販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
現役UIデザイナーがモバイルオーダーのアプリデザインを徹底調査。導入企業の特徴とは?
ModuleApps を実務で担当するUIデザインチームがその知見をもとに各業界のアプリデザインレビューを行い、共通点やデザイン傾向をまとめました。今回はモバイルオーダーに焦点を当てたアプリデザインです。

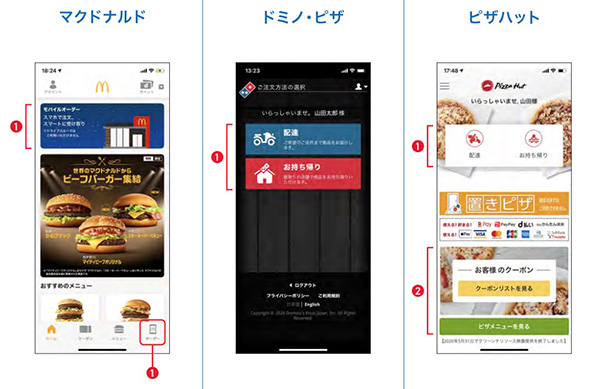
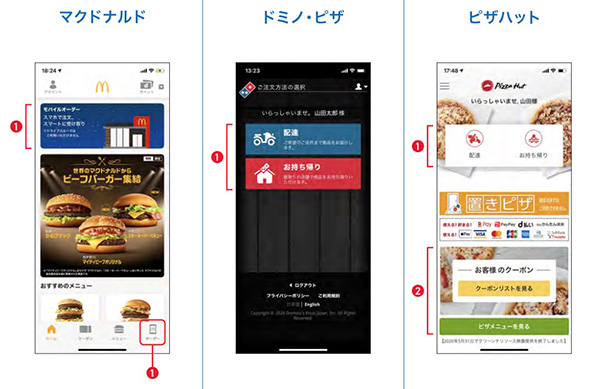
 マクドナルドのホーム画面は、店舗のイラストをあしらったイメージのボタンを画面上部に設置した目を引くデザイン設計ができています。そのほかタブバーにも「オーダー」ボタンを設置し、どの画面からでもすぐにアクセスできる構成となっています。
ドミノ・ピザのホーム画面は、余計なボタンを排除して、モバイルオーダーに特化した画面設計となっています。「配達」と「お持ち帰り」それぞれにブランドカラーの2色を使い、シンプルかつ理解しやすいデザインとなっています。
ピザハットのホーム画面は、メニュー写真の上に白背景のボタンをレイアウトし、目を引くデザインになっています。「配達」や「お持ち帰り」をを最初に選択させるドミノ・ピザに対し、ピザハットでは事前にクーポンやピザメニューを確認できる設計となっています。
マクドナルドのホーム画面は、店舗のイラストをあしらったイメージのボタンを画面上部に設置した目を引くデザイン設計ができています。そのほかタブバーにも「オーダー」ボタンを設置し、どの画面からでもすぐにアクセスできる構成となっています。
ドミノ・ピザのホーム画面は、余計なボタンを排除して、モバイルオーダーに特化した画面設計となっています。「配達」と「お持ち帰り」それぞれにブランドカラーの2色を使い、シンプルかつ理解しやすいデザインとなっています。
ピザハットのホーム画面は、メニュー写真の上に白背景のボタンをレイアウトし、目を引くデザインになっています。「配達」や「お持ち帰り」をを最初に選択させるドミノ・ピザに対し、ピザハットでは事前にクーポンやピザメニューを確認できる設計となっています。
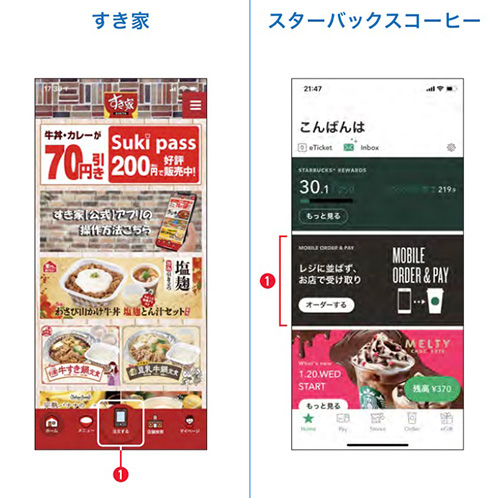
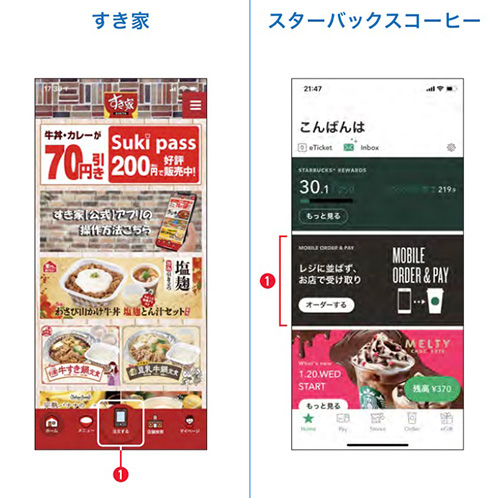
 すき家のホーム画面は、タブバーの中央にある「注文する」ボタンを他のボタンよりも大きいサイズで設置。無理なく指が届く画面下にボタンがあるため、タップしやすいUI設計となっています。
スターバックスコーヒーのホーム画面は、画面の中でも大きくスペースを取りモバイルオーダーを訴求。色数を抑えた表現ではあるものの、イラストや文字をバランスよく配置して目を引くデザインとなっています。
すき家のホーム画面は、タブバーの中央にある「注文する」ボタンを他のボタンよりも大きいサイズで設置。無理なく指が届く画面下にボタンがあるため、タップしやすいUI設計となっています。
スターバックスコーヒーのホーム画面は、画面の中でも大きくスペースを取りモバイルオーダーを訴求。色数を抑えた表現ではあるものの、イラストや文字をバランスよく配置して目を引くデザインとなっています。
 アプリデザインレビュー(モバイルオーダー編)
【目次】
アプリデザインレビュー(モバイルオーダー編)
【目次】


目次
開く
ホーム画面の傾向
 マクドナルドのホーム画面は、店舗のイラストをあしらったイメージのボタンを画面上部に設置した目を引くデザイン設計ができています。そのほかタブバーにも「オーダー」ボタンを設置し、どの画面からでもすぐにアクセスできる構成となっています。
ドミノ・ピザのホーム画面は、余計なボタンを排除して、モバイルオーダーに特化した画面設計となっています。「配達」と「お持ち帰り」それぞれにブランドカラーの2色を使い、シンプルかつ理解しやすいデザインとなっています。
ピザハットのホーム画面は、メニュー写真の上に白背景のボタンをレイアウトし、目を引くデザインになっています。「配達」や「お持ち帰り」をを最初に選択させるドミノ・ピザに対し、ピザハットでは事前にクーポンやピザメニューを確認できる設計となっています。
マクドナルドのホーム画面は、店舗のイラストをあしらったイメージのボタンを画面上部に設置した目を引くデザイン設計ができています。そのほかタブバーにも「オーダー」ボタンを設置し、どの画面からでもすぐにアクセスできる構成となっています。
ドミノ・ピザのホーム画面は、余計なボタンを排除して、モバイルオーダーに特化した画面設計となっています。「配達」と「お持ち帰り」それぞれにブランドカラーの2色を使い、シンプルかつ理解しやすいデザインとなっています。
ピザハットのホーム画面は、メニュー写真の上に白背景のボタンをレイアウトし、目を引くデザインになっています。「配達」や「お持ち帰り」をを最初に選択させるドミノ・ピザに対し、ピザハットでは事前にクーポンやピザメニューを確認できる設計となっています。
 すき家のホーム画面は、タブバーの中央にある「注文する」ボタンを他のボタンよりも大きいサイズで設置。無理なく指が届く画面下にボタンがあるため、タップしやすいUI設計となっています。
スターバックスコーヒーのホーム画面は、画面の中でも大きくスペースを取りモバイルオーダーを訴求。色数を抑えた表現ではあるものの、イラストや文字をバランスよく配置して目を引くデザインとなっています。
すき家のホーム画面は、タブバーの中央にある「注文する」ボタンを他のボタンよりも大きいサイズで設置。無理なく指が届く画面下にボタンがあるため、タップしやすいUI設計となっています。
スターバックスコーヒーのホーム画面は、画面の中でも大きくスペースを取りモバイルオーダーを訴求。色数を抑えた表現ではあるものの、イラストや文字をバランスよく配置して目を引くデザインとなっています。
アプリデザインレビュー(モバイルオーダー編)
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。 アプリデザインレビュー(モバイルオーダー編)
【目次】
アプリデザインレビュー(モバイルオーダー編)
【目次】
- はじめに
- 企業別 アプリアクティブユーザー数
- ホーム画面
- オーダー店舗選択画面
- オーダー画面(1)
- オーダー画面(2)
- オーダー画面(3)
- まとめ










