販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
スマホ対応前に読んでおきたい!Googleが考えるスマホサイトの理想形
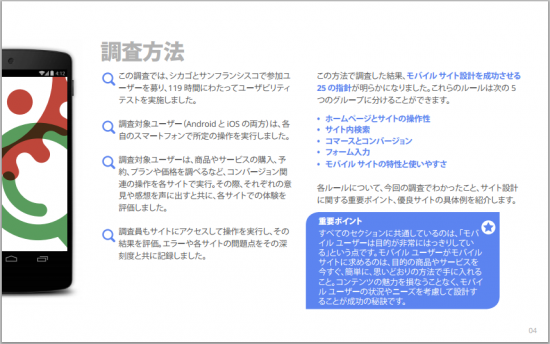
Googleは公式ブログで、スマホ対応の有無を検索結果のランキング要因に採用すると発表しました。そこで思い出すのは以前、GoogleはAnswerLabと共同で、効果的なモバイルサイトについて調査し、その結果を25の指標としてまとめています。今回はこの指標をまとめた5つのカテゴリについてご紹介します。

 調査の結果をまとめたモバイルサイト設計の指針25項目を5つのカテゴリに分けたものは、以下の通りです。
調査の結果をまとめたモバイルサイト設計の指針25項目を5つのカテゴリに分けたものは、以下の通りです。




 いかがでしょうか? モバイルの最適化を実施しているサイトでも、改めて読み返すと見落としていた項目が見つかったかもしれません。これらの項目を参考にユーザビリティを向上し、結果としてコンバージョン率の向上に努めてみてはいかがでしょうか。
参考情報:
モバイルサイト設計の指針:お客様を楽しませコンバージョンを促進する|Google
http://bit.ly/1BF2Uy5
いかがでしょうか? モバイルの最適化を実施しているサイトでも、改めて読み返すと見落としていた項目が見つかったかもしれません。これらの項目を参考にユーザビリティを向上し、結果としてコンバージョン率の向上に努めてみてはいかがでしょうか。
参考情報:
モバイルサイト設計の指針:お客様を楽しませコンバージョンを促進する|Google
http://bit.ly/1BF2Uy5

目次
開く
モバイルサイト設計の指針5つのカテゴリ
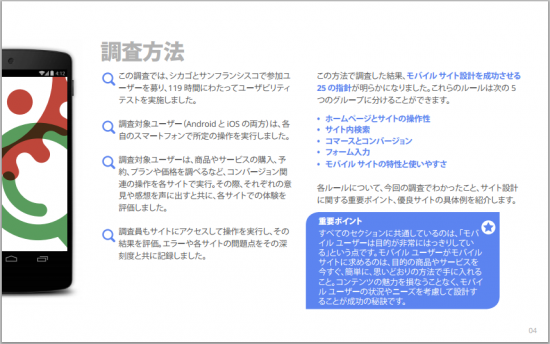
この調査では、シカゴとサンフランシスコで参加ユーザーを募集。119時間にわたってユーザビリティテストを実施し、商品やサービスの購入、予約、プランや価格を調べるなどのコンバージョン関連の操作を各サイトで実行して体験談や意見、感想を収集しました。 調査の結果をまとめたモバイルサイト設計の指針25項目を5つのカテゴリに分けたものは、以下の通りです。
調査の結果をまとめたモバイルサイト設計の指針25項目を5つのカテゴリに分けたものは、以下の通りです。
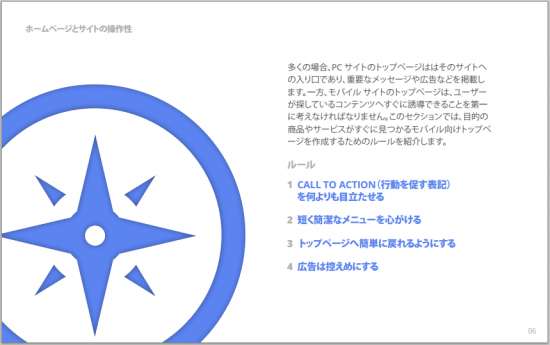
ホームページとサイトの操作性
ユーザーは少ない行動で最大の動きができることを期待しています。具体的には、メニュー項目の名前は短いほうがスムーズにナビゲーションを動かせるし、トップページに戻る時は画面最上部のロゴをタップするのが便利でしょう。 また、広告があまりにも目立ってしまうとサイト全体のコンテンツがぼやけてしまい、回遊率が減少するそうです。そして、「お問い合わせ」や「資料請求」などの重要なボタンは説明文の最後や目立つ場所に配置することが重要です。
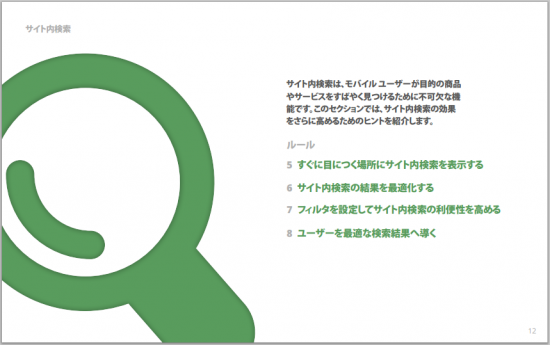
サイト内検索
ユーザーは何らかの目的を持ってサイトを訪問します。そのため、ファーストビューにサイト内検索の検索窓があると親切でしょう。また、文字の揺らぎ調整やフィルタを設置することで、離脱率の減少に役立ちます。
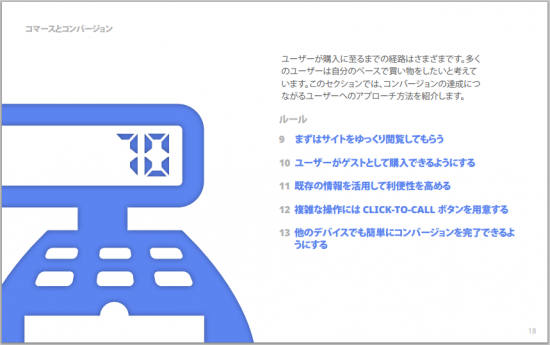
コマースとコンバージョン
アカウント登録しなければ閲覧できないサイトなどの場合、コンテンツが閲覧できないことで不満が残る可能性があります。ユーザーとのエンゲージメントを保つ上では、未登録でも閲覧できる範囲を広げることが必要です。 また、ECサイトにおいては、アカウント登録せずに商品を購入できる「ゲスト購入」を設置すると親切でしょう。さらに、購入フォームでユーザー情報のオートコンプリート機能を採用することや、複数の決済サービスが選択できるようにすることも必要です。フォームの下に電話番号を付けることや、あとで購入する商品を保存できる機能もユーザーの利便性を高める役に立ちます。
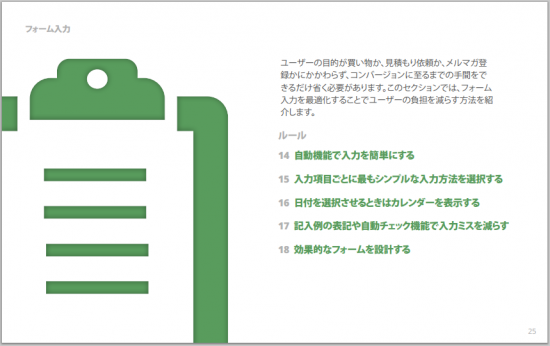
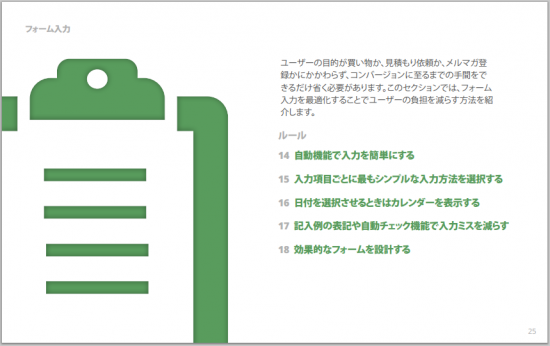
フォーム入力
スマホからフォームの項目を入力する場合、複雑な設計のフォームは敬遠される傾向があります。入力した情報のミスをリアルタイムでチェックできたり、数字を入力する項目には数字パッドが表示されたり、日付入力の項目でカレンダーが表示されるといった機能を搭載するとユーザーの利便性が高まります。また、選択肢の項目については、選択肢が少ない場合は大きなアイコンを使い、選択肢が多い場合はプルダウン形式とするのが扱いやすいようです。
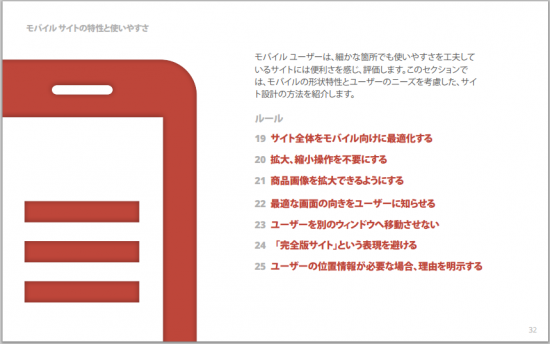
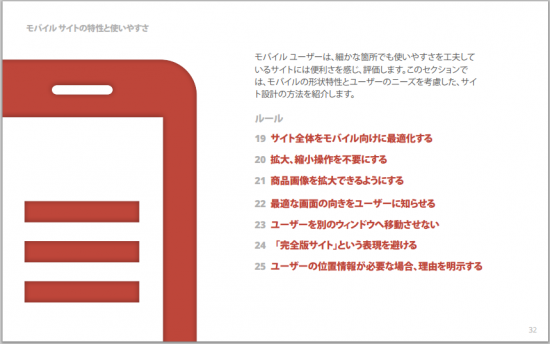
モバイル サイトの特性と使いやすさ
サイト内の画面は拡大・縮小できない構成のほうがアクションボタンを見逃す可能性が少なく、ユーザビリティも向上します。ただし、商品画像についてはユーザーがディテールを確認する面から拡大できる機能があると良いでしょう。また、位置情報を取得する場合は用途を明記することで、ユーザーの安心感につながります。 意外と忘れがちなのは、リンクを開く時の設定です。別ウィンドウで開くようにすると前のページへ戻りたい場合に不便なので、できるだけ同じウィンドウで移動できるようにすると良いでしょう。 いかがでしょうか? モバイルの最適化を実施しているサイトでも、改めて読み返すと見落としていた項目が見つかったかもしれません。これらの項目を参考にユーザビリティを向上し、結果としてコンバージョン率の向上に努めてみてはいかがでしょうか。
参考情報:
モバイルサイト設計の指針:お客様を楽しませコンバージョンを促進する|Google
http://bit.ly/1BF2Uy5
いかがでしょうか? モバイルの最適化を実施しているサイトでも、改めて読み返すと見落としていた項目が見つかったかもしれません。これらの項目を参考にユーザビリティを向上し、結果としてコンバージョン率の向上に努めてみてはいかがでしょうか。
参考情報:
モバイルサイト設計の指針:お客様を楽しませコンバージョンを促進する|Google
http://bit.ly/1BF2Uy5


