販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
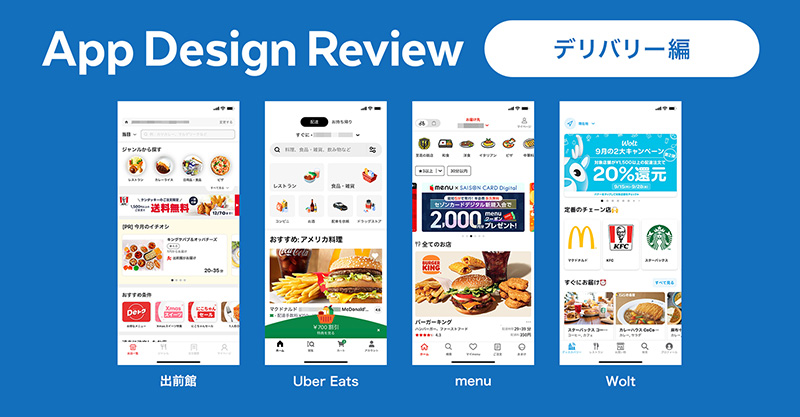
出前館、Uber Eats、menu、Wolt。現役デザイナーがアプリデザインを徹底議論。ストレスを感じさせないUIとは?

ModuleApps2.0 を担当するUIデザイナーが、その知見をもとに各業界アプリの共通点やデザイン傾向を資料にまとめた「アプリデザインレビュー」。そのレビュー内容をもとにUIデザイナーたちが議論した模様をお届けいたします。今回は、デリバリーアプリについて。皆さまも対象のアプリを開きながら、議論の模様をお楽しみください。

※本記事のコメントは、2023年1月時点の各アプリに対するものです。現在のアプリの内容とは異なる場合がありますのでご了承ください。
|
橋井(UI Designer) 多摩美術大学グラフィックデザイン学科卒業。広告代理店でグラフィック広告のディレクションとデザインを担当し、2014年からアプリのUIデザイナーとしてDearOneに参画。 |
|
太郎(UI Designer) 学生時代WEB、プロダクト、DTP、マルチメディア、グラフィックデザインなどについて学ぶ。卒業後はクレイモデラーを経験し、その後WEBデザイナーに転向。2019年から、アプリのUIデザイナーとしてDearOneに参画。 |
|
小林(UI Designer) グラフィックデザイン、DTP、広告、WEB、アプリなどさまざまなデザイ業務を経験。2020年から、アプリのUIデザイナーとしてDearOneに参画。 |
|
増田(UI Designer) HAL東京情報処理学科卒業。某アプリ開発会社でWeb、デザインを担当し、2021年からアプリのUIデザイナーとしてDearOneに参画。 |
多彩なレコメンドやランク機能で注文したくなる、出前館アプリ

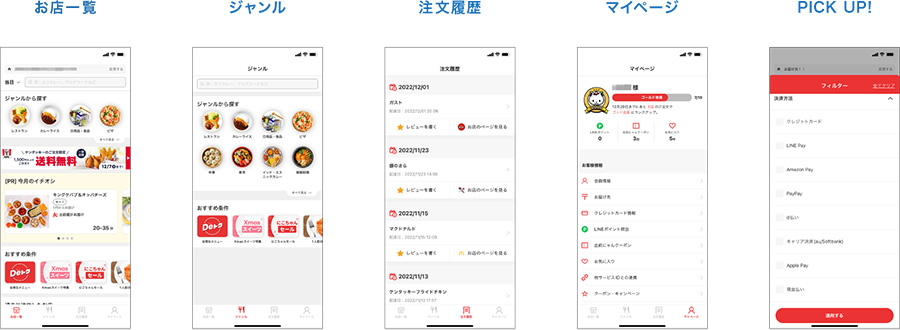
小林:ホーム画面であるお店一覧画面ですが、何を注文するか定まっていない人でもジャンルからお店を選択できるので効果的だなと思いました。画面の途中に表示されるランキング画面に行くと「フィルター」が表示されるのですが、それはファーストビューでも絞り込めたらいいなと感じました。
そのフィルター機能の中に「決済方法」という項目があります。出前館は決済方法が充実しているのですが、そのまま掲載するとボリュームが出てしまうので、こちらの項目から自分が使っている決済だけを掲載するようアクティブにして制限がかけられるので、使い勝手が向上すると思いました。

小林:注文履歴画面については、ユーザーが必要となる「レビューを書く」や「お店のページを見る」といった項目が掲載されていていいなと思いました。またここから再注文ができるので使いやすいと思いました。

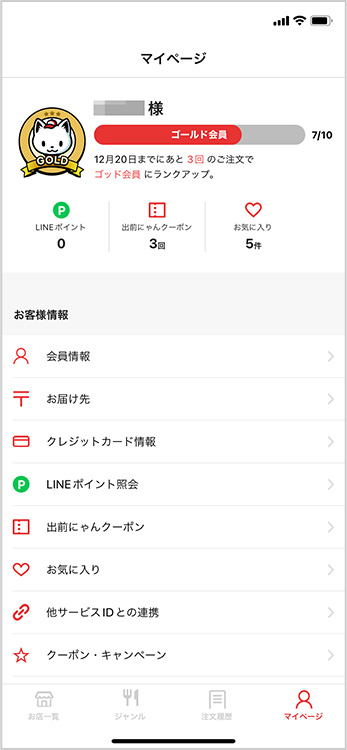
小林:マイページについては、ユーザーの再注文を促すような「現在の会員ランク」や、次のランクアップまでに必要なポイントも記載されていて、また利用しようかなと意欲を掻き立てられる機能が良かったと思いました。

太郎:お店一覧画面に掲載されたキャンペーンバナーの右側に、右矢印のボタンがついているのですが、次のバナーが出現するのかなと思ってタップしたら、そうではなかったので困惑しました。例えば右矢印を入れないバナーであれば誤タップも減って、信頼性もアップするのではないかと思いました。
小林:お店一覧画面の「ジャンルから選べる」機能についても、ジャンルの項目が多くてユーザーが迷うのではないかなと思いました。例えば自分がよく使うジャンルだけを表示させるとかの機能があったら便利だと思いました。

イラストや写真、効果的な仕掛けでタップを誘う、Uber Eats

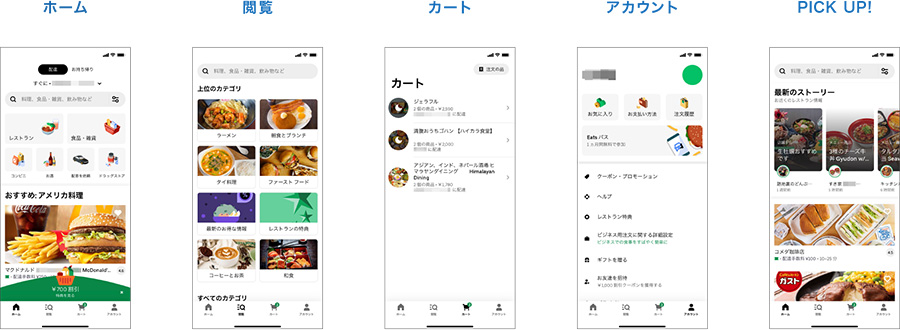
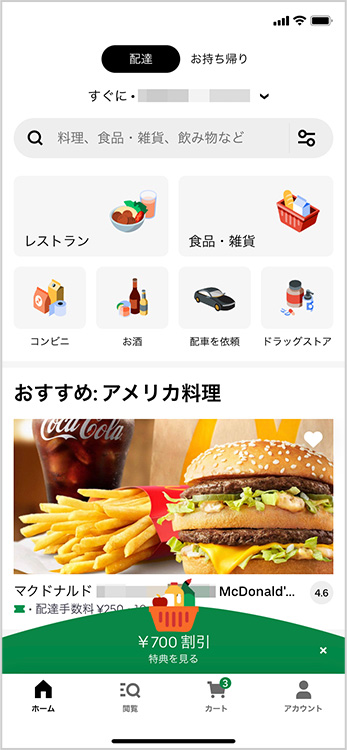
小林:ホーム画面は、ジャンル検索のほかに、おすすめの料理、一番早い配達サービスがあり、各お店に評価の点数が掲載されているので、どこのお店に注文しようかなと迷っているとき判断がしやすかったです。

小林:閲覧画面については、何を注文するのか決まっていないユーザーに対して「上位のカテゴリ」を見せて注文を促進されている施策はいいなと思いました。ただイラストを使っているカテゴリはあまり関連性のないイメージを使っているので、タップをためらってしまう可能性があるかなと感じました。

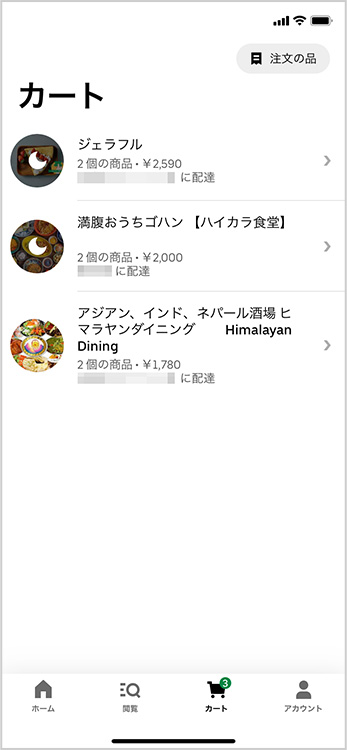
小林:カート画面については他のアプリはない機能があって、カートに入れたけど結局注文しなかった商品もカート一覧に表示されるので、再注文ができるのは便利だなと思いました。アイコンについてもサービス停止中は月マークになるなど、シンプルで状況がわかりやすいデザインになっていました。

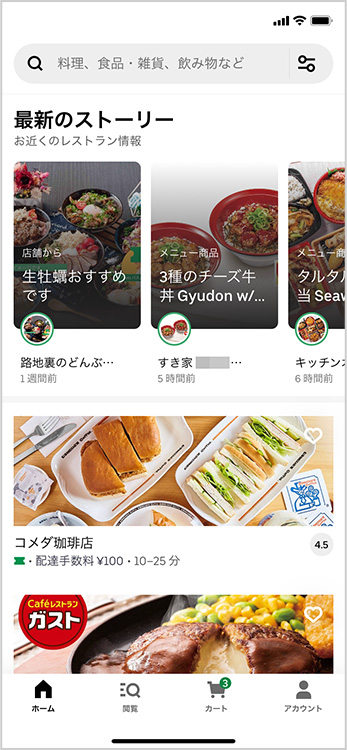
小林:あとホーム画面は長くてすぐに注文するというよりは、注文何にしようかなとダラダラ閲覧するにはいいと思ったのですが、その中で「最近のストーリー」は目に留まるので、他にはない機能だしいいなと思った。
橋井:ホーム画面は時期ごとに違った特集が掲載されていて、そのときはサッカー特集が掲載されていたのですが、例えば友達とテレビで観戦しながら注文してしまう促進はいいですね。
小林:あと各店舗のサムネイルの右上にハートマークのお気に入り機能があるのですが、見た目だけではちょっと分かりづらかったので、もう少しわかりやすければユーザーも使い勝手が向上するのではないかなと思いました。

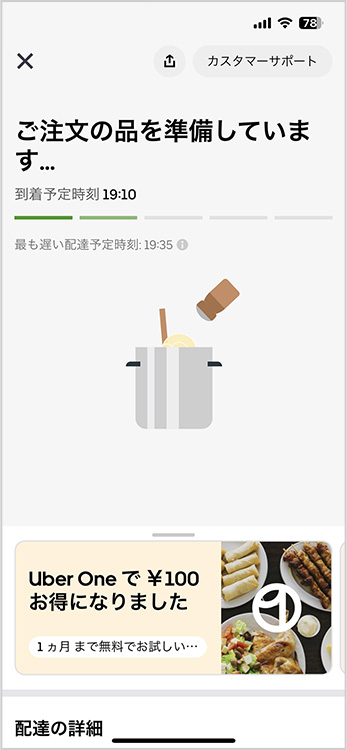
橋井:僕がいいなと思ったのは、注文完了後に「調理をしています」というようなアニメーションが流れて、待っている間も飽きさせない工夫がいいなと思いました。あと配達員のレビューをする画面でもアニメーションが表示されるのですが、それもきちんと設計されていていいなと思いました。

橋井:他のアプリと比べて、Uber Eatsは商品をカートに入れて「こちらもご一緒にいかがですか?」と表示されるレコメンド機能が印象的ですね。

小林:全体で言えることですが、商品を見せるものは写真で掲載されて、機能のイメージはイラストで掲載するといった使い分けをされています。そのような分け方がユーザーにとって親切だなと感じました。
検索画面は、「注目のキーワード」というのがあって、何を注文するのか決まっていないユーザーに取っては使いやすいと思いました。その下にジャンルのアイコンが設定されていて探しやすいと思いました。

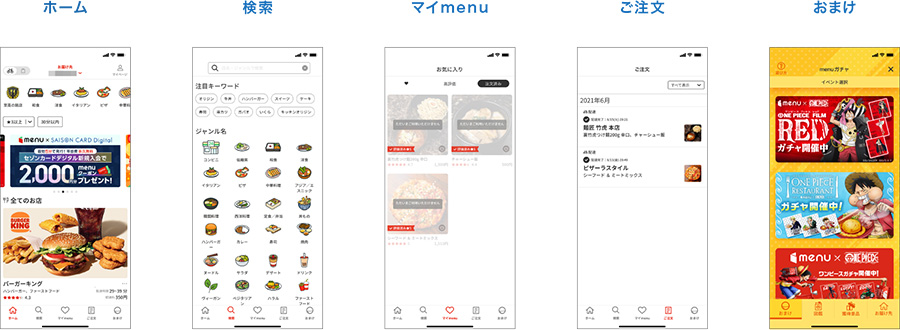
小林:補足としてmenuガチャ画面ですが、全体デザインがガチャのワクワク感を演出されていてとてもいいなと思いました。ただし、WebViewで開くためか遷移前とのテイストに違いがあってタブメニューのアイコンも変わるので、ユーザーは困惑するのかなと思いました。

増田:現在アプリを見るとタブバーのアイコンが6個になっていて、狭い感じを受けますね。タブバーも最近では5個から4つに減らす風潮があるので、例えば一番右の「配送料無料」は掲載が必要な画面に移動するなどがいいと思いました。
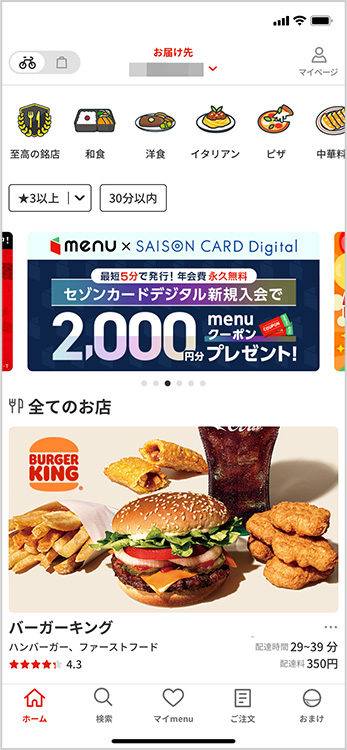
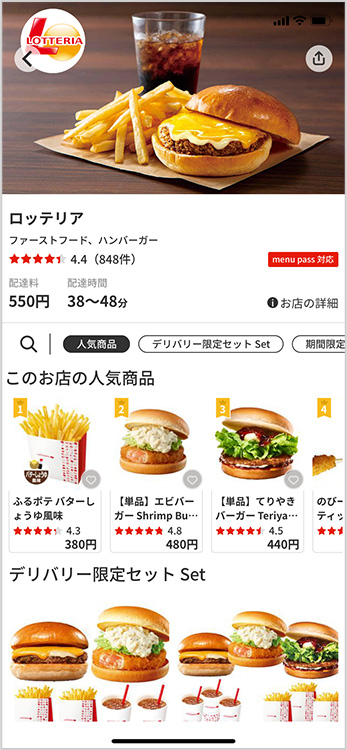
橋井:ホーム画面のお店情報が、配達時間や配送料、評価、カテゴリなどがスッキリとまとめられていて使いやすいですね。
絞り込みのところが気になったのですが、他のアプリだと画面右上に絞り込みのボタンがあって、それをタップするとプルダウンが出たり画面が切り替わったりなどがあるのですが、menuの場合、画面上部に様々なボタンが表示されていて、タップすると条件表示されるのですが、直感的にボタンを選択したら切り替わるアニメーションがあったらいいなと思いました。

橋井:店舗詳細画面で、一般的なアプリでは店舗のお気に入り機能はあるのですが、menuの場合は商品のお気に入りになるので、そういうのもありかなと思いました。
太郎:お店のバナーや商品のバナーが掲載されている途中で「現在受付を停止しています」と表示されるとユーザーが気になってしまうかなと思いました。他のアプリのように、受付停止のものは全て最後の行に掲載するほうが優しいなと思いました。


選択肢を絞り、端的でわかりやすい、Wolt

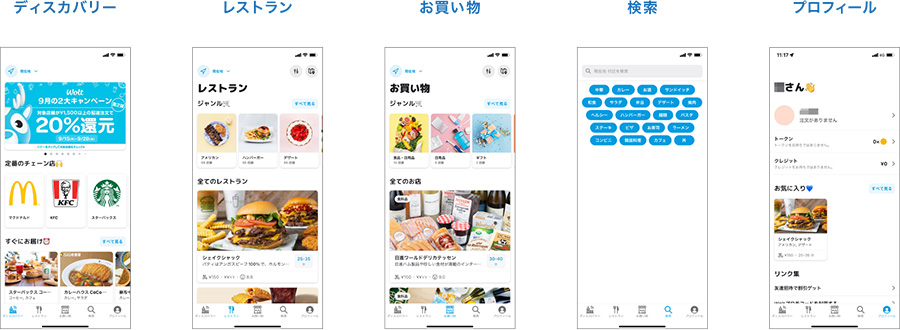
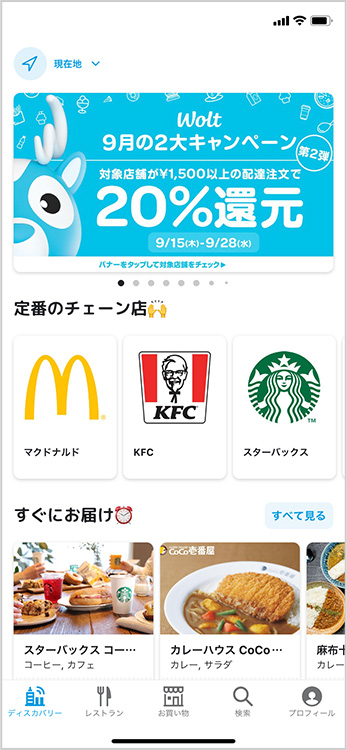
小林:ホーム画面でもあるディスカバリーですが、画面上部に位置情報ボタンを設置して、現在地周辺の店舗を表示してすぐに注文できるのが良かったです。また、タイトルにも絵文字を使っていて、親しみやすさを演出されていました。
レストラン画面やお買い物画面で言えることですが、店舗写真のクオリティが高く、全体の統一感があって見やすく選びやすい感じがしました。それと、この画面から配達予定時間が確認できるのは便利だと思いました。

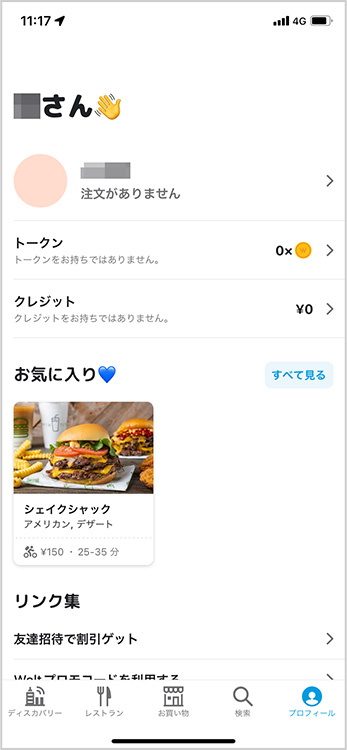
小林:プロフィール画面については、タイトル部分にまで絵文字を使うと馴れ馴れしさが出てしまうので、そこは絵文字を外されたほうがいいと思いました。また、お気に入り一覧がリスト形式ではなくカード形式で表示されるので、インパクトがあって個人的にコレクションしたくなる感じがありました。

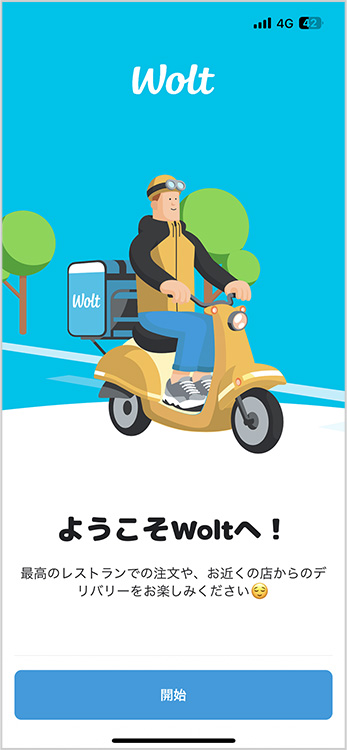
橋井:Wolt は、スプラッシュ画面のデザインが北欧風でいいなと思いました。動きの部分はスプラッシュ画面や会員登録画面のメール配信完了でも、緩やかでユーザーにとってわかりやすい感じがいいなと思いました。

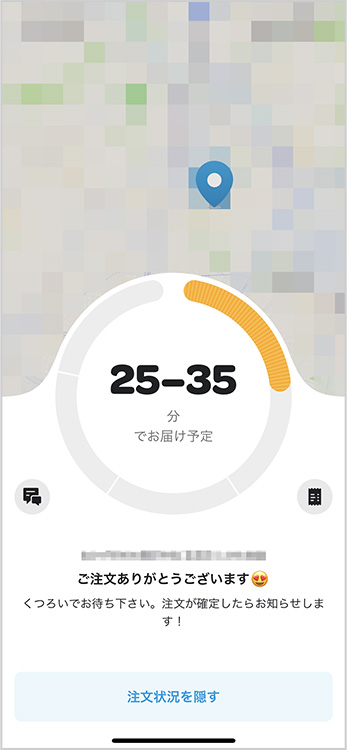
橋井:あと注文完了後の画面で、配達のステータスがサークル状で表示されていて進行具合によってインジケーターが伸びたり、サークルの中に「あと○○分でお届け」と表示されたりとわかりやすかったです。

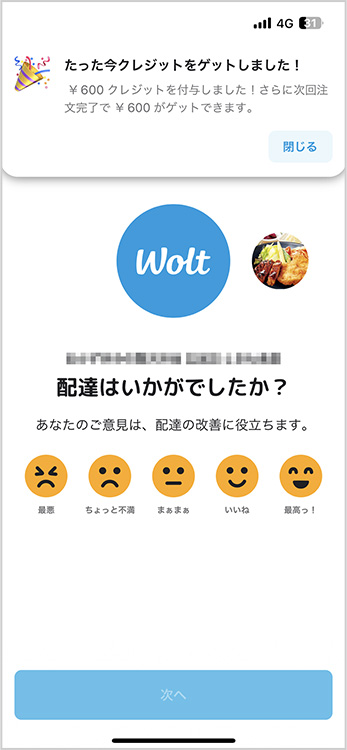
橋井:配達員のレビュー画面で顔文字を使っていて、その顔文字で選択できるのが可愛いく、「良かった点は何ですか」という質問に、ボタン形式で選択できるのが直感的でいいなと思いました。

アプリデザインレビュー
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。

アプリデザインレビュー(デリバリーアプリ編)
【目次】
- はじめに
- 出前館(お店一覧、ジャンル、注文履歴、マイページ、PICK UP)
- Uber Eats(ホーム、閲覧、カート、アカウント、PICK UP)
- menu(ホーム、検索、マイmenu、ご注文、おまけ)
- Wolt(ディスカバリー、レストラン、お買い物、検索、プロフィール)
- ホーム画面比較(出前館、Uber Eats、menu、Wolt)
- 注文画面比較(出前館、Uber Eats、menu、Wolt)
- 総評







