太郎:最後に「ヘルプ」画面です。タイトルや説明文の両端に対してボタンの端が揃っていないので、ここは揃えた方が綺麗に見えると思いました。
一方で、色の使い方やフォントの使い方がうまく、構成要素が多いわりに、スッキリと綺麗な印象に見せられていると思いました。例えば、ボタンの左側のグレーの部分がもし黄色だったら、もっとごちゃごちゃした印象になっていたでしょうから、いい色の選択だと言えます。

小林:「HELLOマイル」の利用履歴で、ヘッダーに黄色を使っていますが、次のタイトルが白でまたその下に黄色が来ているので、ここは黄色同士が少しケンカしてしまっている印象です。
それから「チャージする」というブルーのボタンが黄色の背景に直接置かれていますが、ここもグレーや白地にした方がよかったのではないかと思います。ただ、全体を通してブランドカラーの黄色がうまく使用されていて、ポップでいいデザインだと感じました。
太郎:白地に黄色が入ると、すごく華やかな感じになりますね。通常、黄色と黒の組み合わせは警告色にもなりますが、黄色と黒を同時に使っていても黒の割合が少ないから、さほど警告色にならないですね。
もし半々、一対一で黄色と黒が使われていたら、蜂を連想させるような警告色になっていたでしょうから、黄色と黒を一緒に使う際は注意が必要です。
小林:そのほかでは、全体的に文字が小さく、若いユーザーが中心なのかなと感じました。また、マップのところにクーポンプレゼントなどのアイコンが出るのですが、注目度を高めてタップを促すのに効果的だなと思いました。一方、ヘルプのUXはご利用ガイドのそれと統一した方がわかりやすい気がしました。
色の使い方が巧みなドコモ・バイクシェア

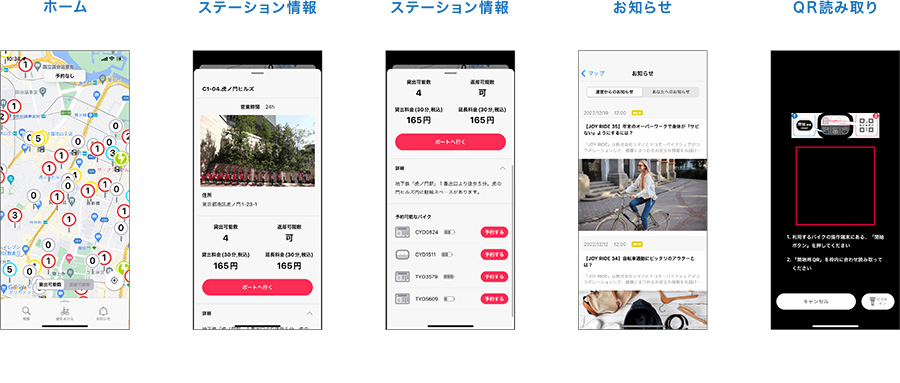
太郎:「ドコモ・バイクシェア」ですが、こちらも全体的に色の使い方が綺麗です。ステーション(ポート)の数ではなく、何台利用できるかを数字で示しているので、マップだけ見れば自転車の有無がわかるので便利です。また、使える台数によって色が変えられているので、パッと見てわかりやすいです。
橋井:貸出可能数と返却可能数が、タブで簡単に切り替えられるのもいいですね。
小林:そうですね。最初は「検索」など3つの項目だけ出しておいて、上に引き上げるとほかのものも出てくるというスペースの使い方も有効だと思いましたし、地図上でピン情報を多く出す際の見せ方もよく考えられていますね。

太郎:ピンをタップすると出てくる「ステーション情報」でも、貸出可能かどうかなど、ユーザーが一番欲しい情報が大きく表示されていて見やすいです。ピンクの「ポートへ行く」というボタンは、PCだと若干ビビッドに見えますが、スマートフォン上では落ち着いた朱色のような色合いです。もし、ドコモカラーの赤をそのまま使っていたら、もっと印象・圧力が強くなっていたでしょうから、ここは変えて正解だと思いました。
また、自転車の種類によってロック解除の仕方が異なるため、アイコン状のイラストで解説し、そのほか充電状況なども表示されているなど、ユーザーが自転車を予約して使うときのことがしっかり考えられています。
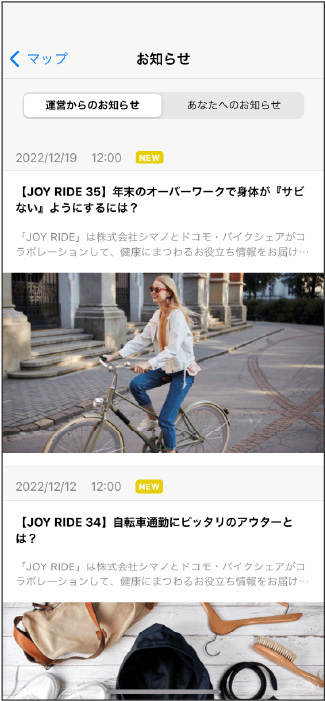
一方、「お知らせ」画面は、日付が上と下どちらの日付なのかが少し紛らわしいです。一般的に、日付ってタイトルや画像の下に置いてあるイメージがあり、見たとき少し混乱しました。

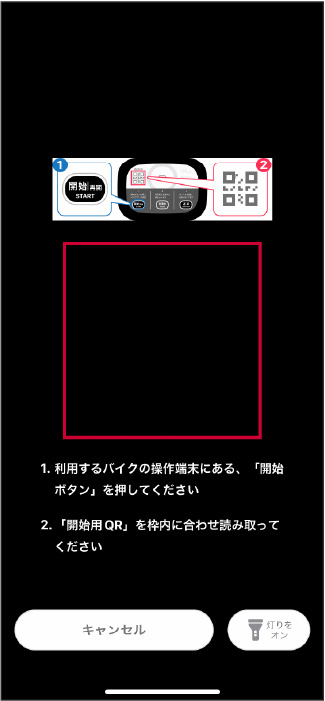
太郎:続いて、自転車の鍵を開けるときに使用する「QR読み取り」機能について。「QR読み取り」という一番使い方を知りたい機能について、わざわざ別の使い方画面を用意するのではなく、瞬時に表示されるようにしているのがいいなと思いました。
そして、どうすれば機器を操作してQRを読み取ってロックを解除するのか、GIFアニメーションで表現されていてわかりやすく、キャプチャがあり伝わりやすいと思いました。
小林:自転車に乗ろうとしているときに、いちいち探すのも手間ですよね。

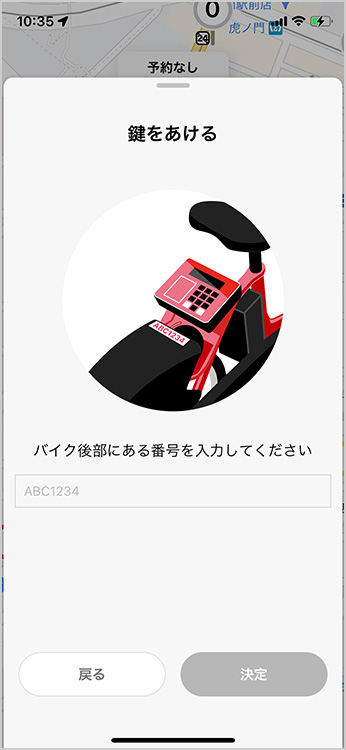
小林:それから、「鍵を開ける」画面の説明イラストも、線がない塗りだけで描かれていて見やすいですね。線を引いてしまうと画面とイメージを切り離したような感じになってしまうのですが、線がないことでイメージが融合しているような感じになっていますね。

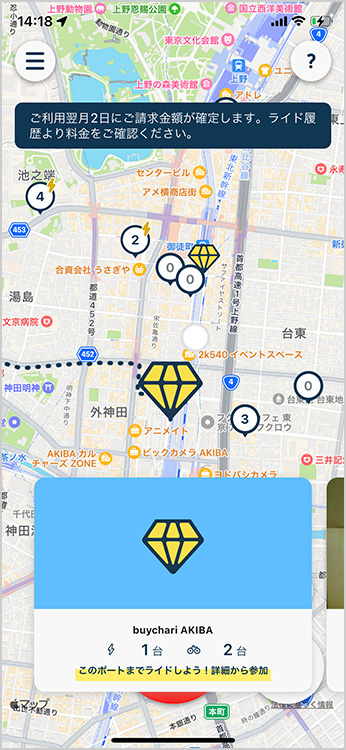
機能やアイコンデザイン・アニメーションで独自の雰囲気を持つ、チャリチャリ

太郎:「チャリチャリ」ですが、ホーム画面にあるのが全部フローティングボタンで、開放的で面白いです。配置としては、一番よく使われる開錠ボタンが、一番アクセスしやすいところに大きく配置されています。
小林:ちなみにHELLO CYCLINGは、同様のボタンが画面の右上という指から遠い位置にありましたが、こちらは届きやすい位置に大きくてあるので使いやすいですね。
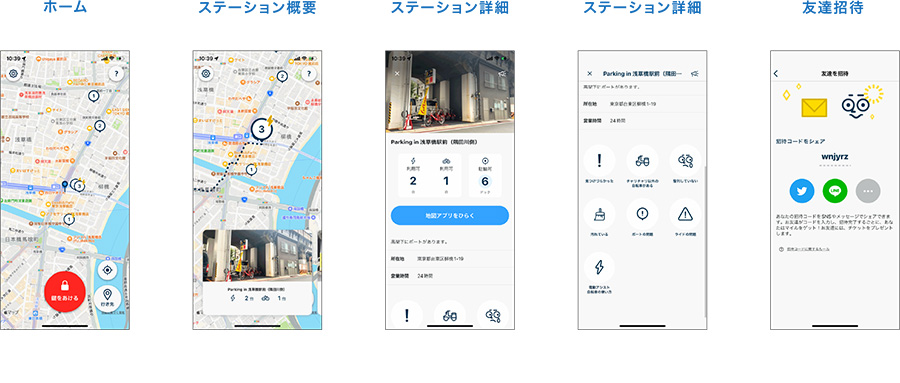
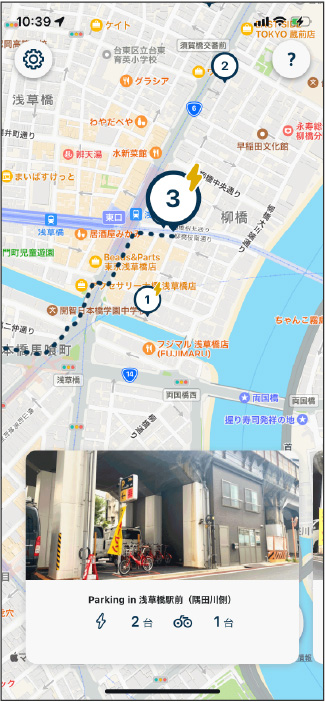
太郎:次は「ステーション概要」です。面白いのは、現在地からステーションまで、どの道をどれくらい通れば行けるという「経路」が出現するのがとてもいいと思います。他のアプリだと「ステーションまで行くにはどうしたらいいか」というときは、グーグルマップなどを外部で起動するしかなかったですが、これはアプリ内で完結しています。
別の画面やアプリに遷移したりWebに飛ぶとなると、やはり少しハードルがありますから、そういう要素をできるだけなくしていく方向性がいいと思います。

増田:気が利いていますよね。このアプリもピンの中に数字を出したり充電マークを表示しているほか、ダイヤモンドマークがある場所まで行くと「マイル」というポイントをもらえて、それを貯めると数十円割引になるようです。
トップ画面の左のメニューを押すと自転車の車輪を模した「マイル」の表示があって、ユニークさがありました。ダイヤが回転してかわいいですね。ゲリラ的に表示されるので、どの場所に出現したのかわかりやすいように、それから少しスペシャル感も演出しているのでしょう。
小林:回転させることで、よりダイヤであることを表現していますね。近くにあったらやってもいいですね。あとポケモンGOで遊んでいるときなど、ちょうど良さそうです。

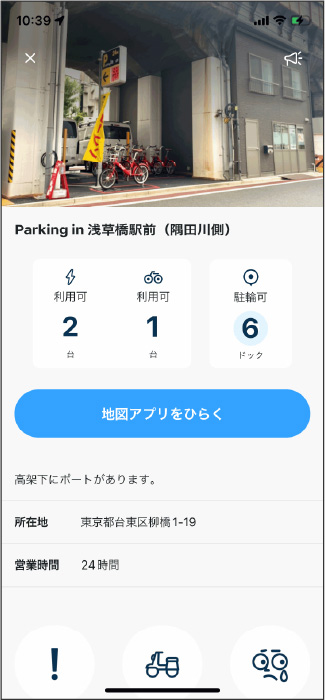
太郎:続いて「ステーション詳細」です。チャリチャリも文字だけでなく背景色・エリア分割などを活用していて、重要な情報がより目立つ形で目に入ってきやすいと思いました。特に気が利いてるポイントだと思ったのは、「高架下にポートがあります」と目印が書いてあることです。近くまで来ても「どこだ?」と探すことって少なくないですよね。エクスペリエンス向上につながりそうです。
さらにその下、スクロールした部分に、自転車に何か問題があったときの報告ボタンが配置されており、トラブル時もユーザーがスマホをずっと操作しなくて済み、嫌な気分をさせないための工夫ではないかと思いました。
小林:ポート情報のところにその導線があるのもいいですね。別な場所にあると報告するのを忘れてしまいそうです。

太郎:それから「友達招待」。ここもアイコンが可愛く、アニメーションになっていてワクワク感があり、招待するときもハッピーをシェアする感じの雰囲気があって良かったです。
また「招待コード」のフォントもちょっと変わったものを使っているのが可愛く、演出や雰囲気作りがうまいと思いました。マップ上の店舗をタップしたときに情報が広がるのもいいですね。
小林:それから、他のアプリでは違うピンの情報を見ようと思ったら、一度閉じてまたキーをタップしなきゃいけないですが、チャリチャリではマップの下に複数のステーション情報が並んでいるのを横スライドでき、上部のアイコンをクリックするだけで選択できるのが便利です。
マップ上のピンと連動していて、自転車の有無など各ステーションの状況がすぐわかるのもいいなと思いました。

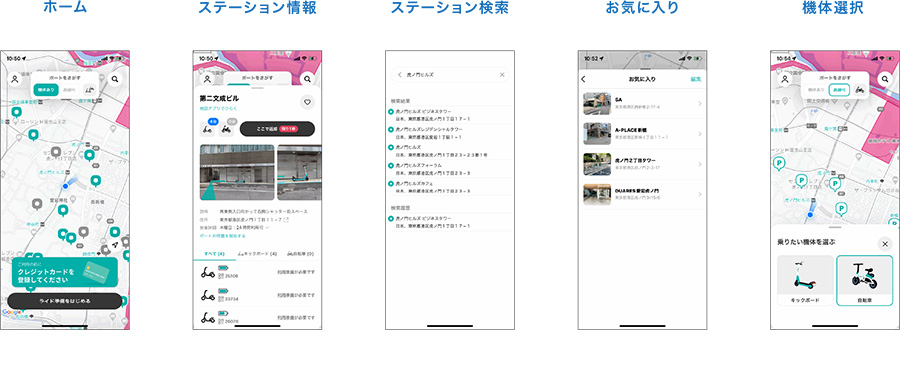
太郎:「LUUP」ですが、こちらは一番「シティ感」があって、おしゃれだなと思いました。ただし、LUUPはクレジットカード/免許証の登録が必要で、未登録だと大きく表示されない箇所があるので注意が必要です。
全体的に導線をしっかり確保してあり、自分がどこまで登録していたかも把握しやすくわかりやすい配置だと思います。
「ステーション情報」は、そこに行くまでの道順がより詳細に写真入りで表示されていて、とてもわかりやすいです。これを準備するのは大変だっただろうなと感じます。
LUUPは自転車だけでなくキックボードもあるので、タブで切り替えたりアイコンで表示変えることができ、わかりやすい表示になっていると思います。前述のクレジットカードや免許証など、「利用準備が必要です」ということも明記してあってわかりやすいです。

太郎:「ステーション検索」は掲載されている文字数が多いのですが、余白の使い方や薄い罫線の付け方などが上手で、見やすい構成になっていると思います。情報量が多くても配置や見せ方を工夫することで、読みにくさを軽減することができているということを実感しました。
小林:文字の左側にある丸アイコンが効いていますね。これがあるのと無いのとでは、全然感じ方が変わる気がします。
太郎:そうですね。グループごとに視線が誘導されるようになっていますね。

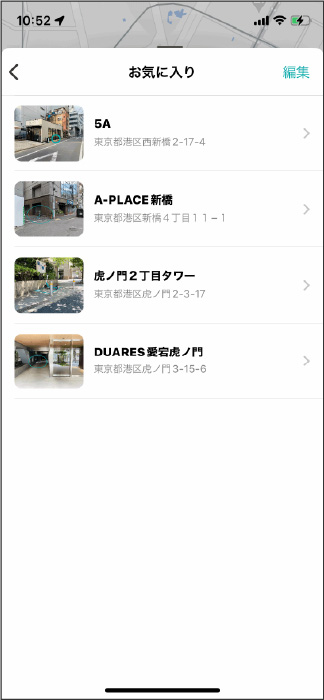
太郎:次は「お気に入り」画面。重要な文字と、重要ではないオブジェクトなどの区別の仕方が、とても見やすくて綺麗です。例えば右矢印など、各オブジェクトの重要さの程度に応じた薄さ・濃さ・大きさになっているのがいいと思います。また、写真の角丸も今風で可愛いです。

太郎:それからキックボードか自転車かという「機体選択」画面。ここでも、輪郭線を使わない塗りだけのイラストが可愛いですね。私も時々、こういうイラストを描くことがありますが、同じ系統の色に差をつけたいときは輪郭線みたいな影をつけて区切ったりしています。
また、太すぎず細すぎない枠線も綺麗で、どちらを選択するかをわかりやすく提示できています。イラスト背景のグレーも、もしこれ以上濃かったら多分イラストの邪魔になっていたでしょうから、ちょうどいい色合いですね。
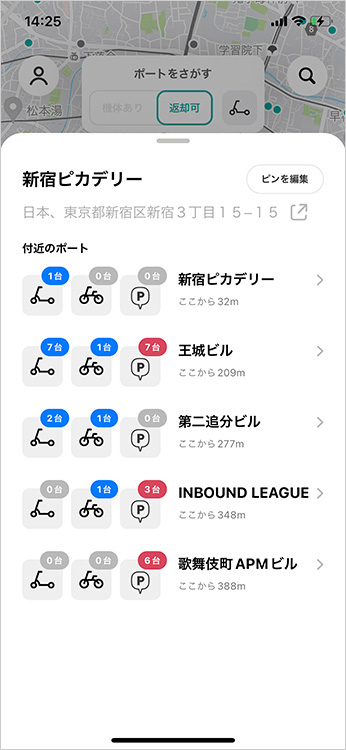
小林:下の「乗りたい機体を選ぶ」の部分を押すと、マップ上の「ポートをさがす」の右下にある機体のアイコンが、自転車だけになったり、キックボードになったり、また選択するとアイコンが増減して、わかりやすいですね。

橋井:「メニュー」画面もすごく綺麗だと思います。アイコンがあったり、背景のグレーの使い方も見やすくていいですね。このようにLUUPもブランドカラーのエメラルドグリーンをはじめ、全体的に画面の色彩の使い方が綺麗です。
それからピンを検索したとき、「保存する」を押すとブックマークできるのもいいなと思いました。編集するとき「電車」「レストラン」「学校」「職場」など、タグを選んでカスタマイズすることができます。
このように「職場」というアイコンを選ぶと、すぐ虎ノ門の職場の近くのポートが出てくるので便利だと思いました。タグと関連するポートを一気に保存できる例はあまりないので、珍しくて印象に残っていました。

アイコンのデザインが独特で可愛らしい、PiPPA

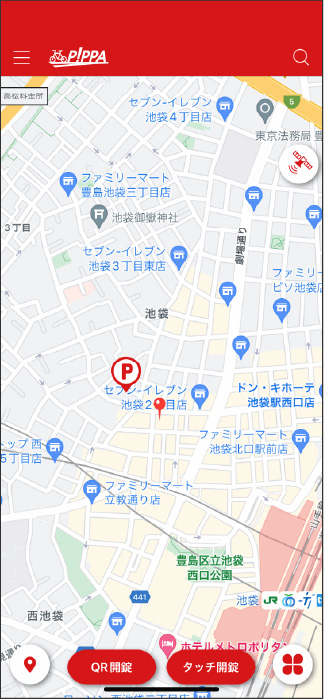
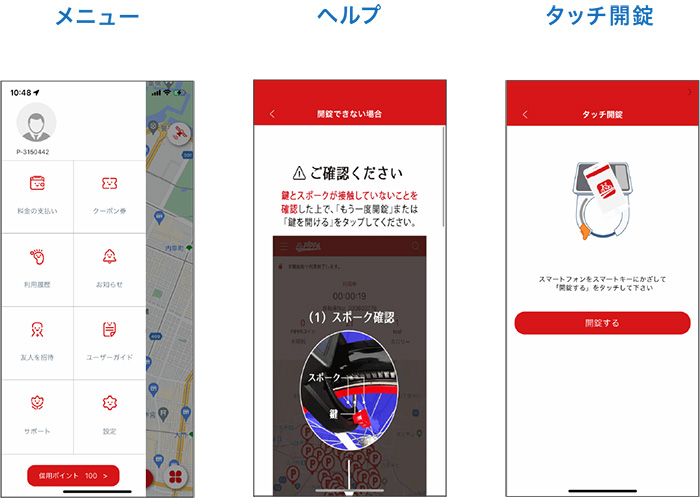
太郎:最後に「PiPPA」です。ホーム画面の各ボタンが、かなり下部に配置されていて、もうちょっと余裕を持った配置にしてもいいのではないかと思いました。
小林:あと、右下の花みたいなアイコンが何を意味しているのかわかりませんでした。タップしてみても、チャージする機能もあれば通報機能もあって、花との関連性が疑問でした。

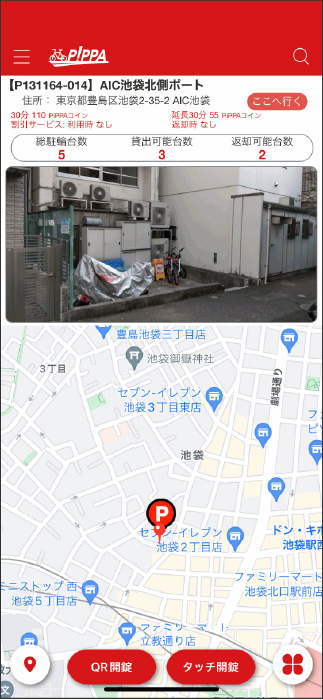
太郎:ピンを押すと出てくる「ステーション情報」も、ロゴが結構窮屈だったので、ここもやはりスペース・余白を十分に取った方が良さそうです。
橋井:「ステーション情報」は上部に出さず、下部に出した方がいいですよね。他のアプリでも、下から上にスワイプすると出てくるものがあったと思います。
下部から出すとスクロールできるので、情報をたっぷり載せられるのですが、上部に出してしまうと、情報は限られた表示領域に納めなくてはならないため、ぎゅうぎゅうに圧縮して行間ぎっちりにせざるを得なくなってしまっていますから、これは下部に出すべきだと思いました。
太郎:下に置く方が理に適っていますよね。また文字の頭が揃っていなかったり、ボタンの位置が中途半端だったりもするので、情報の整列が必要ですね。

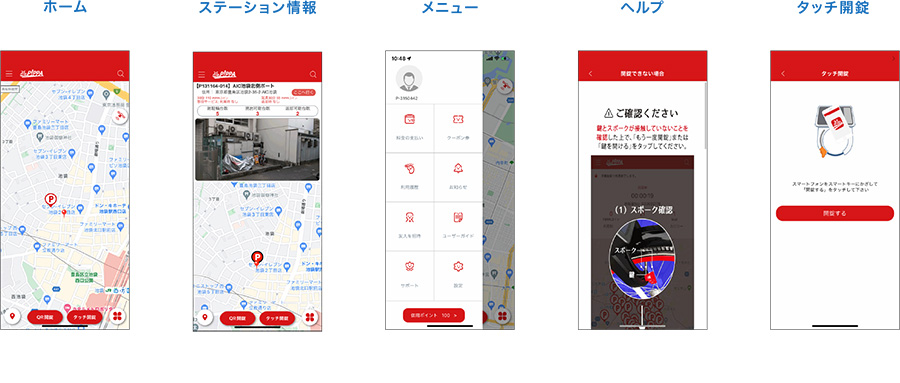
太郎:メニューの部分はアイコンがキャラクターみたいになっていて可愛かったですね。ただ一方、「ヘルプ画面」はアスペクト比が乱れています。「タッチ開錠」はイラストがデフォルメされていてわかりやすいです。シンプルなので、煩雑でなくいいと思いました。

アプリデザインレビュー
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。

アプリデザインレビュー(バイクシェアアプリ編)
【目次】
- はじめに
- HELLO CYCLING(ホーム、ステーション情報、ステーション検索、利用ガイド、ヘルプ)
- ドコモ・バイクシェア(ホーム、ステーション情報、ステーション情報、お知らせ、QR読み取り)
- チャリチャリ(ホーム、ステーション概要、ステーション詳細、ステーション詳細、友達招待)
- LUUP(ホーム、ステーション情報、ステーション検索、お気に入り、機体選択)
- PiPPA(ホーム、ステーション情報、メニュー、ヘルプ、タッチ開錠)
- 総評







