販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
現役UIデザイナーがスーパーマーケットのアプリデザインを徹底調査。買い物に役立つ画面構成とは?
ModuleApps を実務で担当するUIデザインチームがその知見をもとに各業界のアプリデザインレビューを行い、共通点やデザイン傾向をまとめました。今回はスーパーマーケットに焦点を当てたアプリデザインです。

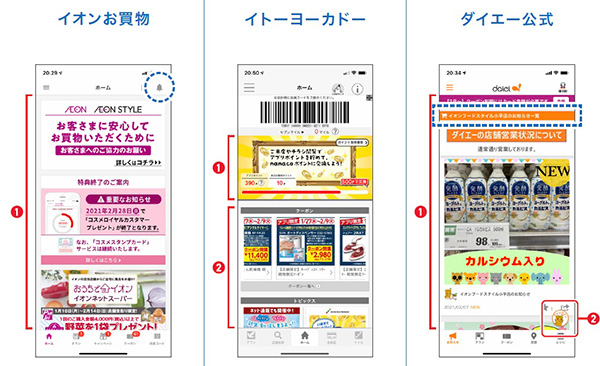
 イオンお買い物アプリのホーム画面は、お知らせをメインに、キャンペーン情報やクーポン情報など情報が充実しています。画面右上の通知コンテンツと連携しており、情報発信に力を入れています。
イトーヨーカドー公式アプリのホーム画面は、画面上部にマイル・ポイント情報があり、ポイント
ゲージが購買意欲を更に高めてくれます。その下段にはクーポンがあって横スライド、さらに下段のトピックは縦スクロールと操作設計・情報設計共にわかりやすい設計がされています。
ダイエー公式アプリのホーム画面は、店舗をお気に入りに登録されるとホーム画面に登録されます。
登録店舗によって表示されるお知らせが異なり、ユーザーの欲しい情報が得られる仕様になっています。
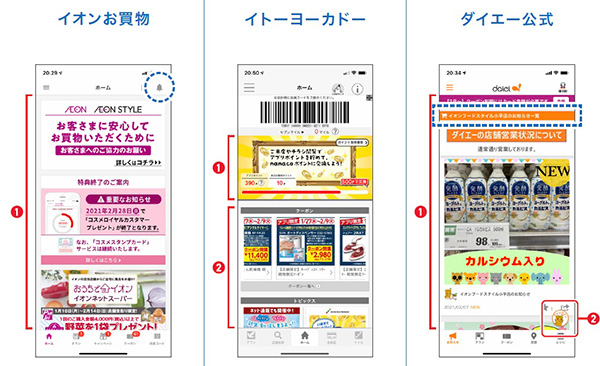
イオンお買い物アプリのホーム画面は、お知らせをメインに、キャンペーン情報やクーポン情報など情報が充実しています。画面右上の通知コンテンツと連携しており、情報発信に力を入れています。
イトーヨーカドー公式アプリのホーム画面は、画面上部にマイル・ポイント情報があり、ポイント
ゲージが購買意欲を更に高めてくれます。その下段にはクーポンがあって横スライド、さらに下段のトピックは縦スクロールと操作設計・情報設計共にわかりやすい設計がされています。
ダイエー公式アプリのホーム画面は、店舗をお気に入りに登録されるとホーム画面に登録されます。
登録店舗によって表示されるお知らせが異なり、ユーザーの欲しい情報が得られる仕様になっています。
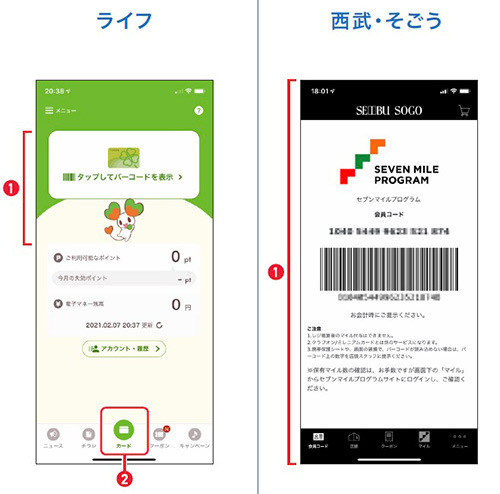
 ライフ公式アプリのホーム画面は、ポイントカードをメインに、すっきりシンプルなホーム画面になっています。キャラクターの「ララピー」の動きが「バーコードを表示」のタップを促し、親しみを演出しています。また、タブバーのボタンをタップすると、色だけでなく、拡大表示され視認性が高いのもポイントが高いです。
西武・そごう公式アプリのホーム画面は、セブンマイルプログラムとバーコードをメインに、すっきりシックな構成になっています。また白と黒で視認性が高く、デパートならではの落ち着きを演出しています。
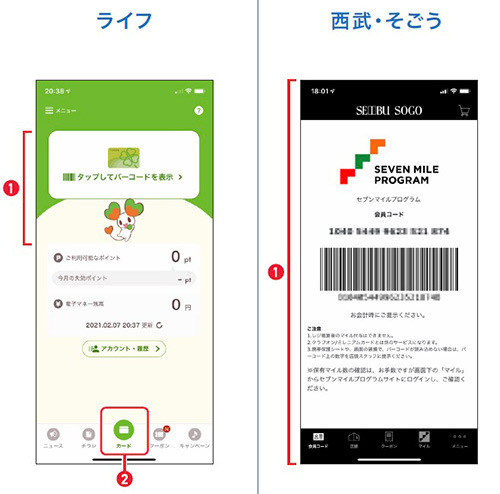
ライフ公式アプリのホーム画面は、ポイントカードをメインに、すっきりシンプルなホーム画面になっています。キャラクターの「ララピー」の動きが「バーコードを表示」のタップを促し、親しみを演出しています。また、タブバーのボタンをタップすると、色だけでなく、拡大表示され視認性が高いのもポイントが高いです。
西武・そごう公式アプリのホーム画面は、セブンマイルプログラムとバーコードをメインに、すっきりシックな構成になっています。また白と黒で視認性が高く、デパートならではの落ち着きを演出しています。
 アプリデザインレビュー(スーパーマーケット編)
【目次】
アプリデザインレビュー(スーパーマーケット編)
【目次】


目次
開く
ホーム画面の傾向
 イオンお買い物アプリのホーム画面は、お知らせをメインに、キャンペーン情報やクーポン情報など情報が充実しています。画面右上の通知コンテンツと連携しており、情報発信に力を入れています。
イトーヨーカドー公式アプリのホーム画面は、画面上部にマイル・ポイント情報があり、ポイント
ゲージが購買意欲を更に高めてくれます。その下段にはクーポンがあって横スライド、さらに下段のトピックは縦スクロールと操作設計・情報設計共にわかりやすい設計がされています。
ダイエー公式アプリのホーム画面は、店舗をお気に入りに登録されるとホーム画面に登録されます。
登録店舗によって表示されるお知らせが異なり、ユーザーの欲しい情報が得られる仕様になっています。
イオンお買い物アプリのホーム画面は、お知らせをメインに、キャンペーン情報やクーポン情報など情報が充実しています。画面右上の通知コンテンツと連携しており、情報発信に力を入れています。
イトーヨーカドー公式アプリのホーム画面は、画面上部にマイル・ポイント情報があり、ポイント
ゲージが購買意欲を更に高めてくれます。その下段にはクーポンがあって横スライド、さらに下段のトピックは縦スクロールと操作設計・情報設計共にわかりやすい設計がされています。
ダイエー公式アプリのホーム画面は、店舗をお気に入りに登録されるとホーム画面に登録されます。
登録店舗によって表示されるお知らせが異なり、ユーザーの欲しい情報が得られる仕様になっています。
 ライフ公式アプリのホーム画面は、ポイントカードをメインに、すっきりシンプルなホーム画面になっています。キャラクターの「ララピー」の動きが「バーコードを表示」のタップを促し、親しみを演出しています。また、タブバーのボタンをタップすると、色だけでなく、拡大表示され視認性が高いのもポイントが高いです。
西武・そごう公式アプリのホーム画面は、セブンマイルプログラムとバーコードをメインに、すっきりシックな構成になっています。また白と黒で視認性が高く、デパートならではの落ち着きを演出しています。
ライフ公式アプリのホーム画面は、ポイントカードをメインに、すっきりシンプルなホーム画面になっています。キャラクターの「ララピー」の動きが「バーコードを表示」のタップを促し、親しみを演出しています。また、タブバーのボタンをタップすると、色だけでなく、拡大表示され視認性が高いのもポイントが高いです。
西武・そごう公式アプリのホーム画面は、セブンマイルプログラムとバーコードをメインに、すっきりシックな構成になっています。また白と黒で視認性が高く、デパートならではの落ち着きを演出しています。
アプリデザインレビュー(スーパーマーケット編)
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。 アプリデザインレビュー(スーパーマーケット編)
【目次】
アプリデザインレビュー(スーパーマーケット編)
【目次】
- はじめに
- 企業別 アプリアクティブユーザー数
- ホーム画面
- クーポン画面
- チラシ画面(1)
- チラシ画面(2)
- チラシ画面(3)
- Pick Up










