販促や集客、ブランディング戦略を読み解く専門メディアモバイルマーケティング研究所
現役UIデザイナーがドラッグストア業界のアプリデザインを徹底調査。デザインの傾向や共通点とは?
「ModuleApps」では、飲食業、小売業、自治体、金融業など、多くの公式アプリを開発しています。アプリの企画・構成からデザイン制作、設計・開発作業まで、一貫して全てを社内で行っています。
実務で担当するUIデザインチームがその知見をもとに各業界のアプリデザインレビューを行い、共通点やデザイン傾向をまとめました。今回はドラッグストア業界のアプリデザインです。

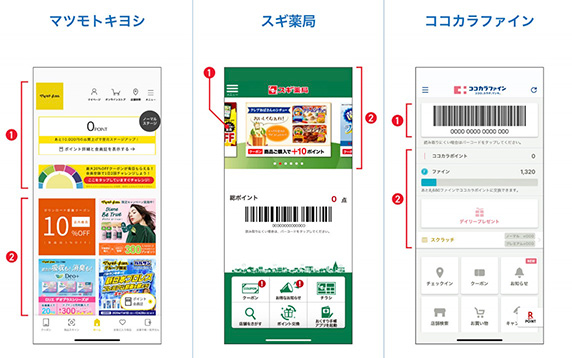
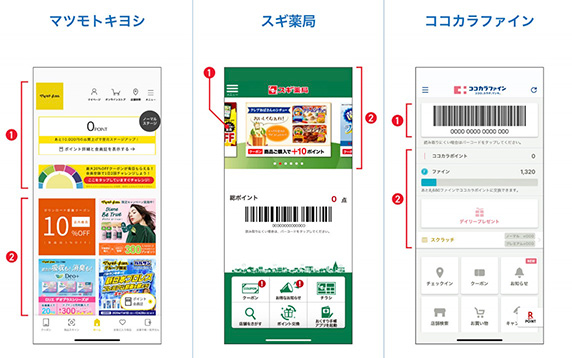
 マツモトキヨシのホーム画面は、上部ではアイコンや色の使い方がスッキリしていて見やすいデザインになっています。下部のバナーはタイル状に配置されているため、より多くのバナーを1画面で見せられる構成となっています。
スギ薬局のホーム画面は、上部にカルーセルが設置されています。両サイドに次のバナーが少し見えていて、興味を引きスワイプさせやすい設計となっています。ただ、背景の緑色による割合が多いため、もう少し抑えめにするとバナーがスッキリして見やすい印象になります。
ココカラファインのホーム画面では、「ココカラID」を登録するとホーム画面にバーコードが表示されるようになります。商品購入時、アプリを起動すればバーコードを表示できるので、すぐに使える利便性があります。また1日1回アプリにログインするだけでスクラッチかファインのいずれかががもらえるため、起動率の向上につながっています。
マツモトキヨシのホーム画面は、上部ではアイコンや色の使い方がスッキリしていて見やすいデザインになっています。下部のバナーはタイル状に配置されているため、より多くのバナーを1画面で見せられる構成となっています。
スギ薬局のホーム画面は、上部にカルーセルが設置されています。両サイドに次のバナーが少し見えていて、興味を引きスワイプさせやすい設計となっています。ただ、背景の緑色による割合が多いため、もう少し抑えめにするとバナーがスッキリして見やすい印象になります。
ココカラファインのホーム画面では、「ココカラID」を登録するとホーム画面にバーコードが表示されるようになります。商品購入時、アプリを起動すればバーコードを表示できるので、すぐに使える利便性があります。また1日1回アプリにログインするだけでスクラッチかファインのいずれかががもらえるため、起動率の向上につながっています。
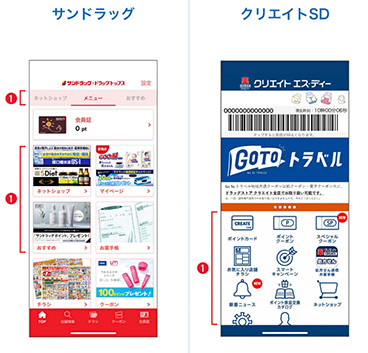
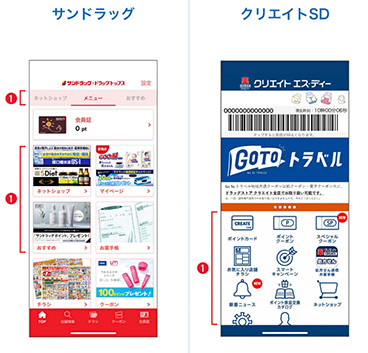
 サンドラッグのホーム画面は、上部のメニューバーと、下部のバナーで同じ画面に遷移するボタンが重複しているため、そこは少し気になるところでした。
クリエイトSDのホーム画面は、下部ボタン同士の間隔が狭いため、ボタン周りの余白を広げると、画面がスッキリして誤タップの防止に繋がります。
サンドラッグのホーム画面は、上部のメニューバーと、下部のバナーで同じ画面に遷移するボタンが重複しているため、そこは少し気になるところでした。
クリエイトSDのホーム画面は、下部ボタン同士の間隔が狭いため、ボタン周りの余白を広げると、画面がスッキリして誤タップの防止に繋がります。
 アプリデザインレビュー(ドラッグストア編)
【 目次 】
アプリデザインレビュー(ドラッグストア編)
【 目次 】


目次
開く
ホーム画面の傾向
 マツモトキヨシのホーム画面は、上部ではアイコンや色の使い方がスッキリしていて見やすいデザインになっています。下部のバナーはタイル状に配置されているため、より多くのバナーを1画面で見せられる構成となっています。
スギ薬局のホーム画面は、上部にカルーセルが設置されています。両サイドに次のバナーが少し見えていて、興味を引きスワイプさせやすい設計となっています。ただ、背景の緑色による割合が多いため、もう少し抑えめにするとバナーがスッキリして見やすい印象になります。
ココカラファインのホーム画面では、「ココカラID」を登録するとホーム画面にバーコードが表示されるようになります。商品購入時、アプリを起動すればバーコードを表示できるので、すぐに使える利便性があります。また1日1回アプリにログインするだけでスクラッチかファインのいずれかががもらえるため、起動率の向上につながっています。
マツモトキヨシのホーム画面は、上部ではアイコンや色の使い方がスッキリしていて見やすいデザインになっています。下部のバナーはタイル状に配置されているため、より多くのバナーを1画面で見せられる構成となっています。
スギ薬局のホーム画面は、上部にカルーセルが設置されています。両サイドに次のバナーが少し見えていて、興味を引きスワイプさせやすい設計となっています。ただ、背景の緑色による割合が多いため、もう少し抑えめにするとバナーがスッキリして見やすい印象になります。
ココカラファインのホーム画面では、「ココカラID」を登録するとホーム画面にバーコードが表示されるようになります。商品購入時、アプリを起動すればバーコードを表示できるので、すぐに使える利便性があります。また1日1回アプリにログインするだけでスクラッチかファインのいずれかががもらえるため、起動率の向上につながっています。
 サンドラッグのホーム画面は、上部のメニューバーと、下部のバナーで同じ画面に遷移するボタンが重複しているため、そこは少し気になるところでした。
クリエイトSDのホーム画面は、下部ボタン同士の間隔が狭いため、ボタン周りの余白を広げると、画面がスッキリして誤タップの防止に繋がります。
サンドラッグのホーム画面は、上部のメニューバーと、下部のバナーで同じ画面に遷移するボタンが重複しているため、そこは少し気になるところでした。
クリエイトSDのホーム画面は、下部ボタン同士の間隔が狭いため、ボタン周りの余白を広げると、画面がスッキリして誤タップの防止に繋がります。
アプリデザインレビュー(ドラッグストア編)
このほか、UIデザイナーからいくつかの画面による共通点やデザインの傾向をまとめております。詳細が知りたい方は以下リンクをクリックしてダウンロードしてください。 アプリデザインレビュー(ドラッグストア編)
【 目次 】
アプリデザインレビュー(ドラッグストア編)
【 目次 】
- はじめに
- 各アプリ アクティブユーザー数
- ホーム画面
- 会員証
- クーポン1
- クーポン2
- クーポン3
- まとめ










